Found a total of 10000 related content

Circle Cursor Js #GSAP
Article Introduction:A simple JavaScript script to create an interactive circular cursor for personal projects. Lightweight and easy to integrate, it enhances the visual experience with smooth animations and a modern feel. Feel free to modify and customize it according t
2024-12-14
comment 0
320

How to design a rounded title box in Photoshop_How to make a rounded rectangular box in Photoshop
Article Introduction:1. First, we open the ps software tool. 2. Then you need to create a project. 3. Click the [Rounded Rectangle Tool]. 4. Drag the mouse on the canvas to draw a rectangular frame. The width needs to be controlled by yourself. 5. We can copy a rounded corner box here, and then change the color and position, so that it actually becomes a nice-looking title box. 6. Or add 2 small circles and fill them with color. 7. Add a stroke to them to make them look better. Learn how to do it quickly.
2024-06-02
comment 0
1156


CSS Layout Tips: Best Practices for Implementing Circular Grid Icon Layout
Article Introduction:CSS Layout Tips: Best Practices for Implementing Circular Grid Icon Layout Grid layout is a common and powerful layout technique in modern web design. The circular grid icon layout is a more unique and interesting design choice. This article will introduce some best practices and specific code examples to help you implement a circular grid icon layout. HTML structure First, we need to set up a container element and place the icon in this container. We can use an unordered list (<ul>) as a container, and the list items (<l
2023-10-20
comment 0
1272


Graphical tutorial on inserting pictures into elliptical annotations in PPT documents
Article Introduction:1. Open PPT and select [Shape] in the [Illustration] palette of the Insert menu. 2. Find the oval annotation shape in the shape panel that appears. 3. Drag the mouse in the blank area, select the yellow part and stretch it as shown in the picture. 4. Right-click the shape and select [Format Shape]. 5. Select [Picture and Texture Fill] in the opened panel, as shown by the red line. 6. Click the [File] button as shown in the figure, then click and select the picture you want to insert in the dialog box that opens. 7. The final effect is as shown in the figure. The operation method for other shapes is similar. The demo pictures here are just randomly selected. You can choose the appropriate picture according to your needs.
2024-03-26
comment 0
1024

Inspired by Apple iOS 18, Samsung OneUI 7 design revealed: circular icons, lock screen shortcut operations, drop-down bar changes
Article Introduction:According to IT House news on July 20, the source Chunvn8888 posted a tweet on the Inspired by ThePaper OS. Based on the screenshot of the post, IT House briefly summarizes the changes that OneUI7 may bring: more circular icons. Sources say that OneUI7 will combine Galaxy ZFold3 style rounded corners and 3D skeuomorphic design, with a style similar to that of macOS and visionOS systems. icon. QuickAction on the lock screen interface The quick operations on the lock screen interface basically imitate iOS18, and users can customize them according to their needs.
2024-08-21
comment 0
1147

How to create a BMW logo in photoshop How to create a BMW logo in photoshop
Article Introduction:Many designers are using photoshop software, so do you know how to create a BMW logo with photoshop? Below, the editor will bring you how to create a BMW logo using photoshop. If you are interested in this, please come and take a look below. How to create a BMW logo in photoshop? How to make a BMW logo in photoshop. After the new creation is completed, a blank file will be displayed on the desktop of photoshop. Before making the logo, we need to design the reference line. Use the mouse to click on the upper ruler and the left ruler and pull them out to the middle of the picture as shown in the picture. reference line. Select the circle tool and hold down the ctrl and shift buttons at the same time to draw a circle in the image. draw in picture
2024-08-16
comment 0
1104

What is the logo of Google browser?
Article Introduction:The logo of Google browser is a multi-colored circle, representing various colors in the Internet, symbolizing connection, diversity and reflecting the spirit of innovation. Its logo contains: four colors: red, yellow, green and blue, symbolizing the global nature of the Internet; circle shape: representing the seamless connection of the Internet; "Chrome" word: simple font, reflecting the pursuit of continuous innovation.
2024-03-30
comment 0
1106


The operation process of making a point move along a certain arc on the geometric sketchpad
Article Introduction:Construct an arc. To create an animation of points moving on an arc, you first need to construct an arc. The arc is obtained based on the circle, so you still need to draw the circle in the geometry sketchpad first. Click the [Circle Tool] button on the toolbar, click the mouse mark in the work area on the right, drag the mouse mark after determining the center of the circle, determine the circle size, and click the mouse mark again to draw the circle. The circle tool is a very practical tool. First, you need to pick two free points on the circle, select the [Point Tool] on the left sidebar, press the button, pick two points A and B on the circle, and then use the move tool in sequence Select the center, point A, and point B, then click the [Construction] menu on the upper menu bar, select the [Circle] menu, and thus get the arc AB. Constructed on arc AB from
2024-04-16
comment 0
1056

Graphic and text method of drawing science logo using AI
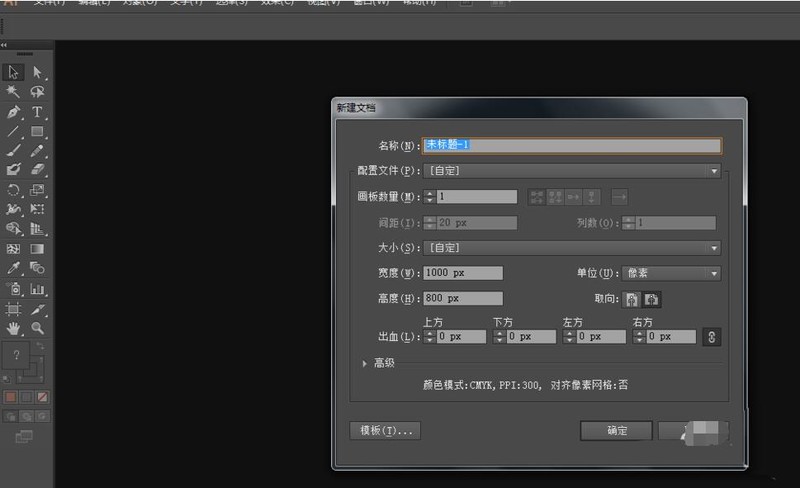
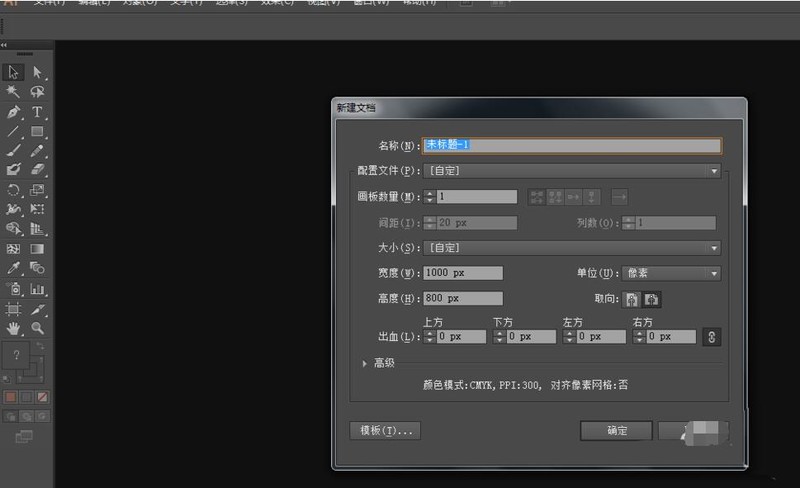
Article Introduction:Create a new document with a width of 1000 and a height of 800. Select the ellipse tool and draw an ellipse. Select all the ellipses, right-click and change the rotation angle to 60. Copy one and press CTRL+D to copy several. Right-click to create a compound path and then draw a small ellipse in the middle of the graphic and outside the large ellipse. , and fill it with color, the science logo is drawn
2024-04-23
comment 0
469

How to use AI to create agricultural signs
Article Introduction:Use the circle tool to obtain two arc paths through path trimming. Use a combination of the Pen Tool and the Circle Tool to create a path that looks like the sun is rising. Use the pen tool to select points on the circle to create paths for plant planting areas. The irregular arcs gradually become smaller from left to right. The path where the sun is located is filled in orange. The path where the plant is located is filled with light green. The arc on the left is filled with grass green. The arc on the right is filled with green to complete the production of the entire agricultural logo.
2024-04-23
comment 0
905

Detailed steps for using guide lines to create animation effects in Flash
Article Introduction:1. Open Flash and create a new blank document. 2. Draw a circle on the stage and convert the circle into a graphic component. 3. Change the name of [Layer 1] to [Circle]. 4. Click the [Add Guide Layer] button to create a new [Guide Line: Circle] layer. 5. Select the pencil tool in the toolbar. 6. Keep the [Guide Line: Circle] layer selected and use the pencil tool to draw a curve on the stage. 7. Use the mouse to drag the circle so that the center point of the circle coincides with the end point of a section of the curve. 8. Extend the frame number of the [Guide Line: Circle] layer to the 20th frame. Insert a keyframe at frame 20 of the [Circle] layer. 9. Create motion animation for the circle. 10. Select the 20th frame of the [Circle] layer. 11. Use the mouse to drag the circle
2024-04-10
comment 0
1066


How Can I Create a Circle Using HTML and CSS?
Article Introduction:Drawing Circles on an HTML PageCreating a circular element using HTML5 and CSS3 is not directly possible. However, a technique can be employed to...
2024-11-27
comment 0
963