Found a total of 10000 related content

Flexible switching and management of multiple java versions
Article Introduction:Configuring a single Java environment variable itself has no technical content at all, but when you need to manage multiple Java versions, repeatedly configuring environment variables is obviously very boring. According to the traditional configuration method, we cannot flexibly switch Java versions. This article will introduce it to you. How to flexibly switch and manage multiple versions of java!
2019-11-28
comment 0
3009

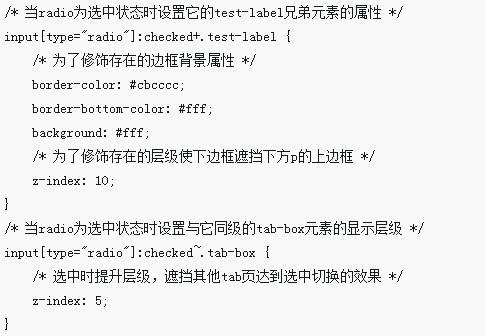
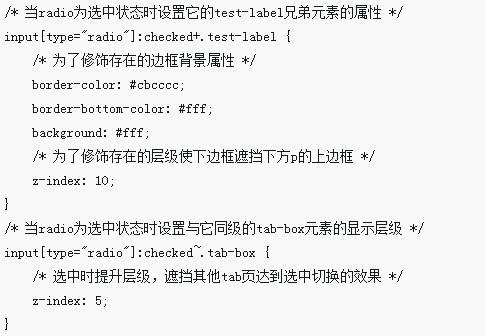
Pure CSS to achieve Tab page switching effect
Article Introduction:This time I will bring you pure CSS to achieve the Tab page switching effect. What are the precautions for achieving the Tab page switching effect with pure CSS? The following is a practical case, let's take a look.
2018-03-20
comment 0
4615

Flexible switching of Python versions: A complete guide to using PyCharm
Article Introduction:PyCharm User Guide: How to Flexibly Switch Python Versions Introduction: Python is a very popular programming language, and new versions are constantly being launched to provide developers with more features and optimizations. However, due to limitations of project requirements and dependencies, sometimes we need to flexibly switch between different Python versions. This article will introduce how to use PyCharm to easily switch Python versions and provide specific code examples. 1. Install PyCharm and multiple Python versions. First, make sure you have
2024-01-04
comment 0
1506
jquery css to achieve dynamic image switching effect_jquery
Article Introduction:This article mainly introduces jquery css to achieve dynamic image switching effect. The effect is very exquisite, and the animation is simple and elegant. I recommend it to everyone. Interested friends can refer to it.
2016-05-16
comment 0
1908

CSS implements simple tab switching effect (with code)
Article Introduction:What this article brings to you is about realizing a simple tab switching effect with CSS (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
2018-11-27
comment 0
2804
jquery method to achieve random switching effect of focus image_jquery
Article Introduction:This article mainly introduces the method of jquery to achieve the random switching effect of the focus image, involving the usage skills of jQuery plug-in jquery.easing.1.3.js. It has certain reference value. Friends in need can refer to it.
2016-05-16
comment 0
1120

How to use CSS to achieve a simple image switching effect
Article Introduction:CSS realizes image switching CSS is one of the very important technologies in front-end development, which can realize various styles and animation effects. Among them, image switching is also a common requirement, such as website carousels, slides, etc. In this article, I will introduce how to use CSS to achieve a simple image switching effect. 1. HTML structure First, we need to add images to the web page and assign them different IDs or classes. Here is a sample code: ```<div class="slider"> <img id="img1" src="
2023-04-21
comment 0
3128


How to use HTML, CSS and jQuery to create a responsive image switching effect
Article Introduction:Creating responsive image switching effects is one of the common tasks in front-end development. In this article, we will use HTML, CSS and jQuery to achieve this effect. Below are detailed steps and specific code examples. HTML structure First, we need to create the HTML structure required for the image switching effect. You can use the following code example to create a simple HTML structure. <divclass="slider-container">
2023-10-24
comment 0
998

How to achieve smooth switching effect of single-page application through CSS
Article Introduction:How to achieve smooth switching effect of single-page applications through CSS In modern Web development, single-page applications have become a popular development model. When users perform different operations in a single-page application, the content of the page will switch smoothly, giving users a good user experience. This article will introduce how to use CSS to achieve smooth switching effects in single-page applications, and provide specific code examples. 1. Use CSS animation to achieve smooth transition CSS animation is a technology that achieves dynamic effects by specifying animation key frames. Be realistic
2023-10-18
comment 0
1201
jquery simple method to achieve image switching effect_jquery
Article Introduction:This article mainly introduces jquery's simple method to achieve image switching effect, involving jQuery chain operation and related skills of image operation. Friends in need can refer to the following
2016-05-16
comment 0
1134

How to achieve seamless left and right sliding switching effect of images in JavaScript?
Article Introduction:How to achieve seamless left and right sliding switching effect of images with JavaScript? With the development of the Internet, images are often used as important elements of the page in web design. The switching effect of pictures plays an important impact on the beauty and interactivity of the page. In this article, we will explore how to use JavaScript to achieve a seamless left-right sliding switching effect of images, and attach specific code examples. To achieve the seamless left and right sliding switching effect of pictures, you first need to do the following: Create a picture container and use
2023-10-19
comment 0
1331