Found a total of 10000 related content

How to use Vue to implement hook drag effects
Article Introduction:How to use Vue to implement hook drag effects Introduction: In modern web design, drag and drop effects have become very common. It can improve user experience and increase interactivity. As a popular JavaScript framework, Vue provides many convenient tools and libraries to easily implement drag-and-drop effects. This article will introduce how to use Vue to implement hook drag effects and provide specific code examples. 1. Preparation work Before using Vue to implement the hook drag effect, we need to prepare the following work: Install the Vue framework. Can
2023-09-19
comment 0
1333

How to use Vue to implement drag-and-drop sorting effects
Article Introduction:How to use Vue to implement drag-and-drop sorting effects Vue.js is a popular JavaScript framework that can help us build highly interactive front-end applications. In Vue, we can easily implement drag-and-drop sorting effects, allowing users to sort data by dragging elements. This article will introduce how to use Vue to implement drag-and-drop sorting effects, and provide specific code examples. First, we need to create an instance of Vue and define an array to store the data to be sorted. In the example we will
2023-09-20
comment 0
739

How to use Vue to implement drag-and-drop upload effects
Article Introduction:How to use Vue to implement drag-and-drop upload effects Introduction: With the rapid development of the Internet, uploading and downloading files has become an indispensable part of our daily lives. As front-end developers, we need to provide users with a friendly and practical upload function. This article will introduce how to use the Vue framework to implement a drag-and-drop upload effect, allowing users to easily drag files onto the page for upload. Part One: Preparation First, we need to create a Vue project. You can use VueCLI to quickly build a base
2023-09-19
comment 0
1434

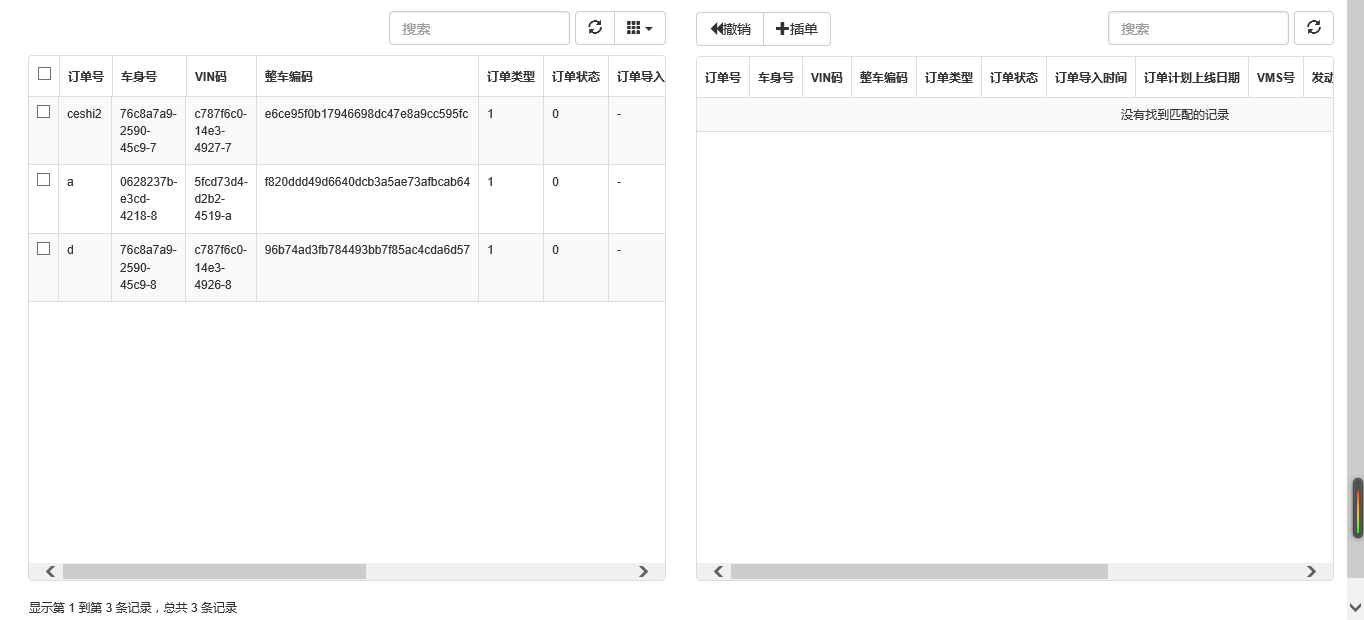
How to use JavaScript to implement drag-and-drop adjustment of table column width?
Article Introduction:How to use JavaScript to realize the drag-and-drop adjustment function of table column width? With the development of Web technology, more and more data are displayed on web pages in the form of tables. However, sometimes the column width of the table cannot meet our needs, and the content may overflow or the width may be insufficient. In order to solve this problem, we can use JavaScript to implement the drag-and-drop adjustment function of the column width of the table, so that users can freely adjust the column width according to their needs. To realize the drag-and-drop adjustment function of table column width, the following three main points are required:
2023-10-21
comment 0
1723


How to use track mask in edius
Article Introduction:1. Drag the material to the timeline track, then drag the track mask link effect to the middle track of the two materials. 2. Click on the special effects panel, expand the key options, and drag the track mask effect to the top material. 3. Play the material to get the track mask effect.
2024-04-17
comment 0
615
Create editable table effects based on JQuery_jquery
Article Introduction:This article mainly introduces the production of editable table effects based on JQuery. A total of 2 solutions are given. Can you guys see which solution is more reasonable?
2016-05-16
comment 0
1110

How to implement drag-and-drop movement of form fields in Vue form processing
Article Introduction:How to implement drag-and-drop movement of form fields in Vue form processing. In Vue development, the form is a very common component, and sometimes we need to drag-and-drop the form fields. This article will introduce how to implement drag-and-drop movement of form fields in Vue form processing, and provide corresponding code examples. 1. Use the Vue.Draggable plug-in Vue.Draggable is a drag-and-drop plug-in based on Vue, which can help us achieve the drag-and-drop effect of elements. Here's how to use Vue.Drag
2023-08-11
comment 0
1641


Detailed steps for inserting transition effects into materials in Camtasia Studio
Article Introduction:1. Prepare one material, and only one material. 2. Click Transform on the left, find a special effect among the Transform effects, and drag it directly to the timeline. 3. For a single material, this conversion effect can only take effect at the head and tail of the material. The green part in the picture is the special effect. 4. Select the material in the blank space and the selected material will be highlighted. 5. Click the crop button above the timeline, and the material will be split into two. 6. You can see that the pattern with the patching effect in the picture is indicated, and the cutting is successful. 7. Finally, drag a special effect to the cropped area. The highlighted area in the picture is the special effect.
2024-06-07
comment 0
1054

Learn how to set up Windows 11 window dragging
Article Introduction:I believe that friends who have used win10 before must be accustomed to dragging one window to another to merge them together, or directly importing pictures, etc. So how to set up dragging in the win11 window. How to set up win11 window drag and drop: 1. Win11 window drag and drop requires the software itself to support drag and drop. 2. For example, most browsers can merge or separate via drag and drop. 3. Drag a window to the right side of the screen to achieve multi-tasking split screen effect. 4. However, "taskbar drag" has been canceled in win11. 5. This means that we cannot directly drag the icons in the taskbar to the window. 6. However, Microsoft has previously stated that it is considering restoring this function, but there is no clear news yet.
2023-12-28
comment 0
1682