

Introduction:
(Learning video sharing: Programming video)
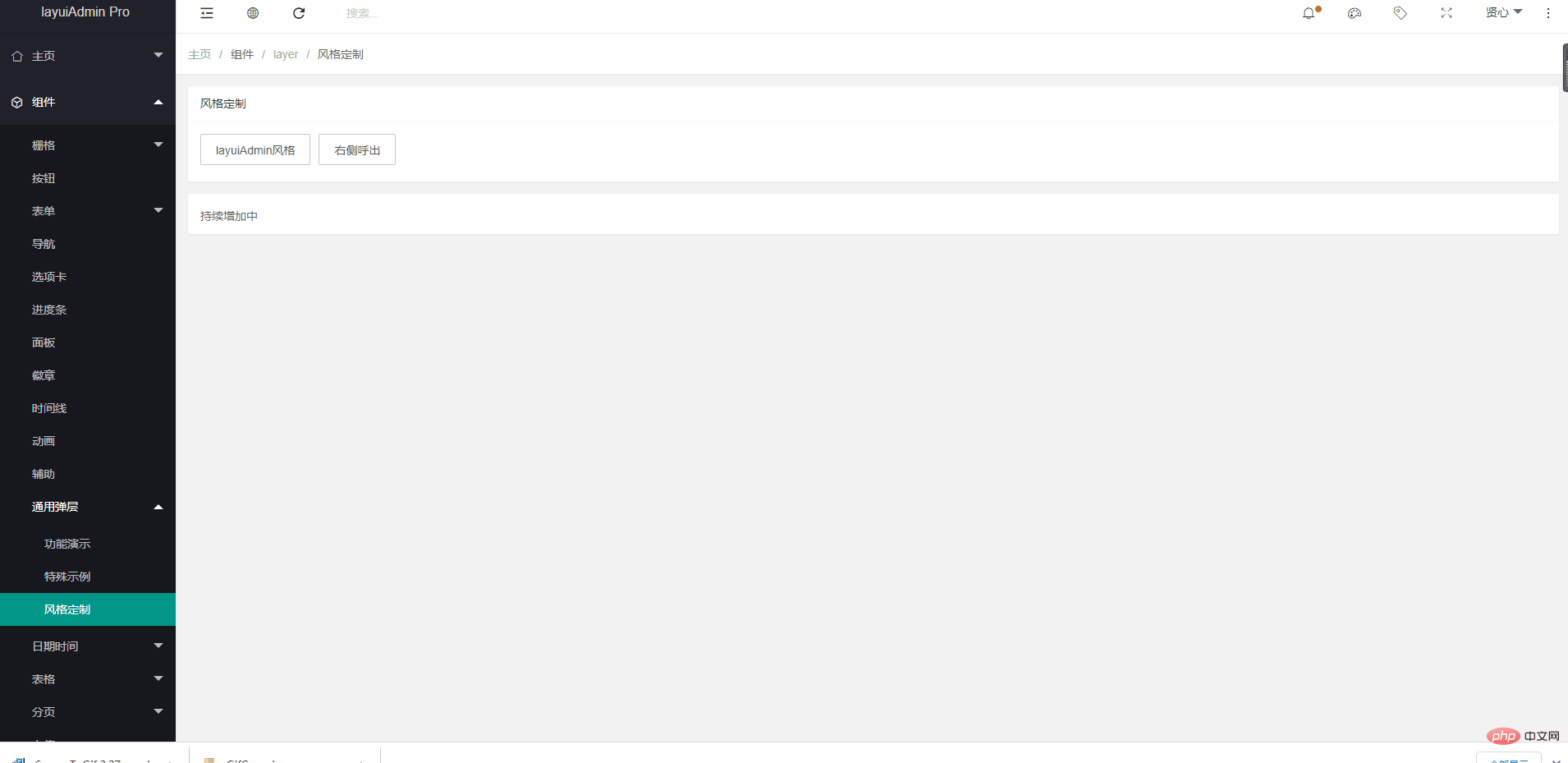
We know the anim parameters in the layer module of layui It is possible to set pop-up animation effects, but there are very few types of such pop-up animations. Now in the project, we need to implement a pop-up window effect that pops up from the right side. Therefore, we encapsulated a sliding pop-up window by referring to the official template layuiAdmin and now share it with everyone.

1.layui encapsulates custom components
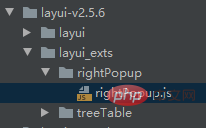
Create a new folder layui_exts under the js folder of layui, and create a custom component under the folder js file rightPopup.js, as shown below:

#js file writes code, the code is as follows (example):
layui.define(['layer'], function(exports){
var layer = layui.layer;
var obj = {
rightPopupLayer: function (content='') {
layer.open({
type: 1,
title: '',
offset: ['10px', '100%'],
skin: 'layui-anim layui-anim-rl layui-layer-adminRight',
closeBtn: 0,
content: content,
shadeClose: true,
area: ['16%', '95%']
})
let op_width = $('.layui-anim-rl').outerWidth();
$('.layui-layer-shade').off('click').on('click', function () {
$('.layui-anim-rl').animate({left:'+='+op_width+'px'}, 300, 'linear', function () {
$('.layui-anim-rl').remove()
$('.layui-layer-shade').remove()
})
})
}
};
exports('rightPopup', obj);
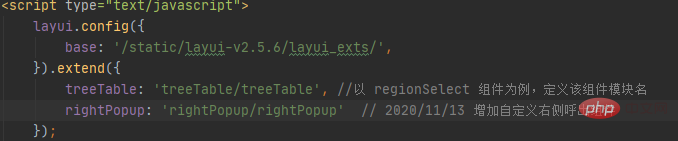
});2. In global js Set the entrance of layui to import custom components

3. Set the style of the custom component
Add the corresponding selection to the skin attribute in the layer of the custom component After adding the device name, the layer's pop-up box will automatically use the skin parameter as the class attribute value.
@keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
@-webkit-keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
.layui-anim {
-webkit-animation-duration: .3s;
animation-duration: .3s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.layui-anim-rl {
-webkit-animation-name: layui-rl;
animation-name: layui-rl;
}
.layui-layer-adminRight {
box-shadow: 1px 1px 10px rgba(0,0,0,.1);
border-radius: 0;
overflow: auto;
}4. Finally
Just use the custom module the way layui uses other modules.

Related recommendations: layui tutorial
The above is the detailed content of layui custom sliding pop-up animation. For more information, please follow other related articles on the PHP Chinese website!