Found a total of 10000 related content

Eye of Deep Space's new version Sakura Maizuru Returns updated on February 29th: Chapter 18 of the main plot is online
Article Introduction:The Eye of Deep Space has been confirmed to be updated to a new version on February 29th. This time we will bring you the news of the new version of the event, including the new main storyline, the first chapter of the Fall of Gods, the launch of the theme event Sakura Maizuru Returns, and the new modifier Fei Ran, the new costume Fei Ran Guard Girl is online, etc. Let’s take a look at the content of this update. Mobile game update schedule: Eye of Deep Space, new version of Sakura Maizuru Returns on February 29th update: Chapter 18 of the main plot is online. New version event. New main plot. Chapter 18 of the main plot "The Fall of Man and God - Part 1". Stripes cover the sky, mist pours into the streets, and black and red swirls cover the palaces. The people who have been deceived will eventually raise their heads and issue their own questions to the sky that seems to exist as a matter of course. The new event themed event "Sakura Dance Crane Returns" is launched. Administrators can participate in "Fei Xin Li"
2024-02-24
comment 0
1240

List of contents of Sakura Maizuru's return event in the new version of 'Eye of Deep Space' on February 29th
Article Introduction:"Eye of Deep Space" has decided to update a new version on February 29. This time, we will bring you a new version of the event disclosure, including the new main plot of the previous article, the opening of the theme event Cherry Maizuru, new modifiers, and more. So let me introduce the details of this event to you next. "Eye of Deep Space" February 29th new version Sakura Maizuru's return event content overview New version event New main storyline Main storyline Chapter 18 "The Fall of Gods and Humans·Part 1". Stripes cover the sky, mist pours into the streets, and black and red swirls cover the palaces. The people who have been deceived will finally raise their heads and issue their own questions to the sky that seems to exist as a matter of course. The new event themed event "Sakura Dance Crane Returns" is launched. Administrators can participate in "Red Heart Sharpening Sword",
2024-02-26
comment 0
777

Interactive 3D tag cloud jQuery plug-in based on HTML5 SVG
Article Introduction:svg3dtagcloud.js is a 3D tag cloud jQuery plug-in based on HTML5 SVG. This 3D tag cloud plug-in requires no additional CSS styles, can use the mouse to interact with tags, and provides many parameters to control the appearance of the tag cloud.
2017-01-19
comment 0
1467

About 7 top HTML5 Canvas animation graphics and text appreciation
Article Introduction:HTML5 is indeed a new technology that revolutionizes browsers and even the entire software industry. It can help us web developers easily implement animation effects on web pages without the need for bloated Flash as support. This article shares 7 top HTML5 Canvas animations, all of which have very good effects. 1. 3D HTML5 Logo animation HTML5 multi-view 3D rotation animation HTML5 3D animation is very convenient to implement. The 3D rotation plug-in based on jQuery introduced before is implemented by playing multiple multi-view pictures, and the HTML5 3D rotation shared today Animation is made using...
2017-03-07
comment 0
1751

Eye of Deep Sky version 2.10 'Sakura Dance Crane Returns' event trailer: Scarlet Heart Sword will be launched soon
Article Introduction:The Eye of Deep Space has been confirmed to be updated on February 29th. This time we bring you a preview of the 2.10 Sakura Dance Crane Return event. The event includes limited time sign-in, scarlet heart sharpening sword, divine domain simulation, inverse limit simulation, and floating light song. , time-limited training and other contents, let’s take a look at the details of this event. Eye of Deep Space 2.10 version "Sakura Dancing Crane Returns" event preview: Scarlet Heart Sword will be launched soon. Limited time sign-in event time: After maintenance on February 29th - March 21st 05:00 Scarlet Heart Sword Event time: February 29 After daily maintenance - 05:00 on March 21, event introduction: "The way of the sword is the way of the heart." Please believe in the long-term accumulation and sharpening, hold the handle of the sword tightly, and draw the blade out of the sheath. Clear the level to obtain "Handmade Tea Recipe", which can be used to exchange for rewards in "Cooking Tea During Rest". In "Try Your Edge", you can choose to turn off
2024-02-28
comment 0
845

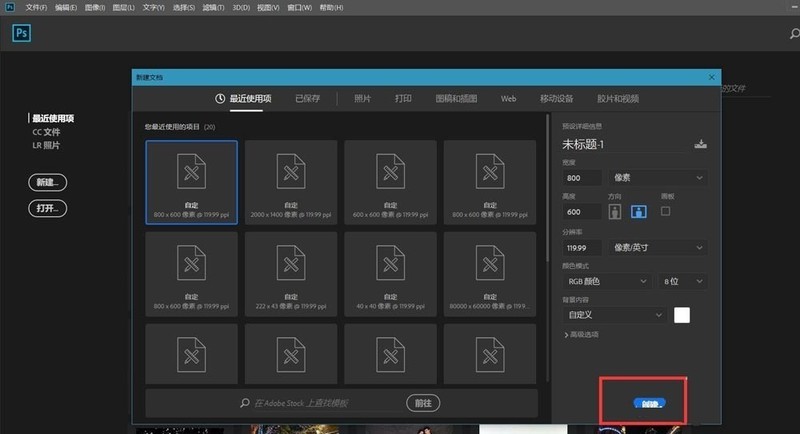
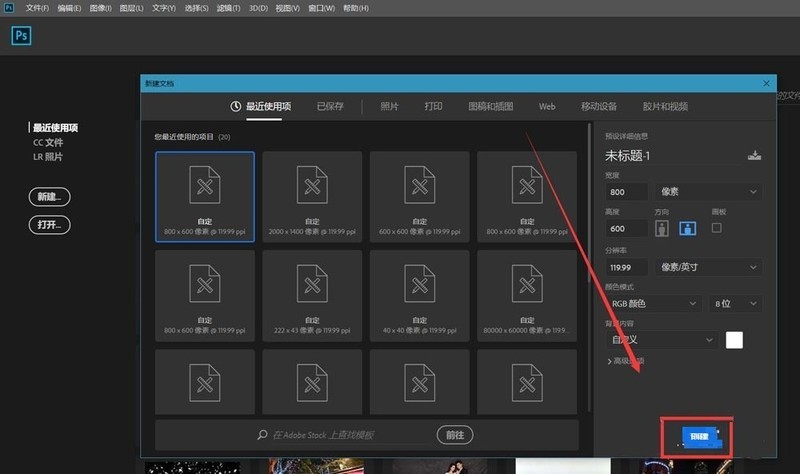
How to make a three-dimensional triangle in PS_Tutorial on making a three-dimensional triangle in PS
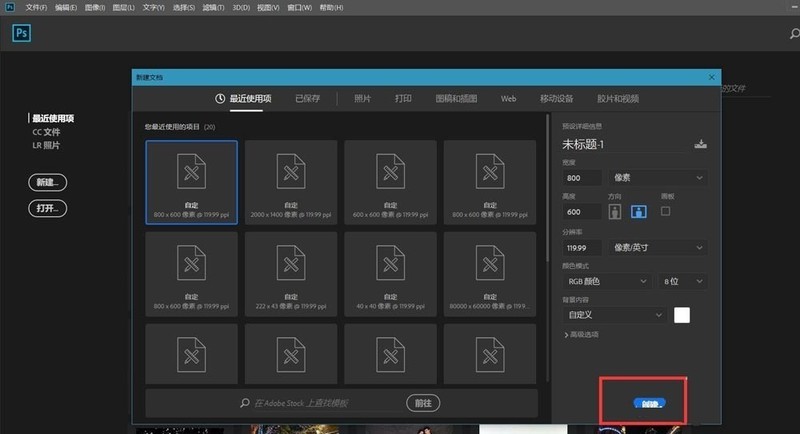
Article Introduction:1. First, we open Photoshop, click [Create] in the screen box, and create a new blank canvas. 2. Then, we create a new blank layer, select the custom shape tool, and find the [Shape] option in the settings. 3. As shown in the picture below, we choose the color we like, set the shape attribute to [pixel], and draw a triangle on the canvas. 4. Next, we click [3D] - [New 3D Model from Selected Layer] in the menu bar. 5. We adjust the image to a suitable angle, find the [Protrusion Material] option on the 3D panel, and double-click to open the properties panel. 6. Finally, we set our favorite side material in the properties panel, as shown below, and a three-dimensional triangle is completed.
2024-04-09
comment 0
1054

What will you do in the future with computer applications?
Article Introduction:After computer application, you can do: 1. Web page production; 2. Learn 3D MAX and other software to make animations; 3. Art design; 4. Network operations; 5. Be a programmer and conduct software development; 6. Computer maintenance, etc.
2020-08-26
comment 0
5187

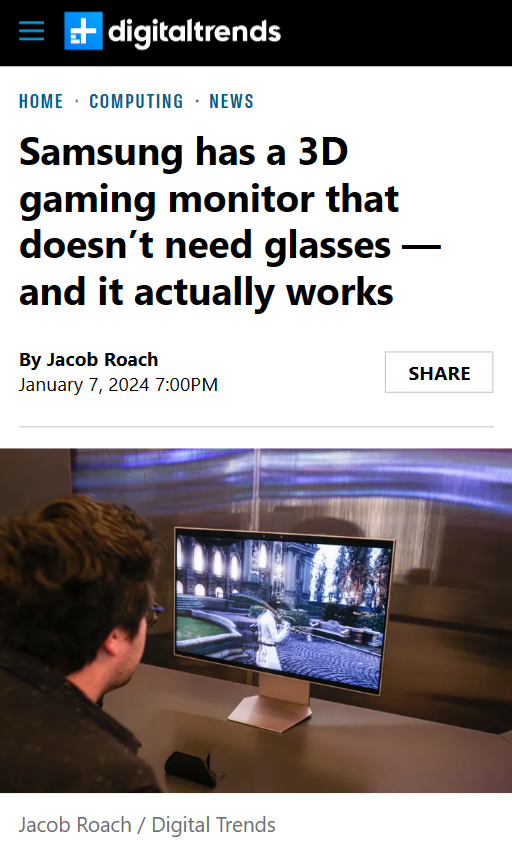
Samsung launches naked-eye 3D gaming monitor: 2D to 3D without conversion software
Article Introduction:According to news from this site on January 8, Samsung announced today at CES2024 that it is developing a gaming monitor that supports naked-eye 3D. Foreign media DigitalTrends had a hands-on experience with the concept version. The display creates 3D visual effects through two cameras placed at the top of the screen, which track the user's head and eyes so they can turn flat 2D videos into videos with a 3D effect. This website noticed from the report that Samsung demonstrated the 3D effect of the game "Pinocchio's Lie" on the monitor. The media said that it was the most impressive demonstration. It could see "dust floating in the air in front of the display screen and decapitated puppet parts flying out of the screen." On the other hand, we also saw some screen tearing during the trial.
2024-01-16
comment 0
531

What to do after learning HTML5
Article Introduction:After learning HTML5, you can do a variety of jobs, such as: 1. 3Dization of mobile web games; 2. Animation, two-dimensional; 3. Light applications, WebApp, microsites; 4. Mobile video, online live broadcast to lead video upgrades; 5. Film and television interaction, HTML5 promotes the development of pan-entertainment industry, etc.
2019-05-13
comment 0
5342

How to implement 3d in css3
Article Introduction:CSS3 realizes 3D. With the development of the Internet and the advancement of technology, website designs are becoming more and more cool, including 3D effects. CSS3 is one of the important tools to achieve 3D effects. This article will introduce how CSS3 implements 3D. 1.3D transformation: 3D transformation is to make elements present a 3D effect through operations such as rotation, scaling, and movement. 3D transformations can be controlled through the "transform" attribute. (1) Rotating elements can perform rotation operations in three directions: X-axis, Y-axis, and Z-axis: ```transform: rota
2023-04-24
comment 0
1925

How to create transparent 3D text effects in PS_Tutorial on how to create transparent 3D text effects in PS
Article Introduction:1. First, we open Photoshop, click [Create] in the screen box to create a new blank canvas. 2. Then, we fill the canvas background with black, select the text tool, enter text on the canvas, and adjust the font, font size, color and other attributes. 3. Right-click on the text layer and select [Convert to Smart Object], as shown in the figure below. 4. We click [3D] on the menu bar - [Create a new 3D model from the selected layer]. 5. Then as shown in the picture below, we find the [Protrusion Material] option in the 3D panel and double-click to open the properties panel. 6. Finally, as shown below, we find the [Transparent]/[Glass] material option in the properties panel and set the appropriate parameter values. In this way, the transparent 3D text effect is completed.
2024-06-11
comment 0
972

What Does the 'new' Keyword do in JavaScript under the hood?
Article Introduction:Let’s talk about the new keyword in JavaScript. It’s like the magic wand that makes constructor functions do their thing. But what’s really going on behind the scenes?
Pulls Out a Fresh Object
The first thing new does is whip up a shiny, empty obj
2025-01-05
comment 0
285
Six useful html5 editors
Article Introduction:If you are an html5 enthusiast, then I guess you will be very interested in the html5 editor that can be used for web development and web application production. We have collected six top HTML5 editors for your reference.
2017-11-15
comment 1
91976
css3 implements 3d
Article Introduction:CSS3 realizes 3D. With the development of the Internet and the advancement of technology, website designs are becoming more and more cool, including 3D effects. CSS3 is one of the important tools to achieve 3D effects. This article will introduce how CSS3 implements 3D. 1.3D transformation: 3D transformation is to make elements present a 3D effect through operations such as rotation, scaling, and movement. 3D transformations can be controlled through the "transform" attribute. (1) Rotating elements can perform rotation operations in three directions: X-axis, Y-axis, and Z-axis: ```transform: rota
2023-04-24
comment 0
215

Chen Gen: AI tools help game software with real-time 3D content
Article Introduction:Text/Chen Gendang What kind of experience will AI team up with 3D bring to game software vendors? Recently, the real-time 3D interactive content creation and operation platform Unity launched two AI tools, namely the UnityMuse creation platform and the UnitySentis engine, designed to help developers enhance real-time 3D (RT3D) content. As early as last year's World Artificial Intelligence Conference, Unity had stated that it was simplifying the production process of characters, scenes and objects by integrating AI technology into the existing creative process. Unity's creation tools based on AI empowerment can reduce costs and increase efficiency, allowing created digital assets to achieve smoother interaction. Among them, UnityMuse is designed for creating immersive virtual reality and augmented reality. do
2023-07-04
comment 0
741

[HTML5] 3D model--an example of implementing a rotating three-dimensional Rubik's cube with a hundred lines of code
Article Introduction:Recently, I was studying how to play the Rubik's Cube, and suddenly I wanted to use HMTL5 to write a Rubik's Cube model. Since the Rubik's Cube is a 3D cube, I tried to write a simple 3D model using HTML5 this time. Below is the preview screen. Production process: First you need to download the Html5 open source library lufylegend-1.4.0. The Rubik's Cube is divided into 6 faces, each face is composed of 9 small rectangles. Now I encapsulate each small rectangle as a class, because now I build
2017-02-22
comment 0
3742

Detailed explanation of 7 gorgeous jQuery/HTML5 animations and source code
Article Introduction:jQuery is a very popular JavaScript framework. Using jQuery, we can create simple animation effects, but combined with HTML5, such animation effects will become more outstanding. This article shares 7 jQuery combined with HTML5 animations and source code downloads. 1. HTML5/SVG realizes the cuckoo clock animation. This is a very interesting HTML5 animation. It is an old-fashioned clock with a cuckoo chiming in and a romantic dance of a couple. Online demo source code download 2. HTML5/CSS3 to achieve 3D image reflection effect. This application mainly uses CSS3..
2017-03-08
comment 0
1812


Apple creates 3D video content for Apple Vision Pro, 'Monarch: Monster Legacy' may be the first exclusive series
Article Introduction:According to news on June 12, Apple may be preparing 3D video content for the upcoming head-mounted device Apple Vision Pro. It is reported that one of the new series called "Monarch: Monster Legacy" may be specially produced for this device. Apple Vision Pro is a compelling head-mounted device that will allow users to watch 2D and 3D video content on a huge virtual screen, providing a more immersive viewing experience and equipped with spatial audio and spatial video capabilities. According to Sigmund Judge from the Screentimes website, he revealed on Twitter on Sunday that he learned from people familiar with the production of the new drama that the drama uses space video introduced by Apple at the WWDC conference (
2023-06-12
comment 0
736