Found a total of 10000 related content

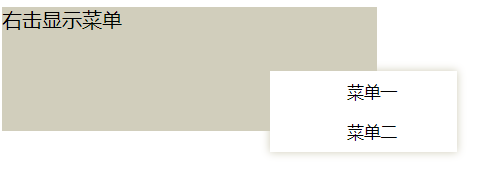
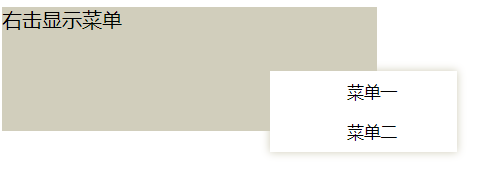
How to implement custom mouse right-click menu in JS
Article Introduction:This time I will show you how to implement a customized right-click menu with JS. What are the precautions for implementing a customized right-click menu with JS? Here is a practical case, let’s take a look.
2018-02-26
comment 0
3636

layui custom sliding pop-up animation
Article Introduction:layui tutorial: This article shares the method of customizing the sliding pop-up window animation in layui. It has certain reference value and I hope it can be helpful to everyone.
2021-01-01
comment 0
4712

Detailed explanation of vue-cli custom directive directive to add verification slider
Article Introduction:The Vue project registration and login page encountered a function that required a slider. I looked at many plug-ins online and found that they were not very easy to use, so I wrote a plug-in for your reference. This article mainly introduces the vue-cli custom directive to add a verification slider. The block example has certain reference value. Interested friends can refer to it. I hope it can help everyone.
2018-05-31
comment 2
3123

Customized view in Android to achieve side sliding effect
Article Introduction:This article mainly introduces the relevant information on customizing the view in Android to achieve the side sliding effect. It is very good and has reference value. Friends who need it can refer to it.
2017-01-13
comment 0
1179

How to Customize Autocomplete Plugin Display with Bold Match Highlight?
Article Introduction:Customizing Autocomplete Plugin Results' Display with Bold Match HighlightIn jQuery UI's Autocomplete plugin, highlighting search terms in drop-down results enhances user experience. This article explains how to customize this display to suit specifi
2024-10-21
comment 0
860

How to insert custom action button in ppt
Article Introduction:Insert a custom action button into ppt: first insert the button shape we want in PPT, then select this button and click "Insert" "Link" "Action" in the menu bar to enter the action setting interface, and then we can set this button Action to be performed.
2019-07-22
comment 0
56312


How to create a custom range slider using CSS and JavaScript?
Article Introduction:A range slider is an input field in HTML that accepts a "range" type. It is used to select the numerical value given a specific range, we can pass the range within the input field as shown in the following code snippet <inputtype="range" min="0" max="100" /> As you have in the above code As seen in the snippet, type equals range, we provide min="0" and max="100" values which will be the range of the field. Custom range slider helps customize the field range as per your requirement. In the following article, let us learn how to create a custom range slider using CSS and JavaScript. Let's create separate files for each language - use oninput(
2023-08-25
comment 0
911

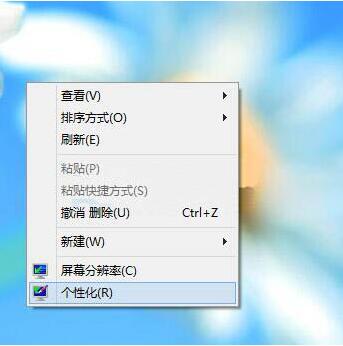
How to customize mouse pointer on Windows 8 computer
Article Introduction:How to customize the mouse pointer: 1. Right-click on the desktop and select Personalize. As shown in the figure: 2. In the personalization window, select Change mouse pointer. As shown in the figure: 3. Just set it in the mouse properties. As shown in the figure: 4. Click OK to complete the operation.
2024-04-24
comment 0
913