
本教程介绍彩色发光圆环的制作方法。大致过程:先用选区工具做出圆环部分,其它图形也可以。然后把做好的图形复制后适当模糊处理,再拉上彩色渐变做出类似发光效果。最后再装饰一些光斑等即可。
最终效果
1、新建一个800 * 800像素的文档,分辨率为:72,背景填充黑色。按Ctrl + R 调出标尺,拉两条相交的参照线,如下图。
<图1>
2、新建一个图层,命名为“光晕1”,以参照线为中心,拉出下图所示的正圆选区,填充白色。
<图2>
3、以参照新为中心拉一个稍小的正圆选区,拉好后把选区稍微往左下移动几个像素,然后按Delete 删除,效果如图4。
<图3> 
<图4>
4、用钢笔工具把右上角勾出下图所示的圆角,转为选区后删除多出部分。
<图5>
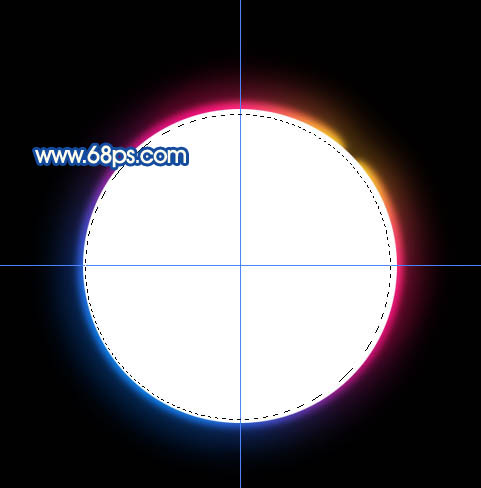
5、锁定图层后,选择渐变工具,颜色设置如图6,由右上角向下拉出图7所示的径向渐变。
<图6> 
<图7>
6、解锁图层,执行:滤镜 > 模糊 > 高斯模糊,数值为3,效果如下图。
<图8>
7、把当前图层复制一层,得到“光晕1 副本”图层。对“光晕1”图层执行:滤镜 > 模糊 > 高斯模糊,数值为15,效果如图9,确定后按Ctrl + J 复制一层,效果如图10。
<图9> 
<图10>
8、在所有的图层的最上面新建一个图层,命名为“光晕2”,用椭圆选框以参照点为中心拉一个正圆选区,填充白色,效果如下图。
<图11>
9、以参照点为中心拉一个稍小的正圆选区,把选区向左下移几个像素,效果如图12,然后按Delete 删除,效果如图13。
<图12> 
<图13>
10、同上的方法,把选区的右上角勾出圆角,效果如图14。双击图层,给图层加点外发光样式,数值自定,效果如图15。
<图14> 
<图15>
11、新建一个图层,选择圆角画笔工具,把笔刷的硬度设置为:100%,前景色设置为白色,用画笔在圆环周围点一些白点,锁定图层后拉上图17所示的径向渐变。
<图16> 
<图17>
12、新建一个图层,加上一些描边1像素的圆,适当降低图层不透明度,效果如下图。
<图18>
13、新建一个图层,用椭圆选框工具拉出图19所示的选区,按Ctrl + Alt + D 羽化15个像素后填充颜色:#FED828,图层混合模式改为“颜色减淡”,效果如图20。
<图19> 
<图20>
14、选择减淡工具把刚才制作的光斑中间稍微涂亮一点,效果如下图。
<图21>
15、在背景图层上面新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,按Ctrl + Alt + D 羽化20个像素后拉上图23所示的线性渐变,确定按Ctrl + J 把当前图层复制一层。
<图22> 
<图23>
16、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化8个像素后填充颜色:#FFE35C,中间部分用减淡工具涂亮,效果如下图。
<图24>
17、新建一个图层,把圆环周围再加上一些光斑装饰,如图25,26。
<图25> 
<图26>
最后调整一下整体颜色,完成最终效果。
<图27>




