Found a total of 10000 related content

CSS3 implements a cool flash effect code
Article Introduction:When the mouse is moved up, a flash of light will flash across the picture, which is quite cool. So let’s realize this effect again: The general idea is to design a transparent layer, skewx deforms by negative 25 degrees on the X-axis, and uses CSS3 linear gradient linear-gradient for the background color. Then when hovering, set Animation time of 0.5s.
2017-05-03
comment 0
6206

How do CSS3 properties implement scrolling effects in web pages?
Article Introduction:How do CSS3 properties implement scrolling effects in web pages? Introduction: With the development of the Internet, web design is paying more and more attention to user experience. In web design, scrolling effect is a very common animation effect. By using CSS3 properties, we can easily achieve various cool scrolling effects. This article will introduce how to use CSS3 properties to achieve scrolling effects in web pages, and provide code examples for readers' reference. 1. Use CSS3 attribute transition to achieve scrolling effect. The transition attribute can be element
2023-09-09
comment 0
1444
jquery implements cool drop-down menu effect at the top of the web page_jquery
Article Introduction:This article mainly introduces jquery to implement a cool drop-down menu effect for icons at the top of a web page. The effect is very beautiful and generous. This function is implemented through mouse hover events and traversal and style operations of page elements. Friends in need can refer to the following
2016-05-16
comment 0
1108

Use pure CSS to achieve cool background gradient effects
Article Introduction:Use pure CSS to achieve cool background gradient effects. With the rapid development of front-end technology, web design pays more and more attention to details and user experience. Background gradient effects are a common and commonly used technology that can add a cool visual effect to web pages and improve users' browsing experience. This article will introduce how to use pure CSS to achieve cool background gradient effects, including specific code examples. First, we need to create an HTML file to implement the background gradient effect through CSS. The following is a simple HTML code: <!D
2023-10-21
comment 0
1553

CSS3 implements a cool lowpoly animation example
Article Introduction:This article mainly introduces the example of lowpoly animation effect of any picture realized by CSS3. This is an effect combined with lowpoly (low polygon style) realized by using the animation attribute of CSS3. It mainly uses the rotate rotation, translate movement and scale scaling of CSS3 transform attribute.
2017-05-13
comment 0
1895

jquery implements cool drop-down menu effect at the top of the web page
Article Introduction:This article mainly introduces jquery to implement a cool drop-down menu effect for icons at the top of a web page. The effect is very beautiful and generous. This function is implemented through mouse hover events and traversal and style operations of page elements. Friends in need can refer to the following
2018-10-08
comment 0
1917

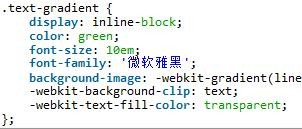
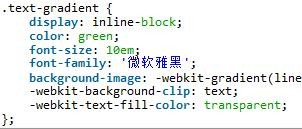
CSS3 implements gradient text effect
Article Introduction:This article mainly shares with you CSS3 to achieve gradient text effect. We mainly share with you two methods, hoping to help you.
2018-03-03
comment 0
2376

CSS3 implements border rotation effects when mouse hovers
Article Introduction:This time I will bring you CSS3 to implement the border rotation effect when the mouse is hovering. What are the precautions for CSS3 to implement the border rotation effect when the mouse is hovering? The following is a practical case, let's take a look.
2018-03-22
comment 0
3806

CSS3 implements 10 loading effect methods
Article Introduction:This article mainly introduces 10 loading effects in CSS3 in detail. The effect implementation is simple and novel, and has certain reference value. Interested friends can refer to it.
2017-03-07
comment 0
1815