Found a total of 10000 related content

Toolbar menu with elastic animation effect using jquery and CSS3
Article Introduction:This is a toolbar menu special effect with elastic animation effect made using jquery and CSS3. The toolbar menu only displays a circular button by default. When the button is clicked, the submenu items will expand with elastic animation, and the effect is very cool.
2017-01-19
comment 0
1270

Detailed method of adding spotlight cover to text in PPT
Article Introduction:Create a new slide, then insert vertical text, write the topic content, insert a circular shape into the menu bar, set the properties of the shape, fill it with white, select the wireless line to turn the circle into a Write a circular shape transparently and then set the background color. Fill the background of the slide with black and set the inserted text theme content to be on top. Select the circle, click the menu bar to customize the animation, set an animation effect, and we choose Fly Click on the set fly-out animation effect as shown in the picture and set its timing time. If you want it to be fast, you can set it to 0.5 seconds. After setting it up, click on the preview effect in the menu bar animation. To see the spotlight effect, sweep out your theme text from top to bottom.
2024-04-17
comment 0
1034

Detailed graphic and text explanation of cool and practical jQuery/HTML5 menu
Article Introduction:jQuery is a very practical JavaScript framework. There are many menu plug-ins developed based on jQuery, including drop-down menus, Tab menus, etc. In addition, the application of HTML5 has greatly improved the visual effects and interactive capabilities of these menus. This article recommends 7 cool and practical jQuery/HTML5 menus. I hope it will be helpful to you. 1. CSS3 fan-shaped animated menu. The mouse slides over the fan-shaped expansion animation. This CSS3 menu is very personalized. It is a fan-shaped multi-level drop-down menu. When you slide the mouse over the menu, the menu items can be expanded. Online demo source code download 2. C..
2017-03-08
comment 0
1777

6 recommended articles about animation applications
Article Introduction:This article will share some useful information for web developers. If you are keen on the development of HTML5 and CSS3, you will definitely be interested in the following HTML5 animation applications. While providing a demonstration, this article will also display and analyze some core codes. I hope you will like it. The jQuery box gradient animation menu has a very unique presentation form. It is not arranged vertically or horizontally like other menus, but is arranged in a rectangular grid, and clicking on the menu item can expand the menu's detailed information in an animated way. , using CSS3 to produce very cool animation effects. D...
2017-06-13
comment 0
1613

Detailed introduction to selected HTML5/CSS3 animation application source code sharing
Article Introduction:This article will share some useful information for web developers. If you are keen on the development of HTML5 and CSS3, you will definitely be interested in the following HTML5 animation applications. While providing a demonstration, this article will also display and analyze some core codes. I hope you will like it. The jQuery box gradient animation menu has a very unique presentation form. It is not arranged vertically or horizontally like other menus, but is arranged in a rectangular grid, and clicking on the menu item can expand the menu's detailed information in an animated manner. , using CSS3 to produce very cool animation effects. DEMO demonstration source code..
2017-03-08
comment 0
1772

css to achieve multi-level folding menu effect
Article Introduction:This article mainly introduces pure CSS to realize the folding tree effect of multi-level folding menu. The checked value of the checkbox is used to determine whether the lower-level columns are expanded. This effect is achieved through the checked pseudo-class provided by the CSS3 selector. Interested friends can refer to it. Well, I hope it helps everyone.
2018-03-30
comment 0
4395

How to add scatter dot brushed effect to a circle in ai - How to add a scatter dot brushed effect to a circle in ai
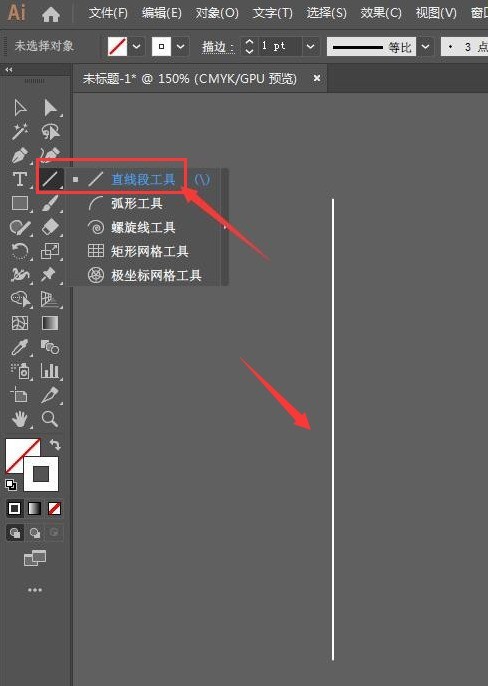
Article Introduction:1. First, we open the AI software interface, click the straight line segment tool to draw a vertical line 2. Then, in the distortion and transformation column of the effect menu, open the transformation effect window, adjust the parameters as shown in the figure below, and click the OK button to save 3. Again, click the Expand Appearance button in the object menu 4. Find the Expand tool on the left, hold down the shift key to expand the graphic range until it takes a circular shape 5. Finally, open the stroke settings window, adjust the thickness to 0.25pt, and set the end Set the head shape to a circle, and modify the color background appropriately to add a scattered dot brushing effect to the circle. I will share the method here. I hope it can help everyone.
2024-05-06
comment 0
669

A beautiful round button code made using CSS3
Article Introduction:This is a round button made using CSS3. The effect looks very simple, but in fact the production is also very simple, mainly using the radial gradient and the ICON effect achieved by @font-face. Of course, it also does not include embellishment effects with other attributes, such as those made by box-shadow. Shadows, animation effects produced by transition, etc.
2017-03-27
comment 0
3364

How to implement drilling in solidworks_solidworks drilling setting process
Article Introduction:1. First, we open the solidworks software. You can open the 3D graphics you saved before, or you can draw one now. 2. It doesn’t matter what the shape looks like. Today we mainly talk about punching holes. I chose the round one. We choose sketch and draw the sketch. In order to facilitate drawing, we will face the view. 3. Click the circle tool in the drawing tool and draw a small circle on the original graphic. The size does not matter. After drawing, click on the upper right corner to exit the sketch. 4. Click on the feature in the upper left corner, find Extruded Cut in it, click it, and an Extruded Cut dialog box will appear. 5. Let’s take a look at the parameters that can be set in this dialog box. You can preview the effect by setting the parameters on the right side. After the settings are completed, click Finish.
2024-04-12
comment 0
504

CSS3 Animation vs. jQuery: Choose the Technology That Fits Your Project Needs
Article Introduction:Comparison of CSS3 Animation and jQuery: Choose the Technology That Suits Your Project Needs Introduction: In front-end development, animation effects are an important part of improving user experience. In the past, developers mainly used jQuery to implement animation effects on the page. However, with the development of CSS3, it provides powerful animation functions, making it possible to use pure CSS to achieve animation effects. This article will compare CSS3 animations and jQuery and discuss how to choose the technology that suits your project needs. 1. CSS3 animation
2023-09-08
comment 0
1257

How to create a telescope effect in Adobe Premiere Pro CS6 Specific operations of creating a telescope effect in Adobe Premiere Pro CS6
Article Introduction:First, we import the materials used into the project panel and create a new [Dual Telescope] sequence. Click [Subtitles - New Subtitles - Default Static Subtitles] in the menu bar, select the Ellipse tool in the pop-up dialog box, hold down the shift key at the same time, draw a circle on the screen, then click the selection tool, while holding down Alt Click and drag the circle just now to copy a circle, as shown in Figure 1. Name the subtitle [Telescope]. Then we drag the material landscape.jpg to the video track 1, and drag the subtitle [Telescope] to the video track 2. Add [Video Special Effects - Keying - Track Mask Key] to the material in the video track 1, click to select the material in the video track 1, open the special effects control panel and set the parameters of the track mask key as shown in Figure 2. Then click
2024-06-02
comment 0
845

How to create 3D raised text effect in ai-How to create 3D raised text effect in ai
Article Introduction:1. First, after opening the ai software interface, click the text tool to enter text, change the font fill to white, move the mouse and drag it to the square to align it 2. Then, click the direct selection tool to convert the text to rounded corners, and then open the symbol Create a new symbol in the panel 3. Next, draw a square filled with gray, find the 3d column in the effect menu, and select the bulge and bevel buttons 4. Modify the parameters as shown below to make it a cube shape 5. Click the lower left corner Texture options, add text symbols on the three sides of the rectangle in sequence 6. Finally, click the Expand Appearance button in the object menu, expand the appearance twice, ungroup, and extract the text shape.
2024-05-06
comment 0
1068

How to check the monetization income of special effects in Kuaishou? Share the steps of checking the monetization income of special effects in Kuaishou
Article Introduction:For many Kuaishou creators, special effects monetization is an effective way to generate income. However, how to check your own special effects monetization income? This article shows us the steps to check special effects monetization income on Kuaishou, so that you can easily understand yourself income situation. Kuaishou Check Special Effects Monetization Steps Sharing 1. Open the Kuaishou APP on your phone to enter the interface, click "My" in the lower right corner of the page, and then click the circular icon with three horizontal lines in the upper right corner of the My page to open it. 2. A menu window will pop up, in which click and select "Creator Center" to enter. 3. There is an "All Services" in the Creator Center. After seeing it, click on it to select it. 4. Next, find "Special Effects Monetization" in the options under "Content Monetization" on the page you entered.
2024-07-12
comment 0
1216

When was css3 launched?
Article Introduction:CSS3 began to be formulated in 1999. On May 23, 2001, W3C completed the working draft of CSS3. The draft formulated a CSS3 development roadmap, listed all modules in detail, and planned to gradually standardize them in the future; mainly including the box model , list module, hyperlink mode, language module, background and border, text effects and other modules.
2021-07-14
comment 0
3863
css3 simple graphic drawing tutorial
Article Introduction:CSS3 is an upgraded version of CSS technology, and CSS3 language development is developing towards modularity. The previous specification was too large and complex as a module, so it was broken down into smaller modules and more new modules were added. These modules include: box model, list module, hyperlink method, language module, background and border, text effects, multi-column layout, etc. This article will teach you how to simply draw some graphics using css3.
2017-11-14
comment 0
1785
CSS3 tips for drawing various basic graphics
Article Introduction:CSS3 is an upgraded version of CSS technology, and CSS3 language development is developing towards modularity. The previous specification was too large and complex as a module, so it was broken down into smaller modules and more new modules were added. These modules include: box model, list module, hyperlink method, language module, background and border, text effects, multi-column layout, etc. Below we will share with you some tutorials on using CSS3 to create some simple graphics.
2017-11-18
comment 0
2206

BYD showcases NEXAN models, and its Dubai showroom creates the beauty of a fusion of technology and art
Article Introduction:According to news on November 24, BYD grandly opened a new flagship showroom in Dubai, United Arab Emirates, on November 22, and officially launched its latest pure electric model - Han, bringing a new look to the UAE market with its unique "dragon face" design language. pure electric car experience. BYD's new flagship showroom is located in Dubai Festival City Mall, covering an area of 800 square meters and designed by the famous KKD Studio. Dominated by fresh whites, grays and warm wood accents, the showroom is cleverly designed around a conical skylight, which not only becomes a visual focal point but also floods the interior with natural light during the day, while at night it is illuminated by energy-saving lamps. According to the editor's understanding, the unique 6-meter-high curved display in the exhibition hall shows the chassis frame, and the digital information screen introduces each model to customers.
2023-11-24
comment 0
527

How to check the monetization income of special effects in Kuaishou
Article Introduction:Many friends expressed that they want to know how to check their own special effects monetization income in Kuaishou. Here is a check method for you. Friends who are interested can come and take a look with me. Open the Kuaishou APP on your phone, enter the main interface, click the "My" button in the lower right corner, and then click the circular icon in the upper right corner of the My page. There are three horizontal lines on the icon to open more function options. . 2. A menu window will pop up, in which click and select "Creator Center" to enter. 3. There is "All Services" in the Creator Center. Click to select it after seeing it. 4. Next, find "Special Effects Monetization" in the options under "Content Monetization" on the page you enter, and click on it to enter. 5. Click the "My" option at the bottom right to switch
2024-03-01
comment 0
761

Share a detailed introduction to the python language
Article Introduction:1. What is Pyglet: Pyglet is a cross-platform framework written in pure Python language for developing multimedia and window special effects applications. Why you need it: Developing the functional modules required for graphical interface applications from scratch is very cumbersome. Pyglet provides a large number of ready-made modules, which saves a lot of time: window functions, OpenGL special effects, audio and video playback, keyboard and mouse processing, and pictures. deal with. (However, Pyglet does not provide UI components such as buttons, toolbars, or menus.) All the above modules are in W ...
2017-06-13
comment 0
1971

Detailed introduction to HTML5 audio and video
Article Introduction:1. What is Pyglet: Pyglet is a cross-platform framework written in pure Python language for developing multimedia and window special effects applications. Why you need it: Developing the functional modules required for graphical interface applications from scratch is very cumbersome. Pyglet provides a large number of ready-made modules, which saves a lot of time: window functions, OpenGL special effects, audio and video playback, keyboard and mouse processing, and pictures. deal with. (However, Pyglet does not provide UI components such as buttons, toolbars, or menus.) All the above modules are in W...
2017-06-12
comment 0
2064














