Found a total of 10000 related content
js hide and show back to top button and window.onscroll event application_javascript skills
Article Introduction:Now most websites will add this function: when the scroll bar scrolls to the bottom of the page, a "Back to Top" button or link will be displayed in the lower right corner of the page; then, how to control the display of the "Back to Top" button Or hide it? This article introduces the detailed implementation method. If you are interested, don’t go away.
2016-05-16
comment 0
1091

jquery monitoring page display and hide
Article Introduction:In web development, we often encounter situations where we need to dynamically control the display and hiding of elements. For example, after the user successfully logs in, display a welcome message; or when scrolling the page, when an element scrolls to the center of the screen, turn on the animation effect of the element. In response to these needs, jQuery provides some APIs to display and hide the monitoring page. 1. $(window).scroll() method The $(window).scroll() method represents the event processing function triggered when the window is scrolled. By listening to the scroll event of the window,
2023-05-28
comment 0
1020

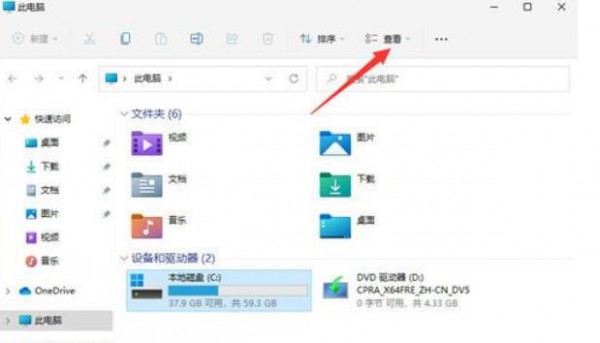
How to show hidden files in Win11? Win11 hidden file display setting guide
Article Introduction:How to display hidden files in Win11? There are some things that are hidden when we use files or folders, so how do we display them? Users can right-click on File Explorer under the Start menu and then set it up. Let this site carefully introduce to users how to display hidden files in Win11. How to display hidden files in Win11 Open your Win11 computer and enter File Explorer. Click the "View" button at the top. 3. Find hidden files. You will find that the icon is gray. At this time, we right-click the mouse and click Properties to open. 5. In this way, the file is successfully unhidden and the file information can be displayed normally.
2024-01-29
comment 0
837
jQuery plug-in PageSlide implements left and right sidebar navigation menu_jquery
Article Introduction:jQuery pageSlide is a jQuery plug-in that can make a web page have a scrolling effect. It can control the display and closing of a hidden page. Specifically, the current page occupies a complete page, and the hidden page cannot be seen. You set a control place. When the control is clicked, an event is triggered, and the hidden page slides out. Click again somewhere other than the hidden page. Just close again
2016-05-16
comment 0
1228

Hidden folder settings in Win10 Home Edition
Article Introduction:Dear user, many hidden files in Windows 10 system require you to manually set up to be able to observe their existence. So, how to show hidden folders in Win10? Next, let me analyze and introduce five steps in detail to show you the skills of showing hidden folders using Win10. Display hidden folders in win10 home version 1. First, please use the keys "Win+E" to start the file explorer. 2. Next, in the file explorer interface, please go up and click the "View" button at the top, and then click the nearest "Options" option on the right. 3. In the folder options interface, please first click the "View" option at the top. 4. In the advanced settings bar at the bottom, scroll down to find and check "Hide files and
2024-01-18
comment 0
959

How to browse photos in files on Macbook
Article Introduction:This article will introduce the relevant content of browsing files on macOS. I hope it will be helpful to you. Let’s find out together! macos show hidden files you can show or hide folders by pressing keyboard shortcuts. Press the [command+shift+.] shortcut key combination and the hidden folder will be displayed. Press the same shortcut key combination [command+shift+.] again, and the folder will be hidden again. Double-click "My Computer" on the desktop. In the menu bar of the My Computer window, click Tools, and then select Folder Options. In the Folder Options dialog box, click View and drag the up and down scroll bars to the middle position. Method 1: The method to display hidden files is to run the command through the terminal
2024-01-13
comment 0
1953

Why do words disappear after typing in word?
Article Introduction:Reasons and solutions: 1. Rewrite mode: Inadvertently pressing the Insert key on the keyboard enters the rewrite mode. Press the Insert key again to exit the rewrite mode and return to the normal insert mode; 2. Hide format: Inadvertently The "Hide Formatting" option is enabled, causing some text to be invisible when displayed. You can press Ctrl+Shift+8 on the keyboard to show or hide the hidden formatting; 3. Text box or shape overlay: Text box or shape in Word Shapes may cover the text you're typing, just try moving or deleting them.
2023-12-27
comment 0
12395

How to recover hidden USB disk files
Article Introduction:U disk is a kind of data that is not lost after power failure, so U disk is usually used for mobile data storage. Insert the USB flash drive into the computer through the USB interface and send the data to be copied to the USB flash drive; then unplug the USB flash drive, insert it into the USB port of another computer and open it, then you can copy the data to the other computer. But sometimes when you open the USB drive, you find that the files are missing. It was obviously a document but was not found. If this happens, you may have accidentally set it up to hide it, or your USB flash drive may have been infected with a virus. So how to restore the hidden files of the USB flash drive to normal? Method 1; Hidden settings First, we open the display properties of the folder to display hidden files and system-level hidden files. Open My Computer and find the tab. Unhide protected actions
2024-02-14
comment 0
1166

How to add rolling announcement functionality to WordPress plugin
Article Introduction:How to add rolling announcement function to WordPress plug-in As a widely used content management system, WordPress has many plug-ins for users to choose from to increase the functionality and attractiveness of the website. Today, we will discuss how to add rolling announcement functionality to a WordPress plugin. Such a feature would allow webmasters to display a scrolling announcement at the top or bottom of the site to convey important information to visitors. The first step is to create a settings page in our plugin where we can add and manage
2023-09-06
comment 0
1609

What does overflow mean in web pages?
Article Introduction:Overflow in web pages is a CSS property used to control how content in a container element overflows. It can define behaviors such as scrolling, hiding, or automatic expansion when the content inside the container element exceeds the boundaries of the container. It can be applied to anything with a fixed height. and width of the container element. By setting values such as visible, hidden, scroll, or auto, you can achieve effects such as displaying, hiding, and scrolling of content. Proper use of the overflow attribute can improve the usability and user experience of web pages.
2023-10-18
comment 0
2815

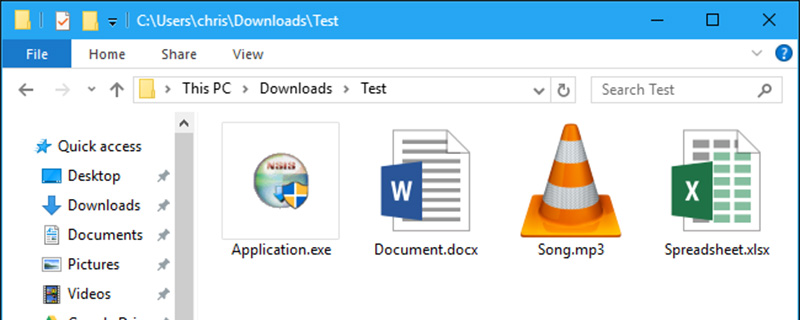
How to display file extensions
Article Introduction:Click the View tab on the ribbon. Activate the "File extension" box in the "Show/Hide" section to turn file extensions on or off. File Explorer will remember this setting until you disable it in the future.
2018-12-21
comment 0
5791

How to use JavaScript to achieve the scrolling and hiding effect of the fixed navigation bar at the top of the web page?
Article Introduction:How to use JavaScript to achieve the scrolling and hiding effect of the fixed navigation bar at the top of the web page? In today's Internet era, web design often focuses on user experience and the integrity of page functions. The web navigation bar is the bridge between users and the website, so the navigation bar is generally placed at the top of the page to facilitate users to quickly find the information they need. However, when users are browsing the web, keeping the navigation bar displayed at the top for a long time may occupy page space and make users feel inconvenient. Therefore, in order to improve the user experience, we can use
2023-10-16
comment 0
960

How to display hidden files in USB flash drive?
Article Introduction:Introduction: In the daily use of USB flash drives, we sometimes encounter some files hidden in the USB flash drive. These files may be viruses, malware, or other harmful content. In order to protect our computer and data security, we need to learn how to display files hidden in USB flash drives. This article will introduce a simple and effective way to achieve this goal. Tool materials: Computer brand model: LenovoThinkPad 2. Click “Check” on the top menu bar
2024-01-17
comment 0
1060

uniapp hides top navigation bar
Article Introduction:In the process of using Uniapp for mobile application development, we often need to hide or show the navigation bar of the page to achieve different visual effects or functional requirements. This article will introduce how to hide the top navigation bar of Uniapp page. 1. Use the jump method to jump to the page. When using Uniapp to jump to the page, we can use APIs such as uni.navigateTo or uni.redirectTo. These APIs allow us to pass some parameters to control the behavior of page jumps. Among them, we can use uni.n
2023-05-26
comment 0
6054

Detailed introduction to writing methods and comments in JavaScript
Article Introduction:JavaScript is a script language that runs on the browser side. JavaScript mainly solves the problem of front-end interaction with users, including usage interaction and data interaction. JavaScript is interpreted and executed by the browser. Front-end scripting languages include JScript (Microsoft, unique to IE), ActionScript (Adobe company, plug-in required), etc. Three major parts of the front end 1. HTML: page structure 2. CSS: page performance: element size, color, position, hiding or showing, partial animation effects 3.
2017-11-01
comment 0
2247

How to display USB flash drive files in hidden folders
Article Introduction:In our daily use of computers or mobile phones, we often encounter situations where we need to display U disk files in hidden folders. Sometimes, we may need to find some important files, but they are hidden. So, how to display USB flash drive files in hidden folders? This article will introduce you to some simple and practical methods. Tool materials: Computer brand model: LenovoThinkPad 2. In the top menu bar of the File Explorer, click the "View" option. 3. In "View"
2024-02-27
comment 0
686