Found a total of 10000 related content

jquery plug-in star-rating.js implements star rating special effects_jquery
Article Introduction:Bootstrap Star Rating is a simple and powerful jQuery plug-in to implement star score rating. Supports advanced features like fractional star filling and RTL input. Developed with a focus on utilizing pure CSS-3 styling to enable control. The plugin uses bootstrap tags and styling by default, but it can be overridden with any other CSS tags.
2016-05-16
comment 0
2211

VUE3 Getting Started Tutorial: Using the Vue.js plug-in to encapsulate the star rating component
Article Introduction:In web applications, star rating components are often used to rate goods, services or other content. In order to make it easier for developers to use, the Vue.js community already has many star rating component plug-ins. However, it is also necessary to encapsulate a star rating component plug-in yourself. This article will abandon the traditional way of writing components, introduce the CompositionAPI of Vue.js3, and explain how to use the Vue.js plug-in to encapsulate a star rating component. Let’s first understand CompositionAPI
2023-06-16
comment 0
1909
jQuery satisfaction star rating plug-in special effects code sharing_jquery
Article Introduction:This article mainly introduces the special effects of the jQuery satisfaction star rating plug-in. We can customize the score represented by each five-pointed star. When the mouse slides over the five-pointed star, the current score can be calculated. This jQuery rating plug-in is very simple and practical. Friends in need can refer to it.
2016-05-16
comment 0
1654
jQuery PHP star rating implementation method_jquery
Article Introduction:Many websites have applied star rating effects, allowing users to rate the articles, movies, resources, etc. they are browsing, adding a bit of interactivity to the website. This article will explain how to use jQuery and PHP to achieve star rating effects.
2016-05-16
comment 0
1839

How to create star rating in Excel
Article Introduction:Prepare a star rating sheet. Enter the function rept in the star rating. Enter the complete formula =reap([☆], D3) as shown in the figure: D3 represents the rating, just drop down and fill in. The same formula is used to create [★] scores. =reap(【★】,D3). Just drop down and fill in. as the picture shows:
2024-04-18
comment 0
449

How to use Vue to implement star rating special effects
Article Introduction:How to use Vue to implement star rating effects Introduction: In many websites and applications, we often see star rating effects. Vue is a popular JavaScript framework that can help us implement this kind of special effects easily. This article will introduce how to use Vue to create a simple and practical star rating component and provide specific code examples. 1. Analyze requirements Before starting to write code, we need to clarify the requirements. Here we assume that we need a five-star rating component. Users can click on the stars to
2023-09-19
comment 0
1294

How to open star rating for Mac system music - How to open star rating for Mac system music
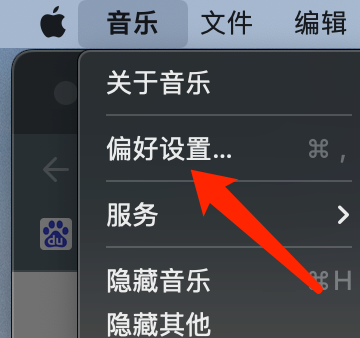
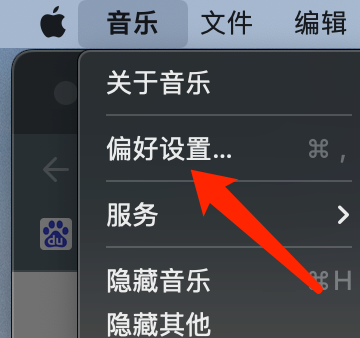
Article Introduction:Many people don’t know how to turn on the star rating for Mac system music? The article brought to you today is about how to turn on the star rating for Mac system music. If you still don’t know, let’s learn it with the editor. Step one: Open Mac system music and click Preferences in the system bar. Step 2: Open Music Preferences and click General. Step 3: On the general settings page, check the star rating option.
2024-03-18
comment 0
452

Recommended 10 practical star rating components (with source code download)
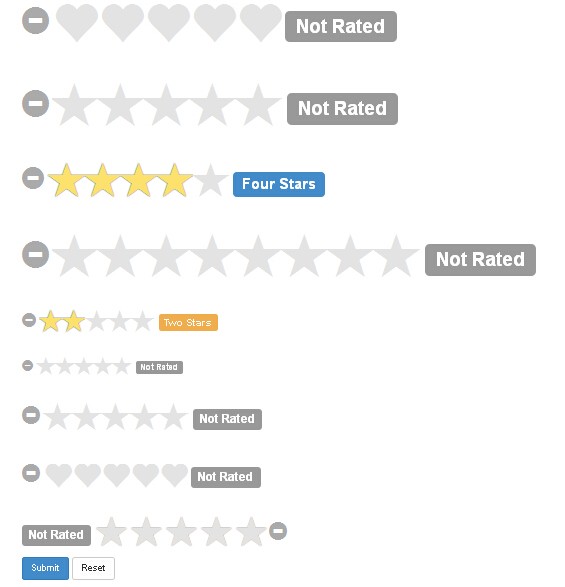
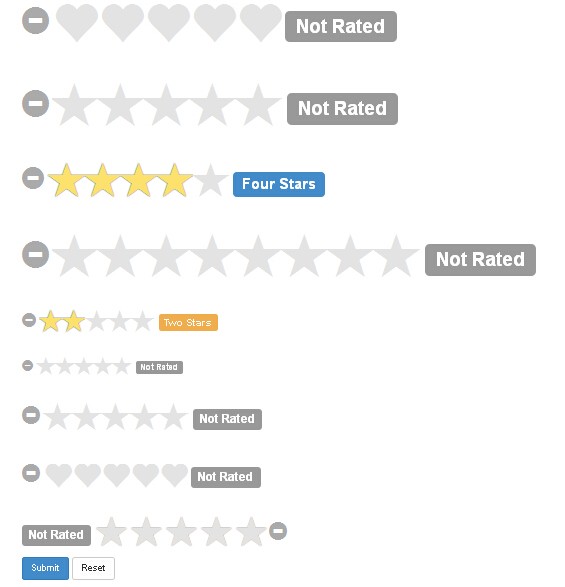
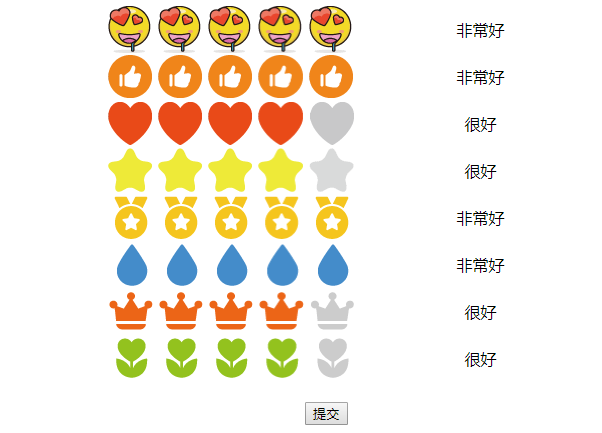
Article Introduction:At present, many websites have user rating functions, so a practical and beautiful star rating style will definitely improve the user experience. The following are ten useful user star rating special effects plug-ins selected by PHP Chinese website for your web pages. You can refer to them and download the code when developing the star rating function.
2019-11-27
comment 0
7345
Use jQuery to share star rating codes_jquery
Article Introduction:This article shares with you a piece of code that uses jQuery to create star ratings. It is very elegant and beautiful, and its functions are also very practical. I recommend it to everyone.
2016-05-16
comment 0
1440
javascript star rating effect (handwritten)_javascript skills
Article Introduction:I took the time this morning to write down a star rating effect and share it with you. Due to the limited level, please point out if you have any questions; first prepare a picture of stars, gray is the default state, yellow is the selected state, friends in need can refer to the following
2016-05-16
comment 0
1255

Analysis of mall user evaluation star system developed using PHP
Article Introduction:Analysis of the mall user evaluation star system developed using PHP Introduction: Nowadays, e-commerce has become one of the main ways for people to shop. In a mall, user reviews are feedback and comments given by users to products and services. These reviews have great reference value for other users. In order to better demonstrate the quality and service level of products to users, malls usually provide a star rating system for user evaluations. This article will use PHP language to develop a mall user evaluation star system and conduct a detailed analysis of it. Database settings
2023-07-01
comment 0
1099

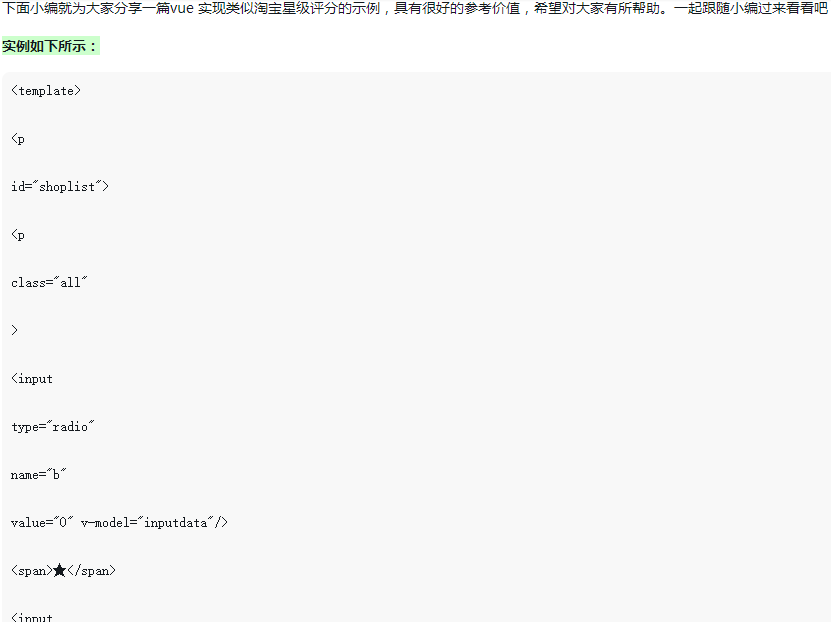
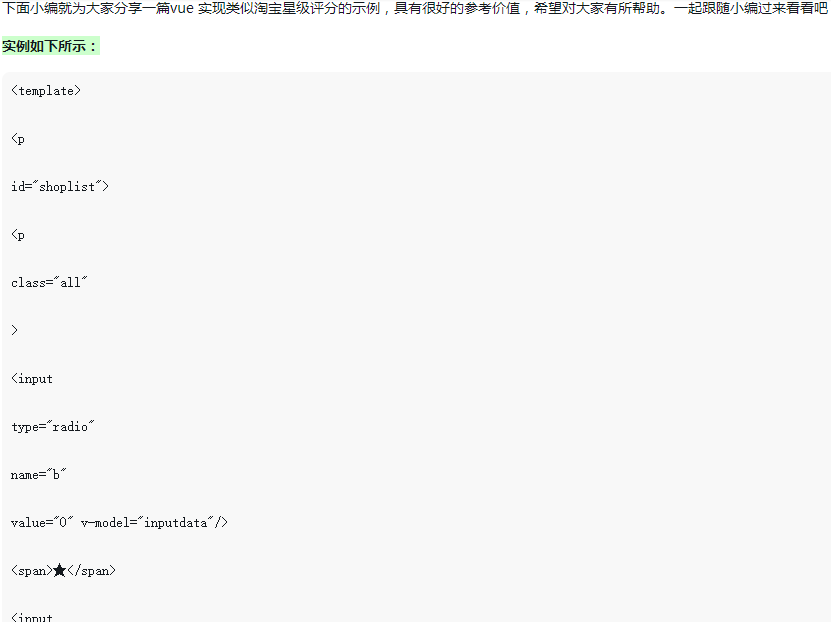
How to achieve Taobao-like star rating in vue
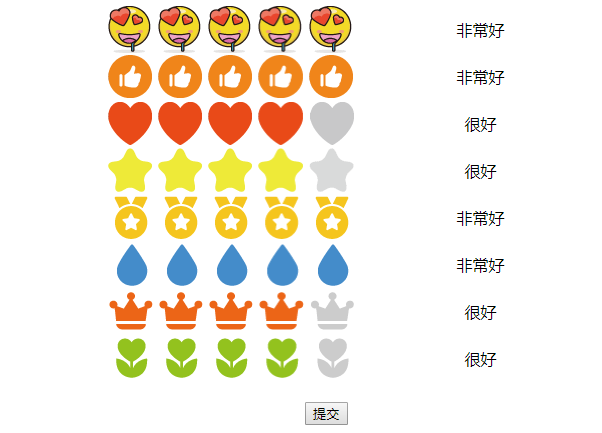
Article Introduction:Below I will share with you an example of using Vue to implement a Taobao star rating. It has a good reference value and I hope it will be helpful to everyone.
2018-06-02
comment 0
3007

Create a five-star skill rating column using CSS
Article Introduction:The 5-star skill rating column is an essential element of any portfolio website to showcase ratings and achievements. The rating bar is responsive and works on a variety of devices. Here we use radio buttons to create a rating bar. The algorithm creates an HTML document containing a header and body parts. Use CSS to set the background color and center the body content. Style the rating element using font size, orientation, and display properties. Hide the radio button and style the label element to display it as a block. Use CSS to add interactivity to label elements with the :hover, :checked, and ~ selectors. Create a div element with rating class in the body section. Add five wireless input elements with different values and IDs. Add five label elements containing asterisks
2023-08-25
comment 0
1126

Steps to implement PHP mall store credit score star display
Article Introduction:Steps to implement the store credit rating star display function in PHP Developer City With the rapid development of e-commerce, more and more people choose to shop online. In the process of online shopping, consumers are most concerned about the credibility and reputation of merchants. In order to allow consumers to better choose reputable merchants, many malls have introduced store credit evaluation functions. One of the most common forms is to use star rating to display ratings. This article will introduce the steps to implement the store credit rating star display function in a mall developed in PHP. Step 1: Database design and creation First,
2023-07-01
comment 0
896

jQuery dynamic star rating effect implementation method_jquery
Article Introduction:This article mainly introduces the implementation method of jQuery dynamic star rating effect, involving related techniques of jquery dynamic manipulation of page element styles. The effect is gorgeous and grand. It is a very excellent special effects source code. Friends who need it can refer to it.
2016-05-16
comment 0
1787

How to achieve star rating effect in mini program? (code example)
Article Introduction:The content of this article is to introduce how the mini program can achieve the star rating effect? (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
2018-11-13
comment 0
4528