Found a total of 10000 related content

What does Taobao css mean?
Article Introduction:Taobao css refers to the web style design of Taobao stores, because css refers to some special effects codes in the web page code, and Taobao css is the code for the special effects of web pages in Taobao. It is different from ordinary code, so it is called Taobao css.
2020-12-30
comment 0
4008

Tips and methods to use CSS to achieve jitter effects when the mouse is hovering
Article Introduction:Tips and methods to use CSS to achieve jitter effects when the mouse is hovering. The jitter effects when the mouse is hovering can add some dynamics and interest to the web page and attract the user's attention. In this article, we will introduce some techniques and methods of using CSS to achieve mouse hover jitter effects, and provide specific code examples. The principle of jitter In CSS, we can use keyframe animation (keyframes) and transform properties to achieve the jitter effect. Keyframe animation allows us to define an animation sequence by
2023-10-21
comment 0
930

Image special effects in PHP and their implementation methods
Article Introduction:In website development, image special effects can increase the beauty of the page, attract users' attention, and provide users with a better experience. As a powerful back-end language, PHP also provides many methods to achieve image special effects. This article will introduce commonly used image effects in PHP and their implementation methods. Scaling images Scaling images is one of the common ways to implement responsive design on your website. The imagecopyresampled() function is provided in PHP to complete the operation of scaling images. The prototype of this function is as follows: boolim
2023-06-22
comment 0
865

Tips and methods to use CSS to achieve blur effects when the mouse is hovering
Article Introduction:Tips and methods for using CSS to achieve blur effects on mouse hover. In modern web design, dynamic effects are crucial to attracting users’ attention and improving user experience. Mouseover effects are one of the common interactive effects that can make a website more vivid and eye-catching. This article will introduce how to use CSS to achieve blur effects when the mouse is hovering, and give specific code examples. Use the CSS filter attribute to set the blur effect. In CSS3, we can use the filter attribute to achieve various image effects.
2023-10-20
comment 0
637

What are the basic functions and uses of ps?
Article Introduction:The basic functions of PS are: 1. Image processing, editing, comprehensive use of channels, layers, and paths; 2. Image color correction; 3. Use of various special effects filters; 4. Production of special effect words. The uses of PS include: 1. Graphic design; 2. Advertising photography; 3. Web page production; 4. Icon production; 5. Painting; 6. Drawing or processing of three-dimensional graphics.
2020-06-20
comment 0
33059

Tips and methods to use CSS to achieve shadow effects when the mouse is hovering
Article Introduction:Tips and methods to use CSS to implement shadow effects when the mouse is hovering require specific code examples. In web design, the mouseover effect is one of the common interaction methods. By having elements display specific effects on mouse hover, you can increase the user experience and the attractiveness of your website. Among them, using CSS to implement shadow effects when the mouse is hovering is a common and simple method. This article will introduce how to implement this technique and give specific code examples. 1. Simple shadow effect First, we need to use CSS to define a basic style, and then
2023-10-20
comment 0
1360

CSS Text Shadows and Effects: Add a variety of shadows and special effects to your text
Article Introduction:CSS text shadows and effects: Add various shadows and special effects to text, requiring specific code examples. In web design, text is one of the important ways to display information. In order to make the page presentation more vivid and attractive, we can add various shadows and special effects to the text through CSS. This article introduces some common text shadows and special effects and provides corresponding code examples. 1. Text shadow effect Adding text shadow can add shadow effect to text through the text-shadow property of CSS. t
2023-11-18
comment 0
1588

css shadow effect: how to set css border shadow?
Article Introduction:In the process of web design, we often need to set some special effects on the web page to make the designed web page look more beautiful. This article will introduce to you how to set a shadow effect for the border through css. The css shadow effect may make the design more beautiful. The frame is more three-dimensional. Without further ado, let’s take a closer look at how to set the CSS border shadow effect.
2018-09-05
comment 0
10483

CSS filtering property guide: filter and grayscale
Article Introduction:Guide to CSS filtering properties: filter and grayscale Introduction: The filtering properties (filter) in CSS can add various special effects and effects to web pages, making the pages more rich and attractive. Among them, grayscale is a commonly used filter effect that can convert images into black and white tones. In this article, we will introduce the use of the filter attribute and code examples, especially for the implementation of grayscale effects. 1. Introduction to filter attribute: f
2023-10-21
comment 0
1562

Image style migration example in Python
Article Introduction:Image style transfer is a deep learning-based technology that can transfer the style of one image to another. In recent years, image style transfer technology has been widely used in the fields of art and film and television special effects. In this article, we will introduce how to implement image style migration using Python language. 1. What is image style transfer? Image style transfer can transfer the style of one image to another image. The style can be the artist's painting style, the photographer's shooting style, or other styles. The goal of image style transfer
2023-06-11
comment 0
1408

Tips and methods for using CSS to achieve drop shadow effects when the mouse is hovering
Article Introduction:Tips and methods for using CSS to achieve drop shadow effects when the mouse is hovering. In modern web design, it has become a common practice to use CSS to achieve various special effects. Among them, the shadow effect when the mouse is hovered is often used to increase interactivity and visual effects. This article will introduce techniques and methods to achieve this special effect, and provide specific code examples. First, we need to clarify our goal: we want the element to produce a shadow effect when the mouse hovers over it to enhance the user's sense of operation. The key to achieving this effect is to use various CSS
2023-10-25
comment 0
1357

css to achieve animation effects
Article Introduction:CSS is a language used to design web page styles. It can not only make web pages more beautiful, but also achieve various animation effects. In this article, I will explain in detail how to use CSS to achieve animation effects. Basic Concepts Before starting to learn CSS animation effects, we need to understand some basic concepts. The more important ones are: animation keyframes, animation duration, animation speed, animation direction and animation fill mode. Animation keyframes Animation keyframes refer to specific key points in the animation. In CSS animation, we can define multiple keyframes, each keyframe determines
2023-05-21
comment 0
5047

Tips and methods for implementing image card special effects with CSS
Article Introduction:CSS techniques and methods for implementing image card special effects In today’s web design, image card special effects are one of the very common elements. They can add a dynamic and modern feel to web pages and attract users' attention. In this article, we will explore how to use CSS to achieve image card effects and provide specific code examples. 1. Basic image card layout First, we need to create a card container, as well as corresponding images and text content. The following is a basic HTML structure: <divclass=&quo
2023-10-19
comment 0
1518

What are filters used for?
Article Introduction:Filters are mainly used to achieve various special effects on images, and they have a very magical effect in Photoshop. Filters usually need to be used in conjunction with channels, layers, etc. to achieve the best artistic effect.
2020-08-19
comment 0
5397

What is the main function of pillow library?
Article Introduction:The main functions of the pillow library: 1. Image opening and saving; 2. Image scaling and cropping; 3. Image rotation and flipping; 4. Image format conversion; 5. Image filters and special effects; 6. Image analysis; 7. Image synthesis ; 8. Image animation. Detailed introduction: 1. Image opening and saving, Pillow library can open and save image files in multiple formats, including common JPEG, PNG, BMP, GIF and other formats; 2. Image scaling and cropping, Pillow library provides convenient image Zoom and crop functions and more.
2023-11-23
comment 0
1581

How to create an image fold effect using HTML and CSS?
Article Introduction:In today's digital age, creating visually appealing and interactive user interfaces has become an important aspect of web design. One of the popular effects used in modern websites is the image fold effect. This effect provides a unique and engaging way to display images on your website. The art of image folding effects can be created through the application of HTML and CSS, which are fundamental building blocks of contemporary digital architecture. In this article, we will guide you through building an image folding result piece by piece using HTML and CSS. After reading this article, you will have a solid understanding of how to achieve this effect and make your website stand out. Transform Properties The transform properties in CSS are used to make changes to the shape, position, or size of HTML elements. It allows software engineers
2023-09-15
comment 0
1585

PHP Development: Use PHP Extensions for High-Performance Image Processing
Article Introduction:With the development of the Internet, image processing plays an increasingly important role in Internet applications. For some websites with a large number of users, high-performance image processing is a problem that must be solved. This article introduces a method to achieve high-performance image processing by using PHP extensions. 1. Why high-performance image processing is needed With the rise of mobile Internet and social networks, users’ usage habits have changed accordingly. In the past, when users accessed websites via PC, web page loading speed was not a particularly important factor. while moving
2023-06-15
comment 0
1300

What is the method for developing efficient image processing servers in Go language?
Article Introduction:How to use Go language to develop an efficient image processing server Summary: This article introduces the steps and precautions for using Go language to develop an efficient image processing server. By using the concurrency features and excellent performance of the Go language, efficient image processing functions can be achieved to meet large-scale image processing needs. Keywords: Go language, image processing, server, concurrency, performance 1. Introduction With the rapid development of the Internet, the demand for image processing is increasing. In order to meet these needs, it becomes very important to develop an efficient image processing server. G
2023-06-29
comment 0
1123

What is the difference between vector graphics and bitmaps
Article Introduction:Vector images and bitmaps are two common image file formats, and they have different characteristics and applications in digital image processing. This article will introduce the differences and characteristics of vector graphics and bitmaps. First of all, a vector image is an image composed of a series of geometric shapes and paths. The biggest feature of vector graphics is that each element in the image is represented by a mathematical formula instead of being described by a grid of pixels. Vector graphics can be scaled losslessly, maintaining image clarity and quality at any resolution. Common file formats for vector graphics include EPS, AI, S
2024-02-18
comment 0
1550

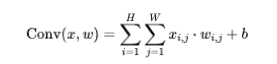
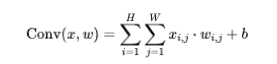
In-depth analysis of the core points of Pytorch, CNN decryption!
Article Introduction:Hello, I am Xiaozhuang! Beginners may not be familiar with creating convolutional neural networks (CNN). Let's illustrate it with a complete case. CNN is a deep learning model widely used in tasks such as image classification, target detection, and image generation. It automatically extracts features of images through convolutional layers and pooling layers, and performs classification through fully connected layers. The key to this model is to use convolution and pooling operations to effectively capture local features in images and combine them through multi-layer networks to achieve advanced feature extraction and classification of images. Principle 1. Convolutional Layer: The convolutional layer extracts features from the input image through convolution operations. This operation involves a learnable convolution kernel, which is
2024-01-04
comment 0
1321