Found a total of 10000 related content

How to implement image magnifying glass effect with JavaScript?
Article Introduction:How to achieve image magnifying glass effect with JavaScript? In web design, the image magnifying glass effect is often used to display detailed product images. When the mouse is hovering over the image, a magnifying lens can be displayed at the mouse position to enlarge part of the image, thereby providing a clearer display of details. This article will introduce how to use JavaScript to achieve the image magnifying glass effect and provide code examples. 1. HTML structure First, you need to create a page layout with a magnifying glass. In HTML text
2023-10-18
comment 0
1748

How to implement the image magnifying glass function in JavaScript?
Article Introduction:How does JavaScript implement the image magnifying glass function? In web design, the picture magnifying glass function is often used to display product pictures, artwork details, etc. By hovering the mouse over the image, the image can be enlarged to help users better observe the details. This article will introduce how to use JavaScript to achieve this function and provide code examples. First, we need to prepare a picture element with a magnification effect in HTML. For example, in the following HTML structure, we place a large image in
2023-10-19
comment 0
1300

HTML, CSS, and jQuery: Tips for achieving a magnifying glass effect on images
Article Introduction:HTML, CSS and jQuery: Techniques for achieving a magnifying glass effect on images, with code examples. Introduction: In web design, image display is a very important part. In order to improve the user experience, we often hope to add some special effects to pictures, such as picture magnifying glass effects. This article will introduce how to use HTML, CSS and jQuery to achieve the image magnifying glass effect, and provide specific code examples. 1. HTML structure Before starting to write code, you first need to design a suitable image magnifying glass effect.
2023-10-24
comment 0
1088


How to use Layui to achieve picture magnifying glass effect
Article Introduction:Introduction to how to use Layui to achieve the picture magnifying glass effect: In web design, the picture magnifying glass effect is a common and practical function. It allows users to enlarge the picture and display details when the mouse hovers or clicks on the picture, providing a better user experience. This article will introduce how to use Layui to achieve the picture magnifying glass effect, and provide specific code examples to help readers easily implement this function. Steps: Introduce Layui and related dependent libraries. First, we need to introduce Layui related resource files into the page. Can be obtained from Lay
2023-10-25
comment 0
1122

Golang image processing: learn how to zoom in and out of images
Article Introduction:Golang Image Processing: Learn how to zoom in and out of images Summary: Image processing is a common need in modern applications. Whether you are displaying product images on an e-commerce website or uploading and sharing photos in social media applications, zooming in or out of images is an important feature. In this article, we will learn how to use Golang to enlarge and reduce images, and provide relevant code examples. Introduction: Golang is a powerful and easy-to-use programming
2023-08-22
comment 0
2046

How to handle image preview and zoom issues in Vue components
Article Introduction:How to handle image preview and zoom issues in Vue components requires specific code examples. Introduction: In modern web applications, image preview and zoom are very common requirements. As a popular front-end framework, Vue provides us with many powerful tools to deal with these problems. This article will introduce how to handle image preview and zoom in Vue components, and provide specific code examples. 1. Image preview: Image preview means that when the user clicks or hovers over the image, it can display a large version of the image or enlarge it in a specific area.
2023-10-09
comment 0
1678

How to use Vue to implement picture magnifying glass effects
Article Introduction:How to use Vue to implement picture magnifying glass effects Introduction: With the continuous development of Internet technology, pictures play an increasingly important role in our daily lives. In order to improve user experience and visual effects, picture magnifying glass effects are widely used in web design. This article will introduce how to use the Vue framework to implement a simple picture magnifying glass effect, and give specific code examples. 1. Preparation: Before starting, please make sure you have correctly installed the Vue framework and created a Vue project. 2. Component design: We will
2023-09-19
comment 0
1221

Olympic champion Lin Dan appeared at the AEKE new product launch conference to experience and reveal the AEKE Power Mirror A1
Article Introduction:(Huang Yu) The IWF2024 Shanghai International Fitness Exhibition officially kicked off at the Shanghai New International Expo Center. The conference lasts for 3 days, with the theme of "More than just fitness, moving into the new world". It integrates various new, exotic and special products to provide industry professionals with new trends, showcase new industries, explore new business opportunities, and attract many sports Health practitioners and enthusiasts are concerned about going there. Sports technology brand AEKE brought the AEKE power mirror A1 series products to the conference. With its diverse fitness innovation and cutting-edge technical capabilities, it won the IWF 2024 Sports Technology Product Innovation Award. World badminton double Grand Slam player Lin Dan also came to the exhibition. As the product experience officer of the AEKE brand, he shared his experience of the AEKE Power Mirror A1 with the guests at the brand new product launch conference.
2024-02-29
comment 0
837

Vivo's Han Boxiao hints that the new flagship X100 Ultra will be released after May Day, and the camera's telephoto and night view will be better than Pro's
Article Introduction:According to news on May 1, vivo product manager Han Boxiao posted on Weibo today suggesting that vivo’s new generation flagship mobile phone vivoX100Ultra will be released after the May Day holiday. It is worth mentioning that in the Weibo comment area, Han Boxiao answered netizens’ requests for the imaging capabilities of vivo’s new flagship, suggesting that the telephoto resolution and night scenes are significantly improved compared to the Pro. Previously, vivo’s official photos of the vivo Combined with previous news, the vivoX100Ultra mobile phone will have a breakthrough in imaging, and is expected to use independent blueprint imaging + Zeiss T* coating + periscope camera
2024-05-01
comment 0
1192

How to use PHP to develop data chart display function
Article Introduction:How to use PHP to develop data chart display function In today's information age, data visualization has become one of the important indicators for measuring a product or project. It is very necessary for developers to use appropriate tools and techniques to display data charts. As a rich server-side scripting language, PHP can easily process and display data. This article will introduce how to use PHP to develop data chart display functions and provide code examples. First, we need to find a reliable data charting library. Currently, there are many open
2023-08-19
comment 0
970

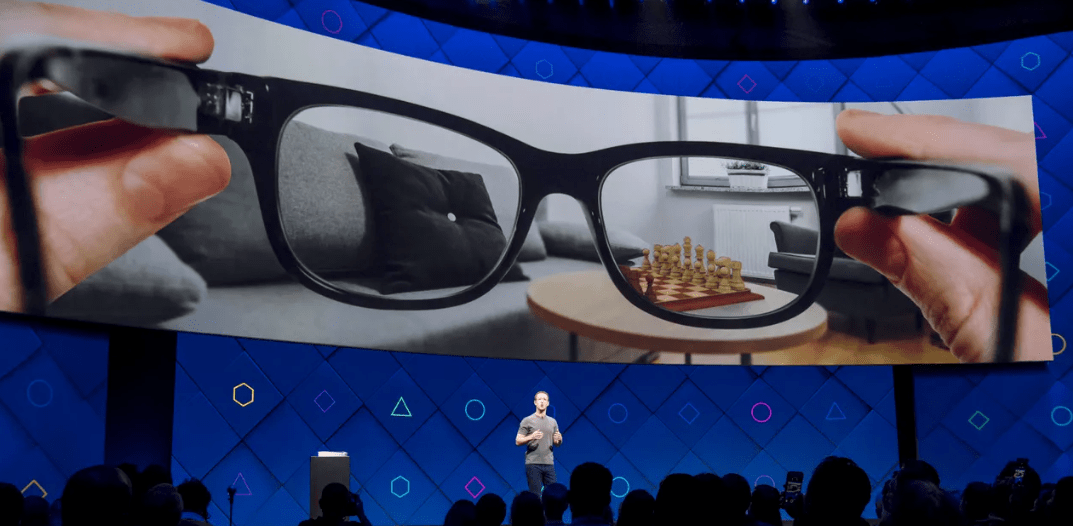
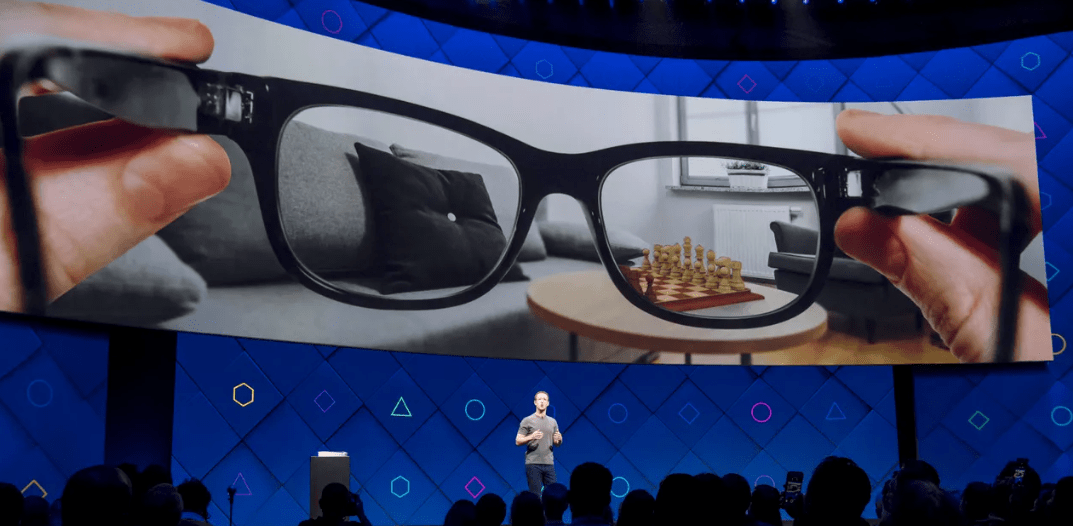
Meta reveals prototype of AR glasses to be launched next year, billed as 'top consumer electronics device'
Article Introduction:IT House reported that Meta Technology Company not only has ambitions in the field of social media, they also have high hopes for the next generation computing platform-augmented reality (AR) glasses. According to Meta Chief Technology Officer Andrew Bosworth, the company may display a prototype of advanced AR glasses code-named "Orion" in 2024. Meta has been deeply involved in the AR field for at least eight years and has invested tens of billions of dollars. Hope Able to develop a revolutionary product comparable to the iPhone. However, last year the company announced it was abandoning plans for mass production of the Orion glasses and would instead provide them to specific developers as a sample to demonstrate future AR technology. Bosworth confirmed previous media reports, saying in an interview , a few M
2024-01-05
comment 0
790

Explore the functions and advantages of Rowa air conditioner remote control code (Interpretation of Rowa air conditioner remote control code)
Article Introduction:Nowadays, air conditioning has become an indispensable part of our lives. With the development of smart technology, people have higher and higher requirements for air conditioner remote control. Rowa air conditioner remote control code is an innovative product dedicated to improving users' air conditioner operating experience. This article will delve into the functions and advantages of Rowa air conditioner remote control codes to help readers better understand the product and bring a more convenient life. 1. Basic introduction to the Rowa air conditioner remote control code. Through the Rowa air conditioner remote control code, users can easily realize remote control operation of the air conditioner. The code is compatible with a variety of Rowa air conditioning products, providing powerful functions and a convenient and easy-to-use operation interface. 2. Convenient temperature adjustment function Using the Rowa air conditioner remote control code, users can easily adjust the room temperature
2024-06-28
comment 0
776

Minister of Commerce Wang Wentao meets with SK Hynix CEO Guo Luzheng
Article Introduction:According to official news from the Ministry of Commerce, today, Minister of Commerce Wang Wentao met with Guo Luzheng, CEO of South Korea's SK Hynix. The two parties exchanged views on issues such as SK Hynix's development in China and cooperation in the semiconductor industry chain and supply chain between China and South Korea. Wang Wentao said that China is comprehensively promoting Chinese-style modernization with high-quality development and promoting high-level opening up, which will release more open development dividends. At present, China's economy continues to rebound and improve, accelerating the development of new productive forces, the digital economy is developing rapidly, and the consumer market for electronic information products has huge potential. It is hoped that SK hynix will continue to increase investment in China, deepen its cultivation in China, and share the benefits brought by China's high-quality development. Growth opportunities. Guo Luzheng said that China has become one of the most important production bases and sales markets of SK hynix and will continue to take root in China.
2024-03-23
comment 0
1132

Quick Start: Drawing Statistical Charts with Python
Article Introduction:Title: Quick Start: Using Python to Draw Statistical Charts, with Specific Code Examples Article: Drawing statistical charts is one of the important links in data analysis and data visualization. As a powerful and easy-to-learn programming language, Python provides a variety of drawing libraries, such as Matplotlib and Seaborn. This article will introduce how to use Python to draw various common statistical charts through specific code examples. Line Chart A line chart is one of the most common statistical charts used to show changes over time, categories, or other
2023-09-27
comment 0
1399

How to create an auto-scrolling carousel using HTML, CSS and jQuery
Article Introduction:How to use HTML, CSS and jQuery to create an automatically scrolling carousel. With the development of the Internet, carousels have become one of the common and necessary elements in web design. Using carousels on website homepages or product display pages can vividly display multiple images or content, attracting users' attention and improving user experience. This article will introduce how to use HTML, CSS and jQuery to create an automatically scrolling carousel chart, and provide specific code examples, hoping to be helpful to beginners. First, we need to
2023-10-24
comment 0
1401

AMD Zen 5 makes a stunning debut! Performance breaks through the sky, creating a new era of Zen architecture
Article Introduction:On August 18, AMD showed its plans for the next-generation Zen5 CPU architecture on its official roadmap, which is planned to be launched between 2024 and 2025, attracting widespread attention in the industry. According to reports, Zen5 will use advanced 4nm and 3nm processes and will be used in many fields such as servers, desktops and notebooks. It is expected to bring significant performance improvements. According to external sources, the specific product code names of the Zen5 architecture are: Turin, GraniteRidge, StrixHalo and FireRange. Among them, the server product Turin will focus on the field of high-performance computing, the desktop product GraniteRidge will meet the needs of home and office, and the notebook product Strix
2023-08-24
comment 0
1631

Meitu Image Festival may release new AI design products
Article Introduction:AI has launched a new wave of global design, and domestic Meitu companies may bring new changes to this field. On June 15, a countdown poster for the Image Festival hinted that Meitu would innovate in the field of design. The impact of artificial intelligence on design has received considerable attention from academia and industry. At present, the excellent works produced by users through Midjourney have reached commercial level, and companies such as Adobe have also begun to promote the research and development of related products. While design talents at home and abroad are paying close attention to the impact and opportunities brought by new technologies, domestic technology companies represented by Meitu are also trying to make new progress in the design field through artificial intelligence. Public information shows that in the first half of this year, Meitu has repeatedly tried innovations in the field of AI design, such as "AI Product Pictures"
2023-06-17
comment 0
915

Data analysis and display skills for Vue statistical charts
Article Introduction:Overview of data analysis and display techniques for Vue statistical charts: In modern data analysis and display, statistical charts play a very important role. As a popular JavaScript framework, Vue provides powerful tools and techniques to develop interactive statistical charts. This article will introduce some data analysis and display techniques for using statistical charts in Vue, and come with code examples. Using third-party libraries Vue has many third-party libraries that can help us create various types of statistical charts. For example, we can use Chart.j
2023-08-18
comment 0
1629