Found a total of 10000 related content
jQuery CSS3 realizes 3D cube rotation effect_jquery
Article Introduction:This article mainly introduces jQuery combined with CSS3 to create a 3D cube rotation effect. When switching pictures, a 3D three-dimensional picture gallery effect is displayed. Friends who need it can refer to it.
2016-05-16
comment 0
2059

jQuery and CSS3 3D rotation project display template
Article Introduction:This is a very cool jQuery and CSS3 3D rotation project display template. This template uses CSS3 3D transform to create a 3D cube rotation effect, so that each item will show a cube rotation effect when switching.
2017-01-18
comment 0
1456

How to use JavaScript to achieve image rotation effect?
Article Introduction:How to use JavaScript to achieve image rotation effect? In web development, we often encounter scenarios where image rotation effects need to be achieved, such as displaying 360° rotation images of products, achieving image carousel effects, etc. JavaScript is a powerful scripting language that can easily achieve this image rotation effect. The following will introduce a method to achieve image rotation effects based on JavaScript and provide specific code examples. First, we create a simple HTML structure
2023-10-20
comment 0
1690

How to implement carousel image carousel effect with JavaScript?
Article Introduction:How to implement carousel image carousel effect with JavaScript? Introduction: The carousel effect is a common picture carousel effect. It arranges multiple pictures according to certain rules through rotation, and displays different pictures in regular rotation, adding a certain dynamic and visual effect to the page. This article will use JavaScript as an example to introduce how to implement the carousel image carousel effect and provide specific code examples. Implementation steps: HTML structure First, create a container element in HTML as
2023-10-20
comment 0
1440

Methods and techniques on how to achieve the 3D rotation effect of images through pure CSS
Article Introduction:Methods and techniques on how to achieve the 3D rotation effect of images through pure CSS require specific code examples. With the development of Web technology, we can achieve various stunning effects through CSS, including the 3D rotation effect of images. This article will introduce how to achieve such an effect through pure CSS, and provide specific code examples to help readers easily master the technique. To achieve the 3D rotation effect of the image, we need to use the transform and transition properties of CSS, as well as some basic
2023-10-24
comment 0
1598

What software is keynote?
Article Introduction:Keynote is a presentation slideshow application software launched by Apple that runs under the Mac OS Variety of ways.
2021-02-19
comment 0
24314

How to use vue 3d rotating photo album source code
Article Introduction:Vue 3D rotating photo album source code: Use Vue.js to create thumbnails and use 3D rotation effects to display photos on the web page. In the digital age, most people use their phones to store thousands of photos, and we want to be able to display those photos on our web pages in a beautiful way. Vue 3D rotating album is an ideal way to solve this problem. It uses the Vue.js framework and WebGL technology to create a photo display tool based on 3D rotation effects. Installation and useIn order to run this Vue 3D rotating photo album source code, you need to install Vu
2023-04-12
comment 0
1054

JQuery implements simple picture sliding switching effects_jquery
Article Introduction:An image display special effect code based on jQuery. When the mouse is moved over the image and hovers, it will automatically switch to a simple display of text. It is suitable for displaying picture collections and is recommended to everyone.
2016-05-16
comment 0
1028

How to use JavaScript to achieve the effect of dragging up and down images?
Article Introduction:How does JavaScript achieve the effect of dragging up and down images? With the development of the Internet, pictures play an important role in our lives and work. In order to improve the user experience, we often need to add some special effects or interactive effects to pictures. Among them, the effect of dragging up and down pictures to switch is a very common, simple and practical effect. This article will introduce how to use JavaScript to achieve this effect and provide specific code examples. First, we need to create an HTML file to display images and implement dragging
2023-10-18
comment 0
1546

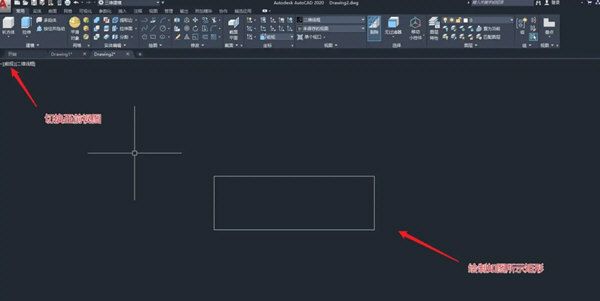
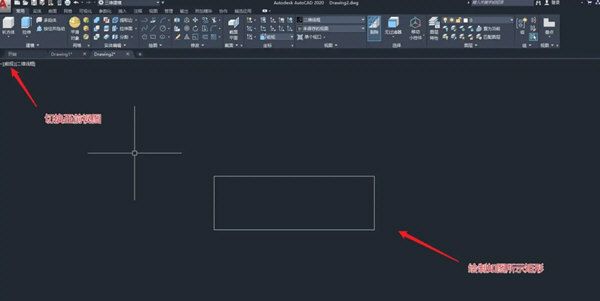
How to rotate AutoCAD2020 around the Z axis How to rotate AutoCAD2020 graphics around the Z axis
Article Introduction:AutoCAD2020 is a professional drawing software, but many users are confused about how to rotate around the Z axis in the software. Below we will introduce how to operate it through this article, let’s take a look! First, create a new 3D model document in AutoCAD, then switch the view to the front view. In this view, draw a rectangle. Next, we will show how to rotate this rectangle ±60° around the Z axis. Switch the current view to the southeast isometric view, and then click on the Z-axis coordinate. Pick one corner of the rectangle as an endpoint, and move the mouse to ensure that the Z-axis direction is consistent with the direction of the rotation center axis. Next, click the Rotate command and select the rectangle as the rotation object. Pick a point on the rotation axis as the base point and enter
2024-02-22
comment 0
949

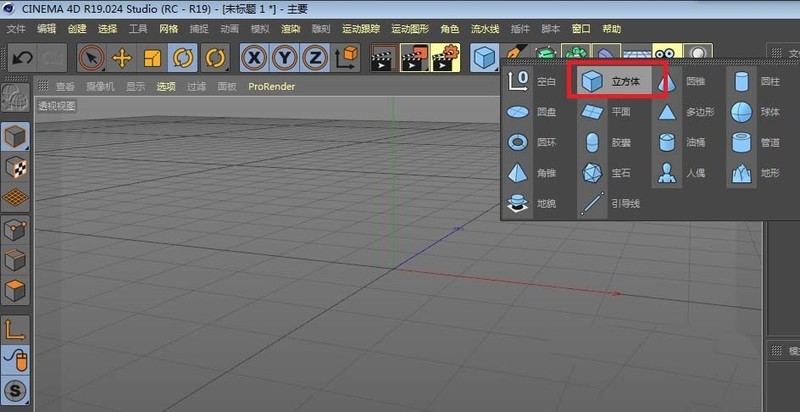
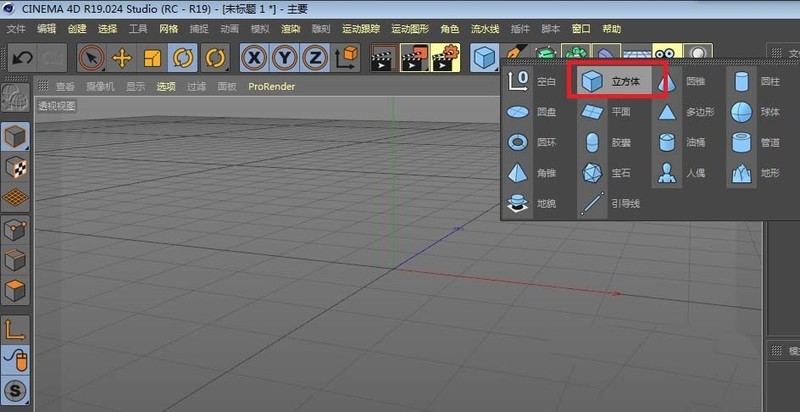
Detailed method of creating small stool model in C4D
Article Introduction:1. Open a new scene and create a cube graphic. 2. Create the graphics as follows; adjust the size, and the adjustment effect is as follows: 3. Select the cube, press ctrl to make a copy, and use it as the foot of the stone stool, as shown in the picture: 4. Press ctrl to make a copy and stretch it upward to use it as the stone stool. board, as shown in the picture: 5. Rotate to a horizontal angle, as follows: 6. Switch to the four views, and finely adjust the size and position of the stone bench board in the top view, as shown in the picture:
2024-04-08
comment 0
1040

How to use JavaScript to achieve image switching effect?
Article Introduction:How to use JavaScript to achieve image switching effect? In web design, we often encounter scenarios where images need to be switched, such as in carousels, slideshows or album displays. Such image switching effects can be easily achieved using JavaScript. This article will introduce a simple method to achieve image switching effect through JavaScript, and provide specific code examples for reference. First, we need to prepare some HTML structures to accommodate images and trigger switching operations. in a d
2023-10-20
comment 0
1518

How to create a carousel with the help of CSS?
Article Introduction:Carousels are very famous on the Internet. Web carousels are an elegant way to organize similar content into one tactile place while preserving valuable website space. They are used to display photos, offer products, and attract the interest of new visitors. But how effective are they? There are many arguments against carousels, as well as research into using carousels to improve performance. But how do carousels affect website usability? In this article, we will discuss the basics of carousels and how to create them using HTML and CSS. What is a carousel? A carousel is a slideshow that displays a rotating series of banners/images. Carousels usually appear on the home page of a website. It improves the appearance of your website. Web carousel chart, also
2023-08-23
comment 0
1041

How to use Vue to achieve geometric shapes and transformations of images?
Article Introduction:How to use Vue to achieve geometric shapes and transformations of images? In modern web development, the display and processing of images is a very important part. Many times, we want to perform some special processing on pictures, such as changing the shape, rotation and scaling of pictures. Using Vue, a popular JavaScript framework, we can easily achieve these effects. This article will introduce how to use Vue to realize the geometric shape and transformation of images, and provide some code examples to help readers understand. 1. To adjust the shape of the picture, adjust the picture
2023-08-17
comment 0
1733

How to implement image carousel switching effect and add fade-in and fade-out animation in JavaScript?
Article Introduction:How to implement image carousel switching effect and add fade-in and fade-out animation with JavaScript? Image carousel is one of the common effects in web design. By switching images to display different content, it gives users a better visual experience. In this article, I will introduce how to use JavaScript to achieve a carousel switching effect of images and add a fade-in and fade-out animation effect. Below is a specific code example. First, we need to create a container containing the carousel in the HTML page and add it
2023-10-18
comment 0
1473

How to use the displacement modifier in blender
Article Introduction:I made a simple picture with three lines of black, white and gray. Create a sphere in blender. Switch to the [UVEditing] window and select your own picture [motest] as the texture. Enter [Edit Mode], select the sphere and then [U] select [Cylindrical Projection]. On the left is the expanded UV grid. Return to the default window and create a material and texture for the sphere. Select your own [motest] picture in [Image] of [Texture], and select UV as the expansion method. Switch to the [Texture] display and the normal map is already on the sphere. Select [Modifier] and add the [Displacement] modifier. In the [Texture] of the modifier, select the texture we created [motest], the direction [Normal]--[UV], and then the effect is like this, not
2024-06-02
comment 0
599

How to implement video special effects switching using Golang and FFmpeg
Article Introduction:Summary of the method of using Golang and FFmpeg to implement video special effects switching: This article introduces how to use Golang and FFmpeg libraries to implement video special effects switching. By using the rich video processing functions provided by FFmpeg and the efficient performance of Golang, we can easily implement various video special effects, such as gradient, rotation, scaling, etc. This article will introduce in detail how to use Golang to call the FFmpeg library and give specific code examples. Keywords: Golang, FFm
2023-09-29
comment 0
1800

JavaScript implements image hierarchical carousel
Article Introduction:In web design, image carousels are often used as an important display method on the page. In order to improve the user's browsing experience, we need an efficient and simple implementation method, and JavaScript is a good choice for implementing image carousels. This article will introduce how to use javascript to implement hierarchical carousel of images. 1. Brief description of the principle The principle of picture hierarchical carousel is to display multiple pictures in a certain order. In order to ensure seamless switching, pictures need to be displayed in layers. Each time you switch, you only need to move the top picture to the bottom layer. Carousel can be realized. Next, we
2023-05-26
comment 0
681