Found a total of 10000 related content

Share an example of using pure CSS to display image effects on mouse hover
Article Introduction:Here I would like to recommend you an example of using pure CSS to achieve the effect of displaying images on mouse hover. It is demonstrated in the simplest way of adding hover by moving the mouse over the tr tag. It is simple and clear. Friends who need it can refer to it.
2017-03-09
comment 0
3398

JQuery implements simple picture sliding switching effects_jquery
Article Introduction:An image display special effect code based on jQuery. When the mouse is moved over the image and hovers, it will automatically switch to a simple display of text. It is suitable for displaying picture collections and is recommended to everyone.
2016-05-16
comment 0
1021

How to create a cool image enlargement effect using pure CSS3?
Article Introduction:The mouse-over image magnification effect is a very useful and eye-catching special effect that can add interactivity to the web page. When the user hovers the mouse over the image, the image will be slightly enlarged. Suitable for image display pages, it can greatly improve the user experience!
2021-08-20
comment 0
1981

Implementation of Bootstrap image carousel function
Article Introduction:The previous words: Picture carousel effects are often seen on the Web, and many people also call them slideshows. Its main display effect is to play multiple pictures in turn. When the mouse hovers over the picture, the playback will be paused. If the mouse hovers or clicks the dot in the lower right corner, the corresponding picture will be displayed. This image carousel effect is achieved through the Carousel plug-in in the Bootstrap framework. This article will introduce the structure of Bootstrap image carousel in detail. A carousel image mainly consists of three parts: ☑ Carousel
2017-07-21
comment 0
1599

How to achieve special effects on mouse hover through CSS
Article Introduction:How to achieve special effects on mouse hover through CSS CSS is a style sheet language used to beautify and customize web pages. It can make our web pages more vivid and attractive. Among them, implementing special effects when the mouse is hovering through CSS is a common way to add some interactivity and dynamics to the web page. This article will introduce some common hover effects and provide corresponding code examples. Highlight background color When the mouse is hovering over an element, the background color can change to highlight the element's position. .element:hov
2023-10-20
comment 0
2398

Detailed explanation and examples of the zoom and highlight effect based on CSS3 mouseover
Article Introduction:I still remember that I shared a CSS3 image hover zoom effect before, and the effect was very good. Today we are going to share a similar CSS mouse-over magnification and highlight effect, except that the previous one was a picture, and this time it is a color block. In fact, after mastering its CSS principles, any web element can achieve this kind of highlight and magnify CSS3 animation. special effects. The renderings are as follows:
2017-03-28
comment 0
2455

How to achieve the slow enlargement effect of images when hovering the mouse in css3? (image, text + video)
Article Introduction:This article mainly introduces you to the specific method to achieve the magnification effect when the mouse slides over the picture. When we browse major e-commerce websites, the most common dynamic effect of pictures is probably the enlargement effect when the mouse moves into the picture or hovers over the picture. The main purpose of achieving such dynamic effects is to highlight product content and improve user experience.
2018-10-12
comment 0
14039
jquery method to achieve spotlight effect_jquery
Article Introduction:This article mainly introduces the method of realizing the spotlight effect in jquery. It can realize the spotlight effect of highlighting the current picture and darkening other pictures when the mouse slides over the picture. It is of great practical value. Friends who need it can refer to it.
2016-05-16
comment 0
1734

jquery mouse over image to reverse text
Article Introduction:With the development of web pages, dynamic effects have become an important part of design, and among these effects, the effect of images and text appearing alternately is particularly common. This article introduces a jQuery-based implementation method for reversing text on mouse-over images. 1. Implementation principle: Place pictures and text in the same element container, and achieve alternate display of pictures and text by controlling CSS styles. When the mouse is hovering, jqury is used to reverse the images and text in the container and modify the CSS style to achieve dynamic effects. 2. Implementation steps 1. Create HTML structure. First, create an
2023-05-08
comment 0
602

How to implement image magnifying glass effect with JavaScript?
Article Introduction:How to achieve image magnifying glass effect with JavaScript? In web design, the image magnifying glass effect is often used to display detailed product images. When the mouse is hovering over the image, a magnifying lens can be displayed at the mouse position to enlarge part of the image, thereby providing a clearer display of details. This article will introduce how to use JavaScript to achieve the image magnifying glass effect and provide code examples. 1. HTML structure First, you need to create a page layout with a magnifying glass. In HTML text
2023-10-18
comment 0
1796

HTML, CSS, and jQuery: Tips for achieving image focus effects
Article Introduction:HTML, CSS, and jQuery: Techniques for Implementing Image Focus Effects In modern web design, image focus effects are a common and eye-catching effect. When a user hovers over an image, the image enlarges or becomes brighter, drawing the user's attention. This article will introduce how to use HTML, CSS and jQuery to achieve this image focus effect, and attach specific code examples. 1. Preparation Before starting, we need to prepare a picture as an example. Images can be any size
2023-10-27
comment 0
1331

2020-05-28 - How to scale an image on mouseover using CSS?
Article Introduction:The image zoom effect is an application effect that zooms in on the image when the mouse is hovered or clicked. This effect is mainly used on websites. This effect is useful in situations where we want to display user details on an image. There are two ways to create a mouseover effect. Using CSS with JavaScript In this article, we will see how to achieve this effect using CSS. This article contains two parts of code. The first part contains HTML code and the second part contains CSS code. HTML code: In this article, we will use HTML to create the basis for image scaling on hover effect...
2020-05-28
comment 0
341

How to use Vue to implement picture display wall special effects
Article Introduction:Introduction to how to use Vue to implement picture display wall special effects. With the development of the Internet, pictures have become an indispensable part of people's daily lives. In web design, how to display pictures skillfully has become a very important issue. This article will introduce in detail how to use the Vue framework to implement picture display wall special effects, and attach specific code examples. Requirements Analysis We want to display a series of pictures on the web page. The specific requirements are as follows: the pictures are displayed in a grid form, and each picture occupies equal space. When the mouse is hovering over a picture, the picture will be enlarged
2023-09-20
comment 0
900

How to achieve the lengthening effect when the mouse moves up in CSS3? (Pictures + Videos)
Article Introduction:This article mainly introduces how to use CSS3 to achieve the effect of changing the length of the mouse. In front-end page design, the function of CSS is extremely powerful. As long as you use it well, you can achieve various wonderful dynamic effects on many websites. So in the previous article, I also shared with you some methods of using CSS to achieve animation effects, such as [How to achieve rotation and movement effects in Css3 animation? 】【How to achieve the slow enlargement effect of images when hovering the mouse in css3?】Waiting for the introduction of knowledge points, friends in need can choose to refer to it.
2018-10-19
comment 0
6607

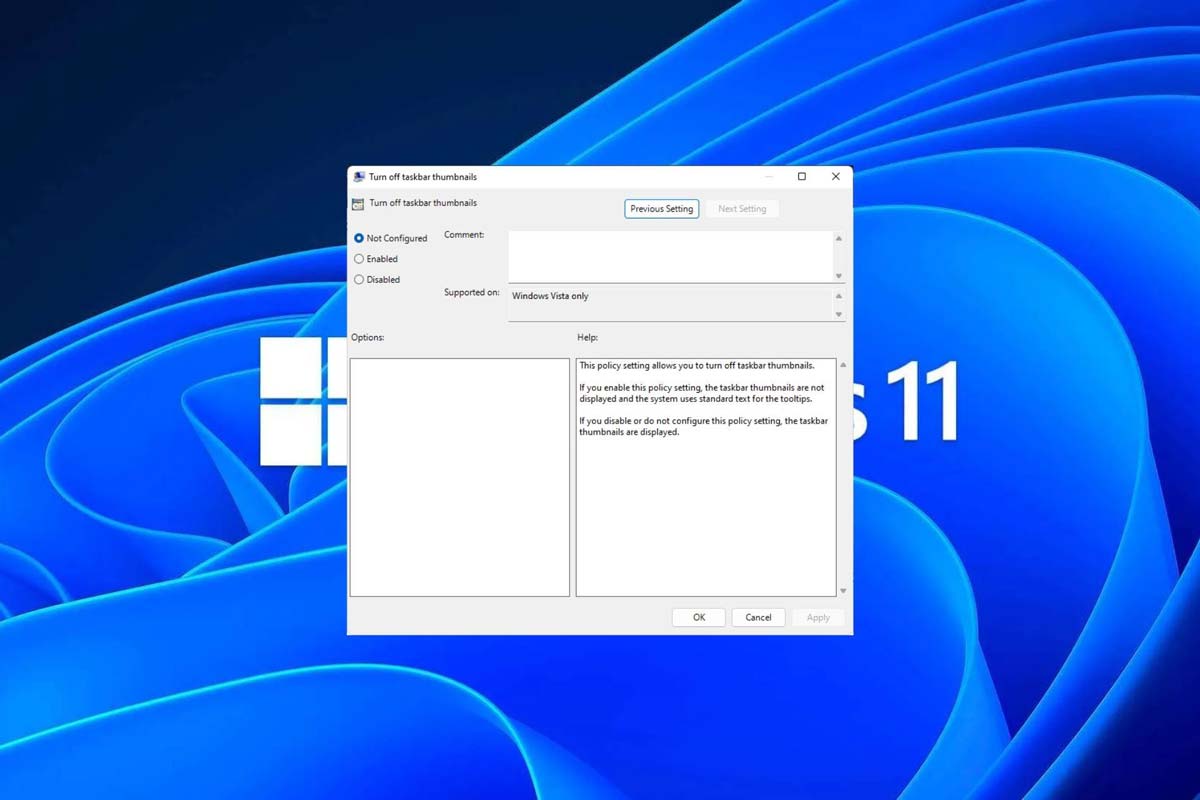
How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Article Introduction:This article will introduce how to turn off the thumbnail function displayed when the mouse moves the taskbar icon in Win11 system. This feature is turned on by default and displays a thumbnail of the application's current window when the user hovers the mouse pointer over an application icon on the taskbar. However, some users may find this feature less useful or disruptive to their experience and want to turn it off. Taskbar thumbnails can be fun, but they can also be distracting or annoying. Considering how often you hover over this area, you may have inadvertently closed important windows a few times. Another drawback is that it uses more system resources, so if you've been looking for a way to be more resource efficient, we'll show you how to disable it. but
2024-02-29
comment 0
1885

How to enlarge computer screen picture settings?
Article Introduction:1. How to enlarge the computer screen picture settings? You can enlarge a picture of your computer screen by following these steps: Right-click an empty space on your desktop and select "Display Settings." In the "Display Settings" window, find the "Scale and Layout" option and you can see the "Scale" option. In the Zoom options drop-down menu, select an option that is higher than the current zoom ratio, such as 150% or 200%. Click the "Apply" button and you will be prompted to restart your computer for the changes to take effect. After you restart your computer, you'll notice that everything on your screen is larger, including pictures. If you just want to zoom in on a specific image, you can use the image viewer or editor to zoom in. For example, in Windows 10 you can use the built-in "
2024-08-08
comment 0
1146

How to install win7 operating system on computer
Article Introduction:Among computer operating systems, WIN7 system is a very classic computer operating system, so how to install win7 system? The editor below will introduce in detail how to install the win7 system on your computer. 1. First download the Xiaoyu system and reinstall the system software on your desktop computer. 2. Select the win7 system and click "Install this system". 3. Then start downloading the image of the win7 system. 4. After downloading, deploy the environment, and then click Restart Now after completion. 5. After restarting the computer, the Windows Manager page will appear. We choose the second one. 6. Return to the computer pe interface to continue the installation. 7. After completion, restart the computer. 8. Finally come to the desktop and the system installation is completed. One-click installation of win7 system
2023-07-16
comment 0
1232
php-insertion sort
Article Introduction::This article mainly introduces php-insertion sort. Students who are interested in PHP tutorials can refer to it.
2016-08-08
comment 0
1088
















