Found a total of 10000 related content

How to implement mouse-over magnification effect on images with JavaScript?
Article Introduction:How to implement mouse-over magnification effect on images with JavaScript? Today's web design pays more and more attention to user experience, and many web pages add some special effects to pictures. Among them, the picture mouse-over magnification effect is a common special effect, which can automatically enlarge the picture when the user hovers the mouse, increasing the interaction between the user and the picture. This article will introduce how to use JavaScript to achieve this effect and give specific code examples. Idea analysis: To achieve the mouse-over magnification effect of images, we can use JavaS
2023-10-20
comment 0
2948
css 鼠标经过图片,图片变色变暗透明
Article Introduction:看到网页中的图片当鼠标移动到图片上时(鼠标悬停在图片上)图片变灰,看似变色变灰效果,实际是图片被CSS设置为半透明样式。
2016-06-01
comment 0
6297

How to create dynamic effects using CSS Positions layout
Article Introduction:How to use CSSPositions layout to create dynamic effects CSSPositions layout is a commonly used technology in web design. It can help us create various dynamic effects, such as floating menus, carousels, etc. This article will introduce some common dynamic effects and give corresponding code examples to help readers better understand and use CSSPositions layout. 1. Suspended menu Suspended menu is a very common element in web design. It can be fixed somewhere on the screen as the user scrolls the page
2023-09-26
comment 0
833

How to create image hover details using HTML and CSS?
Article Introduction:Using image hover effects with text details can add extra interactivity to your website. By using a small amount of HTML and CSS, you can transform a still image into an entity with explanatory wording when the user hovers over the image. This tutorial will walk you through developing a simple icon hover effect, including the HTML code and CSS decoration required to achieve the final effect. Whether you are a newbie or an experienced web page creator, this article will provide you with the details you need to enrich your website and achieve vivid photo levitation effects. :Hover Selector CSS's :hover selector is used to select and style an element when the user hovers over it. The :hover selector is used with other selectors to
2023-09-07
comment 0
1069

How to use PPT to design an animation of white clouds slowly drifting from a distance
Article Introduction:1. Create a new PPT document and click [Insert - Picture]. 2. Drag the picture so that the white cloud picture covers the entire editing window. 3. Click [Animation - Custom Animation] in the menu bar. 4. Select the image and click [Add Effect]. 5. Select [Emphasis - Zoom] in [Add Effect]. 6. Click the lower right corner of the action list item to pop up the drop-down menu, and select [Timing] in the menu. 7. Select [Very Slow] for [Speed] and [Until next click] for [Repeat]. 8. The effect of moving from far to near is revealed.
2024-03-26
comment 0
385

Tips and methods to use CSS to achieve blur effects when the mouse is hovering
Article Introduction:Tips and methods for using CSS to achieve blur effects on mouse hover. In modern web design, dynamic effects are crucial to attracting users’ attention and improving user experience. Mouseover effects are one of the common interactive effects that can make a website more vivid and eye-catching. This article will introduce how to use CSS to achieve blur effects when the mouse is hovering, and give specific code examples. Use the CSS filter attribute to set the blur effect. In CSS3, we can use the filter attribute to achieve various image effects.
2023-10-20
comment 0
651

How to make pictures scroll in ppt
Article Introduction:In PowerPoint, the effect of scrolling pictures can be achieved by setting the transition effect of the slide. Under the "Slide Show" tab, select the horizontal slicing effect (such as "from right to left") through the "Slice" drop-down menu, adjust the slicing speed and other options, and you can make the slide show switch in a scrolling manner. , thereby achieving the effect of scrolling pictures.
2024-03-26
comment 0
1889

Detailed method for setting up PPT slides by moving the mouse to text to display pictures
Article Introduction:1. First set a custom animation for the picture object. 2. If you want to make the effect more realistic, please use the animation effect [Appear] as shown above. After setting the custom effect for the picture object, we will see the name of the custom animation on the right side of the window, such as [1good] in the picture. Now use the left button of the mouse to click on the small triangle facing downwards in the direction of the picture, and a pop-up will appear as follows Figure menu list. 3. In the menu shown above, select [Effect Options], and a pop-up will appear as shown in the picture. 4. In the picture above, switch to the [Timing] tab, click [Trigger], then select [Start the effect when the following objects are clicked] below, and select [Title 1: Picture 1] on the right. This setting means that when playing the slideshow, click on the text in [Picture 1], and it will
2024-03-26
comment 0
785

How to add cold color filter to pictures in AE_How to add cold color filter to pictures in AE
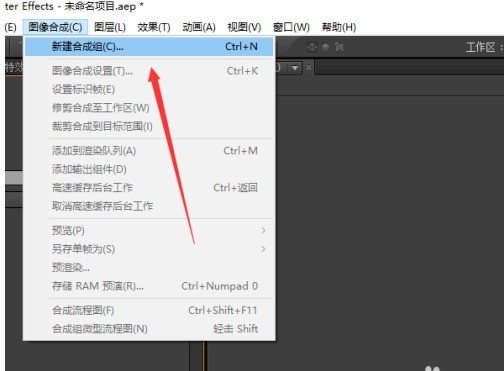
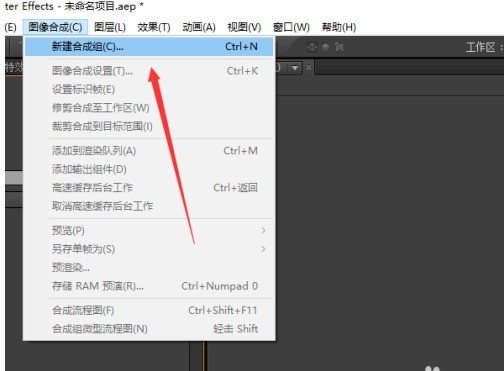
Article Introduction:1. Open the AE software, create a new project, click [Image Composition] in the menu bar, and select [New Composition Group]. 2. In the pop-up window, set the width and height of the synthesis, and click [OK]. 3. Double-click the project window, select the picture, and click [Open] to import the picture material. 4. In the project window, select the picture and drag it to the timeline window. 5. In the effects and presets window, enter [Photo Filter] to search, and then drag the [Photo Filter] effect to the picture layer on the timeline. 6. In the special effects console window, click the drop-down menu behind [Filter] and select [Cool Filter]. 7. In the composition window, check the picture effect.
2024-04-07
comment 0
655

How can I translate an image or icon by hovering over it?
Article Introduction:In web development, interactivity is key to delivering a memorable user experience. A common technique is to hover over an image or icon to reveal more information or change the appearance. Translating by hovering over an image or icon is a great way to add some movement and interest to your website. In this article, we will learn how to translate an image or icon on hover. To accomplish this task, we will learn different methods using only HTML and CSS. Different Ways to Translate an Image or Icon on Hover Method 1: CSS Transition Effect The first way to translate an image or icon on hover can be achieved by using CSS transitions. CSS transitions are used to smoothly change property values, such as when hovering over an element, etc. Using transitions, you can specify the duration of the animation.
2023-08-31
comment 0
1260

How to implement picture scrolling in PPT_A few operations
Article Introduction:First we insert pictures into PPT. When using CTRL to select all image toolbar formats, click on the image toolbar above and select your favorite image version. Here we take the horizontal arrangement of images as an example. Of course, you can also do free typesetting without using the one that comes with it. After that, we select the pictures again, right-click and select [Group] in the menu, and the pictures become a whole. The last critical step is here. We add animation to the picture, select [Animation] in the menu bar, select [Straight Line] in the animation entry, and select the facility direction in [Effect Options]. This completes the scrolling effect of the image.
2024-04-24
comment 0
458

Detailed method to create animation effect of finger erasing displayed text in PPT
Article Introduction:1. Create a new PPT presentation, select the horizontal text box in the insert menu, insert a horizontal text box on the slide page, and enter the text content in the text box. 2. Select the created text box or select all the text content in the text box. Under the start menu, set the text font, font size and other related text font attributes. 3. Find the picture in the insert menu, click the picture, select the material picture of a finger that you found before and import it to the slide page, select the inserted picture, reduce it to the appropriate size and place it in the appropriate position. 4. Select the text box, click on the animation menu, find the [Erase] animation effect in the animation menu, click Erase to apply this effect to the text box, and set the erasing animation direction to
2024-03-26
comment 0
1243

Detailed graphic and text explanations on 8 super cool HTML5 animations that imitate Apple apps
Article Introduction:Apple's products have always been known for their exquisite UI, whether they are software applications or hardware devices. This article mainly shares 8 very good HTML5 animation applications. These animations officially imitate various Apple applications, including focus pictures, clocks, menus and other HTML5 applications and jQuery plug-ins. Let’s enjoy them together. 1. jQuery/CSS3 realizes Apple-like CoverFlow image switching. What I want to share this time is also an Apple-like CoverFlow image switching application based on jQuery and CSS3, and you can customize and add pictures, and the effect is very good. Online demonstration source code..
2017-03-06
comment 0
3358

Specific tutorial on adding animation switching effects to PPT slides
Article Introduction:1. For office 2007 and above, you can find the slide transition in the animation menu. For office 2003, you can find the slide show in the slide show menu. 2. The slide switching is unified into the animation menu. First, select the slide to be set, and it will change color after selection. 3. Select the corresponding function directly in the toolbar above. The left side is the switching effect, and the right side is the switching option. For example: switch speed, switch sound. 4. If you want to set the effect for all slides, it is very simple. Set the effect for one slide and click Apply to All above. 5. To change slides, click the mouse. Just click Settings. 6. The slide switching effect only displays one line in the picture above. In fact, there are rich effects in it. Click the button in the picture below, the red part.
2024-03-26
comment 0
1281