Found a total of 10000 related content

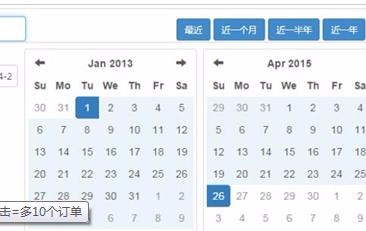
About date and time range selection plug-in: daterangepicker usage summary
Article Introduction:In the project, we need to use date and time range selection to filter the data; it is accurate to the year, month, day, hour, minute and second. At first, we used layui’s time and date selection plug-in; but when IIE8 was clicked for the first time, a setting format error was reported; I have not studied it for a long time. Solved, but I’m sure it’s not a problem with layui; because the demo I wrote can run in IE8; it’s just that some codes conflicted in my project environment; so I switched to the bootstrap plug-in daterangepicker; I read a lot of information; I combined the documentation with the official website ;Basically done; share my summary code with everyone; I hope it will be helpful to beginners using the daterangepicker plug-in.
2017-12-29
comment 0
4225
SQL日期选取
Article Introduction:SQL日期选取
2016-06-23
comment 0
1186

How to select date in bootstrap form
Article Introduction:In most bootstrap projects, user interface time selection is essential. We can implement form date selection through bootstrap's time plug-in datetimepicker.
2019-07-13
comment 0
3784
JavaScript date selection function example_javascript skills
Article Introduction:This article mainly introduces the JavaScript date selection function, and analyzes the JavaScript date and time related operation skills in the form of examples. Friends in need can refer to the following
2016-05-16
comment 0
1120

How to implement time selection and date calculation in UniApp
Article Introduction:How UniApp implements time selection and date calculation. With the development of mobile applications, time selection and date calculation have become common functions in many applications. On the UniApp platform, we can implement time selection by using the uni-datepicker component and perform date calculation through JavaScript date objects. This article will introduce you to the method of implementing time selection and date calculation in UniApp, and give corresponding code examples. 1. Implementation of time selection in UniApp
2023-07-04
comment 0
3602

How to use vue and Element-plus to implement time selection and date selection
Article Introduction:How to use Vue and ElementPlus to implement time selection and date selection Introduction: In web development, time selection and date selection are very common needs. Vue is a popular JavaScript framework, and ElementPlus is an open source component library based on Vue, which provides a rich set of UI components. This article will introduce how to use Vue and ElementPlus components to implement time selection and date selection. 1. Install and introduce ElementPlu
2023-07-16
comment 0
2238

How to set up drop-down selection date in excel Tutorial on how to set up drop-down selection date in excel
Article Introduction:Excel is a spreadsheet creation tool that many users like to use. Many users like this office software very much, but there are also many users who want to view dates more conveniently when processing data. So How to set drop-down selection date in Excel? Let this site give users a detailed introduction to the tutorial on how to set up drop-down date selection in Excel. Excel setting drop-down date selection tutorial 1. The user opens the Excel software and comes to the editing page of the table file to select the date cell. 2. Then click the data option in the menu bar, the relevant tabs will be displayed, and the user can select the data validity option. 3. Enter the data validity window, and the user clicks the allowed drop-down arrow.
2024-09-13
comment 0
1176


How to limit date selection using element-ui
Article Introduction:This time I will show you how to use element-ui to limit date selection, and what are the precautions for using element-ui to limit date selection. The following is a practical case, let's take a look.
2018-05-29
comment 0
2491

How to select a date range using Bootstrap's DatePicker property
Article Introduction:This time I will show you how to select a date range for Bootstrap's DatePicker attribute. What are the precautions for selecting a date range for Bootstrap's DatePicker attribute? Here is a practical case, let's take a look.
2018-04-03
comment 0
2532

Elevate Your Date Selection with DeskyCalendar: A Vanilla JS Solution
Article Introduction:Looking to enhance your forms without the fluff? Meet DeskyCalendar, a minimalist, responsive date picker crafted in pure vanilla JavaScript. It's designed to add style and functionality to your date selection process without weighing down your proje
2024-09-23
comment 0
834

uniapp calendar settings cannot select dates
Article Introduction:In recent years, with the rapid development of mobile applications, more and more developers choose to use the cross-platform framework uniapp for application development. In application development, it is often necessary to integrate calendar controls to facilitate users to select dates. This article will share with you how to set non-selectable dates in uniapp. 1. Calendar component used in uniapp Uniapp has a built-in calendar component, which can be used to quickly implement calendar display and date selection functions. We can introduce the calendar component into the page that needs to use the calendar: ```<templ
2023-05-26
comment 0
2050