Found a total of 10000 related content

Advantages and disadvantages of LCD screen and OLED screen
Article Introduction:Advantages of LCD screens: 1. Lower price; 2. Strong color expression; 3. High brightness; 4. Long life; 5. Large viewing angle. Disadvantages of LCD screens: 1. Slow response speed; 2. Low contrast; 3. Low contrast; 4. Thickness. Advantages of OLED screens: 1. Can display pure black; 2. No light leakage; 3. Small thickness; 4. Flexible; 5. Bright colors; 6. Individual bright spots can be achieved; 7. Low power consumption; 8. Screen responsiveness short time. Disadvantages of OLED screens: 1. Higher price; 2. Shorter life; 3. Not suitable for displaying fixed images for a long time.
2024-01-12
comment 0
4906

How to add custom template functionality to your accounting system - How to develop custom templates using PHP
Article Introduction:How to add custom template functions to the accounting system - How to develop custom templates using PHP requires specific code examples 1. Introduction: The accounting system is an application used to record personal or business income, expenses, assets, liabilities and other financial information program. In actual use, different users or enterprises may require different ways of displaying accounts, so adding custom template functions can improve the flexibility and user experience of the system. This article will introduce how to use PHP to develop custom template functions and provide specific code examples. 2. Implementation steps: create
2023-09-24
comment 0
847

How to speed up the response speed of Java website through network optimization?
Article Introduction:How to speed up the response speed of Java website through network optimization? With the rapid development of the Internet, many companies and individuals have transferred their businesses to online platforms. Websites have become one of the most commonly used methods of display and communication, and the response speed of the website directly affects the user experience and Satisfaction. For websites developed based on Java, how to accelerate the response speed of the website through network optimization has become an important issue. In this article, we will explore some ways to speed up Java website responsiveness through network optimization.
2023-08-04
comment 0
817

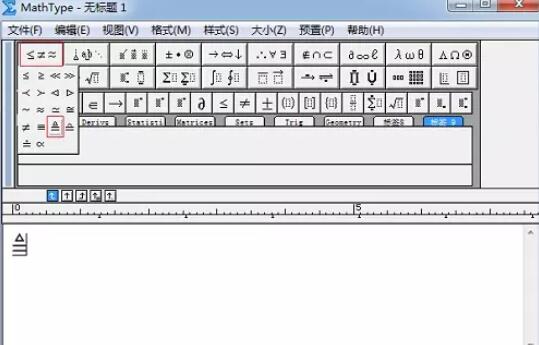
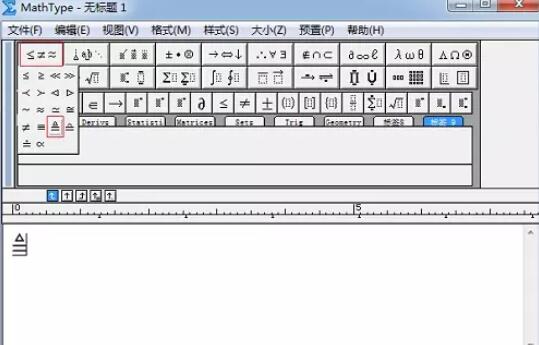
How to edit the equal sign and triangle symbol using MathType
Article Introduction:Operation method one: directly use the template to open MathType. In the MathType editing window interface, move the mouse to the MathType toolbar, click the [Relationship Symbol] template - [Delta equals] symbol, so that the etc. are edited in the work area. number plus triangle symbol. Operation method two: Insert symbols. Click and select the [Edit]-[Insert Symbol] command in the MathType menu, and a window for inserting symbols will pop up. In the insert symbol window, set the [View] mode to [Description], pull the scroll bar in the symbol panel below, and find the corresponding symbol. Tip: Some people may use the MathType combination input method to input data without knowing that there are ready-made templates.
2024-04-16
comment 0
794

Advantages and problems of responsive CSS framework
Article Introduction:Advantages and Challenges of Responsive CSS Framework In recent years, the popularity of mobile devices and the emergence of multiple screen sizes have also provided impetus for the development of responsive designs. Responsive design means that the design can automatically adjust the display effect according to different device sizes and screen resolutions. CSS framework is a tool that can assist in the design of responsive websites. Using CSS frameworks allows us to quickly build responsive websites while reducing some UI work. This is one of the reasons why more and more website developers use CSS frameworks today. . This article will
2024-01-16
comment 0
596

How to create custom CAD templates to solve CAD problems
Article Introduction:1. Regarding how to create a new CAD template that suits personal needs, a detailed answer is provided below: In CAD, creating a template that suits personal needs can effectively improve work efficiency. The following are the specific steps: 1. Open the CAD software: Start the CAD software and enter Drawing interface. 2. Draw the basic layer: Draw the basic layer according to personal or project needs. Can include standard picture frames, title blocks, company logos, etc. 3. Set layer properties: Set layer properties for the basic layer drawn, including line type, color, line width, etc. Make sure it meets your own or company's drafting standards. 4. Add label and text styles: Add standard text styles and label styles. Set the font, size, color and other attributes of the text to ensure consistency. 5. Save as template text
2024-01-05
comment 0
796

What should I do if it says that the monitor driver has stopped responding and has been restored?
Article Introduction:When playing a game, a message "The monitor driver has stopped responding and has been restored" suddenly pops up. What's going on? The display driver has stopped responding and has recovered. This means that the display driver in the system has experienced an abnormal situation and cannot work normally, causing the display to become unresponsive or have a black screen. Common reasons: 1. Monitor driver error: There may be program logic errors or data transmission errors in the driver, causing the driver to fail to work properly. 2. Insufficient hardware configuration: The computer hardware configuration is insufficient to meet the requirements of high-performance applications, resulting in problems such as system pauses and lags. 3. System file damage: damage to computer system files
2024-03-14
comment 0
1143

How to make a responsive slideshow player using HTML, CSS and jQuery
Article Introduction:How to make a responsive slideshow player using HTML, CSS and jQuery In today's web design, slideshow players are one of the most common and popular elements. The slideshow player can display pictures and text with exquisite animation effects, giving users a more attractive visual experience. This article will introduce how to use HTML, CSS and jQuery to create a responsive slideshow player, and provide specific code examples. Step 1: Create HTML Structure First, we need to create HTML structure
2023-10-24
comment 0
768

CSS Grid: Creating a Responsive Portfolio
Article Introduction:Introduction
In today’s digital age, it has become crucial for individuals and businesses to have an online presence. For professionals in the creative field, having a polished and responsive portfolio can make a significant impact on potential
2024-08-25
comment 0
1163

How to create responsive data reports using Vue and Element-UI
Article Introduction:How to use Vue and Element-UI to create responsive data reports Introduction: In the modern data-driven era, data reports are an important tool to help companies and individuals better obtain and analyze data. Vue is a popular JavaScript framework, and Element-UI is a set of UI component libraries based on Vue. Their combination can easily create responsive data reports. This article will lead readers to learn step by step how to use Vue and Element-UI to create responsive data reports
2023-07-23
comment 0
1406

Operation process of saving PPT as template
Article Introduction:Open PPT and create a blank document. Complete the design of PPT. For example, if you think this design is quite good and you may use it in the future, you can save it as a template file. Press the F12 key to open the Save As window. Select [PowerPoint Template] in [Save Type], and the save path will automatically change to the folder path where the template is located. After clicking [Save], it is successfully saved as a template. Close the file, click [File] - [New], click [Personal]. Here you can see the PPT template you just created. Click it and a window will pop up. Then click [Create]. In this way, a new document is created that is exactly the same as the template.
2024-04-17
comment 0
733

How to use v-on:click.native to bind native events in Vue
Article Introduction:Vue is a popular JavaScript framework that can quickly build responsive user interfaces and provides great help for website development. In Vue, we often need to use event binding to respond to user operations. When we need to bind native events, we can use v-on:click.native. v-on:click.native is a directive provided by Vue. When used in a template, it instructs Vue to bind a native click event to
2023-06-10
comment 0
1575

How to create a responsive light axis layout using HTML and CSS
Article Introduction:How to use HTML and CSS to create a responsive timeline layout. The timeline layout is a unique page layout method that can display content in chronological order. It is very suitable for displaying historical events, personal resumes or project progress. This article will introduce how to use HTML and CSS to create a responsive light axis layout, and provide specific code examples. First, we need to create a basic HTML structure. The code is as follows: <!DOCTYPEhtml><html
2023-10-26
comment 0
1149

How to solve the black screen of death and unresponsiveness of Windows 10
Article Introduction:In the process of using our computers, some friends of the Windows 10 system may have encountered the situation where our Windows 10 system has a black screen and freezes and no response no matter what we do. Regarding this problem, the editor thinks that it may be because our computer is running a relatively large program and has insufficient memory, or it may be that the computer does not shut down properly, causing the computer to become unresponsive. For the specific solution, let’s take a look at what the editor did ~ What to do if Windows 10 black screen freezes and is unresponsive 1. Move the mouse to the bottom of the desktop, right-click to see if the window as shown below can pop up, and select "Task Management" 2. If the above method cannot be used, you can directly hold down Ctrl+Alt+Delete at the same time.
2023-12-26
comment 0
1290

How to automatically reply in nodejs
Article Introduction:With the popularity of social media, people increasingly need to be online in real time and respond to customers quickly to maintain good communication and relationships. This also brings huge pressure and challenges to companies or individuals. In order to deal with this problem, you can use node.js to build an automatic reply program to improve work efficiency and customer satisfaction. 1. Introduction to node.js Node.js is a JavaScript runtime based on the Chrome V8 engine. It allows JavaScript to run on the server to achieve efficient network applications.
2023-05-25
comment 0
527

Show personal style: personalized customized USB flash drive
Article Introduction:Introduction: Customize personalized U disk to show personal style Tool materials: System version: Brand model: Software version: 1. Choose the appropriate U disk 1. Choose the appropriate storage capacity and transmission speed according to personal needs. 2. Consider the appearance design of the USB flash drive and choose a shell that matches your personal style. 3. Ensure the quality and reliability of the USB flash drive and choose products from well-known brands. 2. Personalized U disk customization 1. Use professional U disk customization software, such as U disk customization master. 2. According to personal preferences, select appropriate patterns, text or photos for customization. 3. Pay attention to protecting personal privacy and avoid customizing overly personal information on the USB flash drive. 3. Show personal style 1. Combine USB flash drive with personal brand to show personal characteristics and style. 2. Store personal works and simple files on the USB flash drive
2024-01-15
comment 0
1196

PHP 判断手机装置的代码
Article Introduction:
PHP 判断手机设备的代码 现在移动互联网越来越发到,很多的网站都普及了手机端浏览,为了更好的让网页在手机端显示,我们都选择了使用CSS媒体查询制作响应式模版,但这也有弊端,例如某些网站的结构是CMS类型的,太多的内容要显示,而使用CSS媒体查询设计响应式,只会隐藏但还是加载了,为了让手机端更快速的显示出内容,我们可以使用这个PHP判断手机设备代码
2016-06-13
comment 0
1083

The Secrets of the Yii Framework: A Deep Dive into Its Architecture and Best Practices
Article Introduction:Model (M) represents business logic and data interaction. Database operations through ActiveRecord mode. Use validation rules and relationships to ensure data integrity. View (V) presents the application front-end interface. Use the Twig template engine to render the page. Provides reusable components and layouts. Controller (C) handles user requests and interacts with models and views. Responsible for business processes and application processes. Use action methods to respond to requests. Core Components In addition to the MVC architecture, the Yii framework provides an extensive set of core components: Routers: handle requests and map them to controllers and actions. Event system: Allows responding to application events. Application components: Provide common services such as user authentication and caching. Logging component
2024-03-26
comment 0
512

Lightweight PHP framework for small projects
Article Introduction:For small PHP projects, lightweight frameworks provide convenient development. Popular choices include Flight, Slim, and Silex, which are known for their minimalism, performance, and flexibility respectively. Using these frameworks, you can easily create basic applications. As shown in the examples, you can use Flight to create the home page and output the text; use Slim to create the home page and render a response; and use Silex to create the home page and render a Twig template.
2024-06-01
comment 0
956

Quality identification guide for LCD monitors
Article Introduction:1. How to identify the quality of LCD monitor? The quality of an LCD monitor can be judged by the following aspects: (1) Resolution: High resolution can provide clearer images and is more suitable for professional graphics and video editing work. (2) Color accuracy: A good LCD monitor should be able to accurately restore the color of the image, with full colors and no distortion. (3) Contrast: A high-contrast display can present richer black and white levels and improve image quality. (4) Brightness uniformity: Check whether the screen has uneven brightness problems and ensure that the entire screen displays uniformly. (5) Response time: Low response time helps reduce the blur of dynamic images and is suitable for games and movie viewing. 2. What are the three main aspects to measure the quality of a monitor? Is a monitor good or bad?
2024-01-24
comment 0
1360