Found a total of 10000 related content

What are the common layouts in CSS?
Article Introduction:Common layouts in CSS are: 1. Horizontal centering, inline elements are centered horizontally, block-level elements are horizontally centered, and multi-block-level elements are centered horizontally; 2. Vertical centering, single-line inline elements are vertically centered and multi-line elements are vertically centered; 3. , using flex layout; 4. Single-column layout; 5. Two-column layout.
2021-07-23
comment 0
5730


How to convert WPS table from horizontal layout to vertical layout Introduction to the method of converting WPS table layout from horizontal layout to vertical layout
Article Introduction:How to convert WPS table from horizontal to vertical? This is a question that many friends have been consulting the editor recently. Many novices do not know the specific operation methods. So today the editor of PHP Chinese website will share the detailed operation steps. I hope that the content of this tutorial can answer the questions for users. problem. How to convert WPS table from horizontal to vertical: 1. Select the cells you want to convert horizontally and vertically, then right-click and select copy. 2. Right-click in a blank cell and click Paste Special. 3. Check Transpose and click OK. 4. In this way, vertical data becomes horizontal data.
2024-08-29
comment 0
1162

Functional Programming in TypeScript
Article Introduction:Contents
Introduction
TypeScript Environment
Representing Data Through Functions
Sets
Binary Operations
Go Further
Euclidean Plane
Drawing a Disk
Drawing Horizontal and Vertical Half-planes
Functions
Go Further
2024-10-19
comment 0
720

How to split a table in a database?
Article Introduction:Methods for database splitting tables: 1. Horizontal split, split the table into multiple sub-tables according to the logical relationships and related conditions in the table; 2. Vertical split, split into different databases according to different tables .
2019-04-29
comment 0
15294

How to set Project not to print identification numbers
Article Introduction:Left-click the vertical and horizontal header positions of the project table as shown below. After clicking, the entire table will become selected. Right-click the vertical and horizontal header positions of the project table and click other tables in the pop-up menu, as shown below. Select [Item] in the other table window that pops up and then click [Edit]. In the new window that pops up, set the width corresponding to the identification number to [0] and then click OK. Click Apply in other tables. Click Apply. The table will become the following effect. Print again. You will find that the original identification number column has disappeared. The first column is WBS
2024-06-11
comment 0
495

jQuery plug-in bxSlider implements responsive focus map_jquery
Article Introduction:Features of bxSlider 1. Fully responds to various devices and adapts to various screens; 2. Supports multiple sliding modes, horizontal, vertical and fade-in and fade-out effects; 3. Supports pictures, videos and any html content; 4. Supports touch sliding; 5. Supports Firefox, Chrome, Safari, iOS, Android, IE7. Let’s discuss it in detail below.
2016-05-16
comment 0
1243

How to split and merge cells in Edraw
Article Introduction:Mouse method 1. Merge cells Select the cells you want to merge. Click Merge Cells under the Table menu. 2. Split Cells Click the cell you want to split. Click Split Cell to split the cells vertically and enter the number of columns. To split cells horizontally, enter the number of rows. To split both horizontally and vertically, enter the number of rows and columns.
2024-06-05
comment 0
517

What is the resolution of 2880x1800?
Article Introduction:2880x1800 resolution is 2.8k. Screen resolution refers to the number of pixels vertically and horizontally, in px; screen resolution determines how much information is displayed on the computer screen, measured in horizontal and vertical pixels. 2880x1800 resolution means that the number of horizontal pixels is 2880 and the number of vertical pixels is 18000, that is, there are a total of "2880x1800=5184000" pixels on the screen.
2023-03-17
comment 0
17712

What is the normal resolution of a computer?
Article Introduction:The normal computer resolution is 1080p, which is one of the most common resolutions currently and is widely used in most laptops and desktop computers. 1080p resolution can provide good image quality and display effects in most cases, and is suitable for office, Entertainment and general daily use. Resolution refers to the number of pixels that can be displayed on the display device, usually expressed as the number of horizontal pixels and vertical pixels. For example, 1920x1080 means 1920 horizontal pixels and 1080 vertical pixels. The choice of resolution has both user experience and image quality. Significant influence.
2023-09-12
comment 0
5187

Vertical sharding and horizontal sharding optimization practice in PHP programming
Article Introduction:As Internet business continues to develop and the amount of data continues to increase, a single database server can no longer meet business needs. In this case, the horizontal sharding and vertical sharding technology of the database came into being. This article will explore the optimization practices of vertical sharding and horizontal sharding in PHP programming. 1. Vertical Sharding Vertical Sharding (Vertical Sharding) refers to dispersing data in a single database into different databases based on business logic. The advantage of vertical sharding is that it can reduce the number of records in the table (collection) and shorten the data query.
2023-06-22
comment 0
1256

How to vertically center CSS text? 4 ways to achieve horizontal centering of CSS text
Article Introduction:Currently, there are many ways to use CSS styles to center horizontally, but many people don’t know how to choose the CSS horizontal centering method. Below, our PHP Chinese website will summarize for you how to center CSS text horizontally and vertically? And 4 methods to achieve horizontal centering of CSS text.
2018-10-31
comment 0
11692

PPT uses a single-page scrolling text box to demonstrate the operation method of long text
Article Introduction:The method of calling up the scrolling text box is as shown in the figure. Microsoft has disabled it by default. Switch to the [Development Tools] tab and select the second one in the [Control Group] - Text Box. Draw a text box on the slide. Right mouse button - property sheet, change ScrollBars to 2-fmScrollBarsVertical, which is the third vertical scroll bar. Tip: Each item in the ScrollBars scroll bar needs to be explained. 0-fmScrollBarsNone no scroll bar 1-fmScrollBarsHorizontal horizontal scroll bar 2-fmScrollBarsVertical vertical scroll bar 3-fmScrollBarsboth horizontal and vertical
2024-04-17
comment 0
1073

How to change WPS multi-window display separately into display together. You will know it after reading this
Article Introduction:WPS Office is a very easy-to-use document office software. When using this software to edit documents, many friends will need to display multiple windows in the same window. This will make your documents cleaner and more concise. Then Many friends still don’t know how to operate it. Next, the editor will teach you the specific operation method. Method introduction: Click View, open wps, and select the view option at the top of the interface. Click Window Rearrangement and select the window rearrangement option in the interface. To select horizontal/vertical tiles, click Horizontal or Vertical Tile in the extension list.
2024-06-28
comment 0
662

What are the properties that can achieve zoom effect in css3
Article Introduction:In CSS3, the attribute that can achieve the scaling effect is "transform"; this attribute can be used with the scale() function to scale the element. When the parameter is set to one, it means that the entire horizontal and vertical scaling will be performed. When the parameter is set to two When each is used, it means to set the horizontal and vertical scaling factors respectively, and the syntax is "element {transform:scale(horizontal scaling value, vertical scaling value);}".
2022-06-08
comment 0
4865

Web front-end tutorial CSS layout example
Article Introduction:
CSS layout
Layout is an important part of CSS. This article summarizes common techniques in CSS layout, including commonly used horizontal centering and vertical centering methods, as well as multiple implementation methods of single-column layout and multi-column layout (including traditional box model layout and relatively new ones). flex layout implementation), I hope it can bring some help to friends who need it.
Table of contents
1. Commonly used centering methods: horizontal centering, vertical centering,
2. Single column layout
3. Two-column & three-column layout: float+margin, position+margi
2017-06-24
comment 0
1733

How to convert Oracle vertical table to horizontal table
Article Introduction:In Oracle, you can use the unpivot() function to convert a vertical table into a horizontal table. This function is used to convert the fields of the columns in a row into multiple rows of data according to the unique values of the row. The syntax is "select field from data set unpivot" (value of column for custom column name in (column name))".
2022-05-24
comment 0
7652



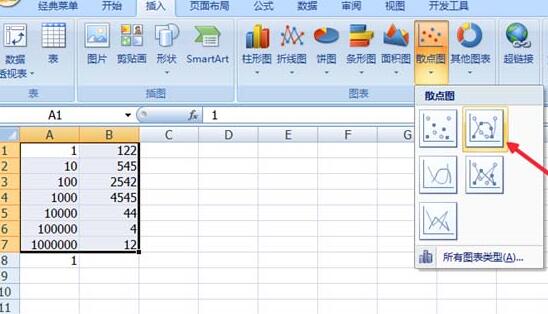
A simple way to create a logarithmic chart in Excel
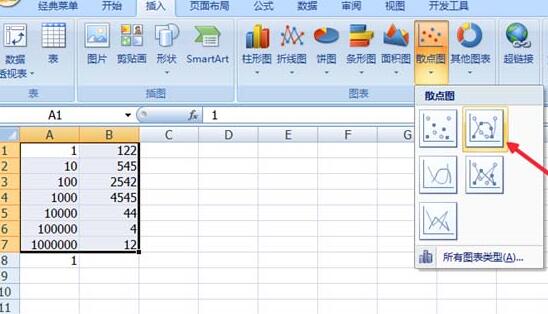
Article Introduction:1. Insert a data table, select the data, and click [Insert] - [Scatter Plot]. 2. Right-click the abscissa and select [Format Axis]. 3. In the pop-up dialog box, select [Axis Options] - [Logarithmic Scale] and check the box in front. Then [Close]. 4. Click on the chart and click [Chart Tools] - [Layout] in the top options. 5. Select the grid lines in [Layout], select [Main Vertical Coordinate Grid Lines] - [Main Grid Lines]. Of course, you can also add other primary (secondary) horizontal (vertical) coordinate grid lines. 6. After adding the grid lines, you also need to add a title to make it a complete chart. Still in [Layout], select [Chart Title] to add a title.
2024-03-29
comment 0
1754