
The example in this article describes how jquery implements the spotlight effect. Share it with everyone for your reference. The specific analysis is as follows:
Sometimes a website needs to use jquery to implement a picture spotlight effect. When the mouse slides over a single icon in a single group, the current icon is highlighted and other icons are darkened, similar to the picture spotlight effect. The implementation principle is to first let the mouse touch the current picture, make all other pictures transparent, and then display the current prompt. When the mouse is moved away, the current prompt is hidden, and the transparency of all background colors returns to normal. . Here is an introduction to how to use jquery to achieve the spotlight effect
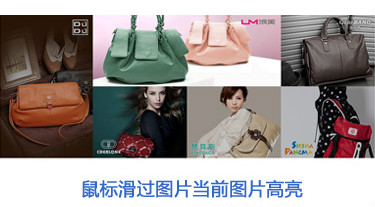
The spotlight effect diagram implemented by jquery is as follows:

jquery code




