Found a total of 10000 related content

Pure CSS3 paging bar UI design effect with transition animation effects
Article Introduction:This is a very cool pure CSS3 paging bar UI design effect with transition animation effects. The home page, last page, previous page, and next page buttons of this paging bar will have a very nice smooth stretching animation effect when the mouse slides over it. And the entire paging strip has a very beautiful shadow effect.
2017-01-19
comment 0
1841

Pure CSS3 cool article card UI design effect
Article Introduction:This is a cool article card UI design effect made using pure CSS3. The article card has a shadow effect. When the mouse slides over the card, the article description information will be displayed in the card in a sliding animation.
2017-01-19
comment 0
2514

7 pure CSS3 search box UI design effects
Article Introduction:This is a search box UI design effect made using CSS3. The design code of these search boxes is simple, the design style is mainly flat style, and the effect is fashionable and generous.
2017-01-18
comment 0
2258

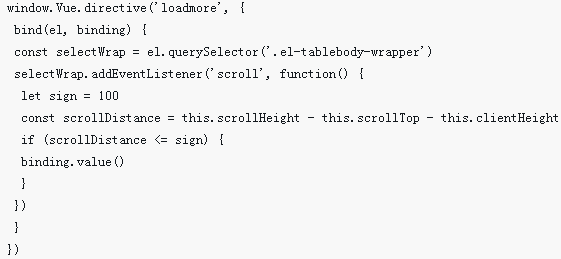
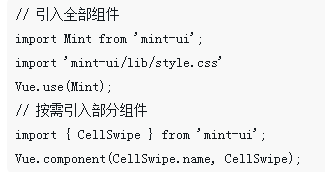
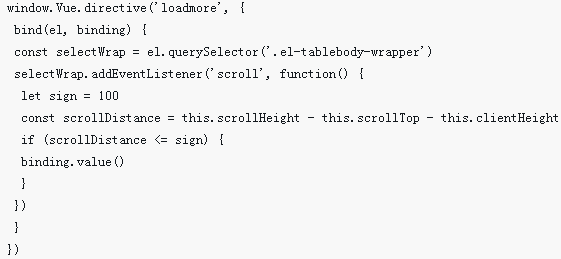
How element-ui operates table scrolling effect
Article Introduction:This time I will show you how element-ui operates the table scrolling effect, and what are the precautions for element-ui to operate table scrolling. The following is a practical case, let's take a look.
2018-03-27
comment 0
4556


AngularJS develops WebApp to achieve highlight jump button effect, how to use ui-sref and ui-sref-active
Article Introduction:The highlighting effect of the menu bar at the bottom of the WebApp needs to use a command. In fact, it also needs to do an interaction, that is, it needs to jump when clicked. In this case, a command of the ui.router routing module is usually used. The jump usually has There are two methods, one is to use instructions to jump, and the other is to use services to jump. The instruction is ui-sref, which is equivalent to binding a click event to this element. When this element is clicked, it will jump to the corresponding page or route. When clicked at the same time, the button also needs to have a highlighting effect. This command is called ui-s.
2017-09-23
comment 0
1996

veloticy-ui implements text animation effects
Article Introduction:This article mainly introduces the use of veloticy-ui to generate text animation effects and basic usage methods. Friends in need can refer to it.
2018-06-06
comment 0
1536

How to use Vue and Element-UI to implement progress bar and loading animation effects
Article Introduction:How to use Vue and Element-UI to implement progress bar and loading animation effects. Vue.js is a lightweight front-end framework, and Element-UI is a UI component library based on Vue.js, which provides a rich set of components and interactions. The effect can help us quickly develop a beautiful front-end interface. This article will introduce how to use Vue and Element-UI to implement progress bar and loading animation effects. 1. Install and introduce Element-UI first,
2023-07-21
comment 0
5261
js to achieve card-style project management interface UI design effect_javascript skills
Article Introduction:This article mainly introduces the js implementation of the card-style project management interface UI design effect. In this UI design, each project is stacked and arranged on the screen in the form of cards. When one of the projects is clicked, the project picture will Enlarge the full screen and scroll down to see the introduction information of the project. Friends in need can refer to it.
2016-05-16
comment 0
1883


Transition component in Vue3: realizing component transition effect
Article Introduction:Transition component in Vue3: Implementing component transition effects Vue3 is a brand-new version recently launched, which has made many improvements in performance and development experience. At the same time, Vue3 also provides more features and functions, one of the important functions is the transition component. In Vue3, the transition component can be used to implement the transition effect of components, thereby making the UI richer and more vivid. What is a transition component? In Vue3, transi
2023-06-18
comment 0
2301