Found a total of 10000 related content

Tutorial on adding background images to Geometric Sketchpad
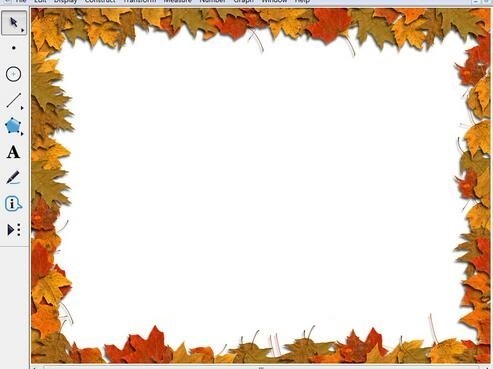
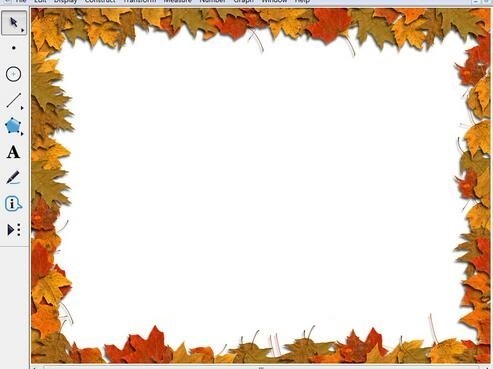
Article Introduction:Method 1: Cancel the selected attribute of the picture, open the geometric sketchpad, select and drag the picture to be used as the background into the geometric sketchpad editing area, and adjust the picture to the size of the software window, as shown in the figure. Step 2: Select the image, right-click the mouse, and select the [Properties] option. Under the pop-up properties dialog box, there is a [Can be selected] option. Uncheck it and click [OK]. After following the above steps, you will find that the picture cannot be selected in the next operation, and it will not be moved at will, so this picture will be used as the background picture. Method 2: Use fixed points to insert background images. Step 1 creates points that cannot be moved. Open the geometric sketchpad software, select the [Point Tool] to draw a point in the middle of the blank area of the sketchpad, and use the [Selection Tool] to select it.
2024-04-17
comment 0
953


How to set background image HTML
Article Introduction:Title: How to set a background image HTML background image is a very important element in web design, which can increase the beauty and appeal of the web page. It is very easy to set a background image in HTML. This article will introduce how to set an HTML background image. Step 1: Prepare the picture First prepare a picture suitable as a background. The size of the picture should not be too large. Pictures that are too large will cause the web page to open slowly. At the same time, you need to pay attention to whether the resolution, color and pattern of the picture are consistent with the web design style. Step 2: The HTML code is set in the HTML code
2023-04-13
comment 0
9687

How to Add a Background Image to a JFrame?
Article Introduction:How to Display Background Images in JFrameThe JFrame class does not provide a built-in method to directly set background images. However, there...
2024-11-16
comment 0
992

How to set a background image for the body element using CSS?
Article Introduction:CSS (Cascading Style Sheets) is a powerful tool for designing the visual appearance of your website. The background-image property is one of the many features in CSS used to set a background image using the background-image property. In web development, background images are an important part of the overall design of the website. The default background of the body element in HTML is white, but with just a few lines of CSS code, you can change the background of your web page to any image. Setting a background image in CSS Setting a background image is a great way to improve the visual appeal of your website, and can be easily accomplished with CSS and the body element. It can create a unique and wonderful look, adding a professional feel to the website. Here we will learn how to use C
2023-09-08
comment 0
3434

How to change the background color of photos on Meitu Xiuxiu? Meitu Xiu Xiu's tutorial on changing the background color of pictures!
Article Introduction:1. How to change the background color of photos in Meitu Xiuxiu? Meitu Xiu Xiu’s tutorial on changing the background color of pictures! 1. First open the MeituXiuXiu app, enter the homepage, and click on Picture Beautification. 2. Then enter the picture selection page and click on the picture. 3. Click to enter the operation page, slide the functional area at the bottom of the page to find and click the cutout function. 4. Then select the background replacement of the ribbon. 5. In the background replacement ribbon, select the color you want to change. 6. Finally, click the check icon to save, and the photo is finished changing the background color.
2024-03-16
comment 0
1240

How to use Python to replace the background of an image
Article Introduction:How to use Python to replace the background of images [Introduction] In the development of artificial intelligence and computer vision, image processing and analysis has become one of the common tasks. Among them, background replacement of pictures is a very practical image processing technology, which can delete or replace the specific background in the image with other images. This article will introduce how to use Python language to replace the image background and provide corresponding code examples. [Principle] The basic principle of image background replacement is to separate the target from the background through the image segmentation algorithm.
2023-08-25
comment 0
2565

Golang image manipulation: How to make the background of an image transparent and diffuse
Article Introduction:Golang image operation: How to make the background transparent and diffuse of the picture Introduction: In image processing, the background transparency and diffusion of the picture are two common requirements. In this article, we will introduce how to use Golang language to perform background transparency and diffusion operations on images, and provide code examples to help readers better understand and practice. Image Background Transparency Image background transparency is the process of making the background portion of an image transparent so that it blends better into other images or backgrounds. In Golang language, we can use im
2023-08-18
comment 0
1132

How to insert pictures into ppt as background
Article Introduction:When making ppts, ppts with different themes require different background images, but the pictures that come with some ppt background images cannot meet the needs. At this time, we can illustrate the ppt by ourselves and use the inserted image as the background image of the ppt. The entire ppt is lively and interesting, and fits the aura. So in this issue, the editor will teach you how to insert pictures into ppt as the background. Students who have difficulties come and learn together! 1. First, we open ppt on the computer and create a new blank document, as shown in the figure below: 2. Then, we click the [Design] button in the toolbar, and then click [Background Style] in the sub-function Set background format] button, as shown in the red circle in the figure below: 3. In the pop-up box, we click [Picture or
2024-03-19
comment 0
1079

How to set WPSPDF background image in a few simple steps
Article Introduction:When we process PDF files in WPSPDF, we can add a background image to the document page to make our files more beautiful. However, many novice users don't know how to set it up, so let's teach you how to do it. [Setup method] We first run the PDF file, click the "Insert" tab - "Document Background" button - "Add Background" button. Then on the add background page, select background fill as image, and then select a local image to import. After importing, you can set the rotation direction, alignment settings and opacity of the background. Then click OK and you will see that the background of the page has been added.
2024-02-10
comment 0
991



How to change the background image in Chi Chi Down? How to change the background image in Chi Chi Down
Article Introduction:Presumably all the users here are familiar with Chirp Down software, but do you know how to change the background image of Chirp Down? The article brought to you in this chapter is how to change the background image of Chirp Down. For those who are interested, please read the following article Take a look. Click the "Chirp Down" icon on the computer desktop to open the software. Enter the main interface of Chi Chi Down and click Settings. In settings, pull the progress bar all the way down. (As shown below) Under Advanced Functions, click Customize Background Image. Find the background image you like in the computer file and click to open it.
2024-03-04
comment 0
816



How to add a background image in Macromedia Flash 8-How to add a background image in Macromedia Flash 8
Article Introduction:Many people are using Macromedia Flash8 software in the office, so do you know how to add background images in Macromedia Flash8? Then, the editor will bring you the method of adding background images in Macromedia Flash8. Interested users, please come and take a look below. We first observe that the stage is initially blank without any background. Now, let's add some background elements to this stage. We still select [File] in the toolbar, as shown in the figure below. We open this button. At this level, we can see that there is an [Import] function in a series of menus. Open [Import] as shown by the arrow in the figure below. ] After that, there are many options here, we choose [Import
2024-03-04
comment 0
1271


How to insert background music and background images in Word
Article Introduction:How to insert background music and background image in Word in word2007: Page layout - page color - fill effect - picture - select picture: Find the picture stored in your computer - Insert - OK. If you just want to write on the picture, you can do this: 1. Open the word document and enter the text you want to write; 2. Insert the picture below the text; 3. Click on the text wrapping in the picture toolbar-----click on Lining Below the text; 4. Drag the picture size so that the text is placed above the picture. At this point, you can design the size, color, and position of the characters according to your own needs, and continue editing the text. =========================================
2024-01-20
comment 0
1458

How to change the background image in Google Chrome
Article Introduction:How to change the background image of Google Chrome? Creating a personalized Google Chrome starts with the skin background! After downloading and installing Google Chrome, the background is the default. Many users do not like this style, so you can choose to modify it yourself. Google Chrome provides users with the ability to change background images for free. Users can create their own Google Chrome skin by selecting the images they are interested in. The editor below will bring you a graphic tutorial on setting a background image on Google Chrome. Users who are curious about how to operate can come and read it! Graphical tutorial on setting the background image on Google Chrome 1. Open the Chrome browser (as shown in the picture). 2. Click the three dots in the upper right corner (as shown in the picture). 3. Settings (as shown in the picture). 4. Theme background (as shown in the picture)
2023-12-29
comment 0
1878

How to use CSS to create an alternating gradient effect background image
Article Introduction:How to use CSS to create a background image with an alternating gradient effect. Background images are an integral part of web design and can add beauty and appeal to the page. It is also a common practice to use CSS to achieve the effect of background images. This article will introduce how to use CSS to create a background image with an alternating gradient effect, and provide specific code examples. 1. Preparation Before starting, we need to prepare some basic materials: Background image - this is the picture material you want to use, it can be any image you like. gradient effect
2023-10-19
comment 0
1218