Found a total of 10000 related content

How to set up the automatic sliding up function on Douyin? What's wrong with sliding up?
Article Introduction:On Douyin short videos, the automatic slide-up function allows users to automatically play the next video without manually clicking on the screen when watching a video, greatly improving the user's viewing experience. So, how to set up the automatic sliding up function on Douyin? 1. How to set up the automatic sliding up function on Douyin? 1. Open the Douyin App, enter the homepage, click the "My" button at the bottom of the screen, and then select the "Settings" option. 2. In the settings interface, find "General Settings" and click to enter. 3. In the general settings, find the "Autoplay next video" option and turn it on. 4. After turning it on, you can realize the function of automatically sliding up to play the next video when watching a video. 2. To turn off the automatic sliding up function, just turn off the above options. 2. Douyin swipe up
2024-04-19
comment 0
1645

How to use the slide to unlock function in uniapp
Article Introduction:How to use the slide unlock function in uniapp In mobile application development, slide unlock is a common interactive function that can increase the user-friendliness of the application. This article will introduce how to use the slide to unlock function in uniapp and provide code examples. 1. The principle of sliding to unlock The principle of sliding to unlock is actually very simple. It is to verify the user's operation by sliding the finger on the screen. Normally, sliding to unlock requires the following two conditions to be successfully unlocked: 1. Sliding distance: the distance the user slides needs to reach a certain length.
2023-07-05
comment 0
2090

win7 sliding shutdown code
Article Introduction:The win7 sliding shutdown code is: "C:\Windows\System32\SlideToShutDown.exe". Specific implementation method: 1. Create a new shortcut and enter the shutdown code at the object location; 2. Name the shortcut Shutdown; 3. Double-click the shortcut to realize sliding shutdown.
2019-10-30
comment 0
25329

How to slide the page while taking notes. How to slide the page.
Article Introduction:The sliding page function of enjoying notes brings users a smooth and convenient operating experience. When you use this feature, it's like swimming freely in an ocean of knowledge. Whether you have a lot of notes and need to browse quickly to find key information, or you want to review and organize notes at your own pace, sliding pages can meet your needs. How to operate the sliding page 1. Open the Xiangdao Note APP and click on the three horizontal symbols in the upper left corner. See Figure 2 below, click to open settings. See Figure 3 below. On the settings page, click on the Slide to Edge button to turn pages. See below
2024-07-15
comment 0
572

Vue component practice: development of sliding selector component
Article Introduction:Vue component in action: Sliding selector component development Introduction: The sliding selector is a common interactive component that can be used to select dates, times, cities and other functions on the mobile or desktop. This article will introduce how to use the Vue framework to develop a sliding selector component through example code. Background: The sliding selector component generally consists of multiple sliding areas, each sliding area represents a selected dimension, such as year, month, day, etc. The user can make a selection by sliding the selector with his finger, and the sliding area will scroll as the finger slides, and finally
2023-11-24
comment 0
1323

How to implement sliding door effect in JavaScript?
Article Introduction:How to implement sliding door effect in JavaScript? The sliding door effect means that in the navigation bar or tab on a web page, when the mouse hovers or clicks on an option, the corresponding content area will switch through a smooth animation effect. This effect can improve the user's interactive experience and make the web page appear more dynamic and beautiful. In this article, we will introduce how to use JavaScript to achieve the sliding door effect and provide specific code examples. To achieve the sliding door effect, you first need some HTML and CS
2023-10-19
comment 0
1311


How to create a sliding text reveal animation using HTML and CSS?
Article Introduction:You may have seen sliding text display animations on different websites (such as portfolio sites) or even different video content, which gives the user a different experience and makes the text feel more alive. Sliding text animations can be easily created using HTML and CSS, which will attract the attention of users visiting our website. In this article, we will learn how to create a sliding text display animation using only HTML and CSS. How to make a sliding animation? Let's talk about the methods you can use to create sliding animations. The beginning of the animation will show our first text, in this case "Good morning", then the text will slide to the left and then by sliding to the right to show the second text "How was your day" we will Use keyframe properties to separate animation into different parts
2023-09-07
comment 0
837

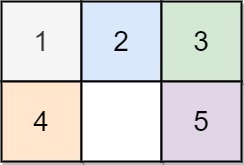
. Sliding Puzzle
Article Introduction:773. Sliding Puzzle
Difficulty: Hard
Topics: Array, Breadth-First Search, Matrix
On an 2 x 3 board, there are five tiles labeled from 1 to 5, and an empty square represented by 0. A move consists of choosing 0 and a 4-directionally adjacent number
2024-12-02
comment 0
651

What does sliding cursor speed mean?
Article Introduction:The sliding cursor speed slightly improves the fluency and typing speed of iOS. In addition, when you lock the screen, it will also affect the speed of the light that slides to unlock. The iPhone's sliding cursor is very intuitive and easy to use; with the assistive touch function, the multi-touch display can adapt to the needs of body movements.
2021-06-29
comment 0
23902


Use uniapp to implement sliding delete function
Article Introduction:Using uniapp to implement the sliding delete function The sliding delete function is one of the common interaction methods in modern mobile applications. It allows users to quickly delete unnecessary content in a list or page through a sliding gesture. In the uniapp framework, implementing the sliding delete function is very simple and can be applied to multiple platforms. First, we need to create a uniapp project and display the list items that need to be deleted on the page. In the list item, we can add an area that triggers sliding deletion and implement the corresponding event. HTML code
2023-11-21
comment 0
1147


Use uniapp to implement sliding verification function
Article Introduction:Using uniapp to implement the sliding verification function 1. Introduction Sliding verification is a common verification method that verifies identity by users sliding a slider on the page. Widely used in mobile applications and web pages, it can effectively prevent robot attacks and malicious registrations. This article will introduce how to use the uniapp framework to implement the sliding verification function and provide specific code examples. 2. Implementation steps to create the uniapp project First, we need to create a uniapp project. Open HBuilderX or other uniapp
2023-11-21
comment 0
1883


How to solve the horizontal sliding problem on mobile terminals in Vue development
Article Introduction:Vue is a popular front-end framework that is widely used in mobile development. However, when developing mobile applications, we often encounter a problem: horizontal sliding. This article will introduce how to use Vue to solve the problem of horizontal sliding on the mobile terminal. Horizontal sliding means that on mobile devices, users can slide their fingers horizontally on the screen to view different content. This is very common in some picture displays, product lists, etc. In Vue development, we usually use some third-party component libraries, such as VueSwiper, to implement
2023-07-01
comment 0
2413

How to implement slide unlock and gesture password in uniapp
Article Introduction:Implementing slide unlock and gesture password are common requirements in UniApp. This article will introduce in detail how to implement these two functions in UniApp and provide specific code examples. 1. Slide to unlock Slide to unlock is a common way to unlock a mobile phone. Slide to unlock in UniApp can be achieved by listening to touch events. The specific steps are as follows: In the page where sliding unlocking is required, add a sliding block element to receive the user's sliding operation. <viewclass=&q
2023-10-16
comment 0
1737