
本教程火焰都是用路径描边来完成。大致过程:先用选区工具铺好火焰的底色,然后用路径描边做出稍暗的火苗。高光火苗用稍亮的颜色描边,并把图层混合模式改为“颜色减淡”即可。
最终效果
1、新建一个800 * 800像素的画布,背景填充黑色,如下图。
<图1>
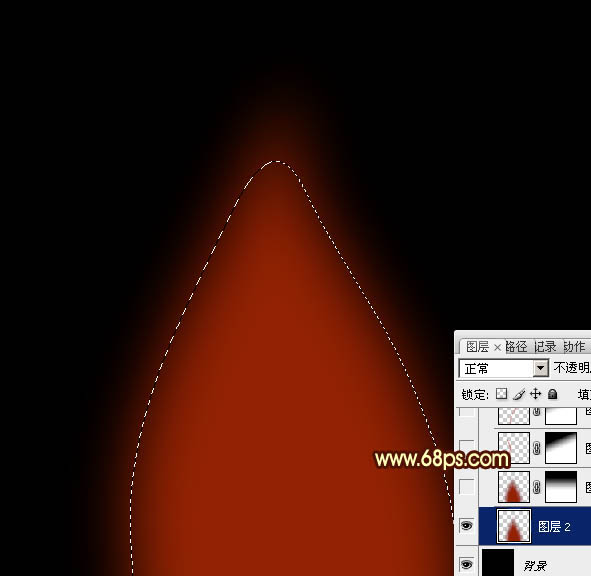
2、新建一个图层,用钢笔勾出下图所示的火焰主体路径,转为选区后按Ctrl + Alt + D 羽化35个像素后填充暗红色,如下图。如果觉得边缘不自然,可以取消选区后再高斯模糊。
<图2>
3、把当前图层复制一层,添加图层蒙版,用黑白线性渐变拉出顶部透明度效果,如下图。
<图3>
4、新建一个图层,用钢笔勾出图4所示的曲线路径。选择画笔工具,设置好笔触大小,画笔不透明度设置为:100%。然后选择钢笔工具右键路径选择“描边路径”,不勾选“模拟压力”。确定后效果如图5。删除路径后添加图层蒙版,用黑色画笔把顶部过渡擦出来,效果如图6。
<图4> 
<图5> 
<图6>
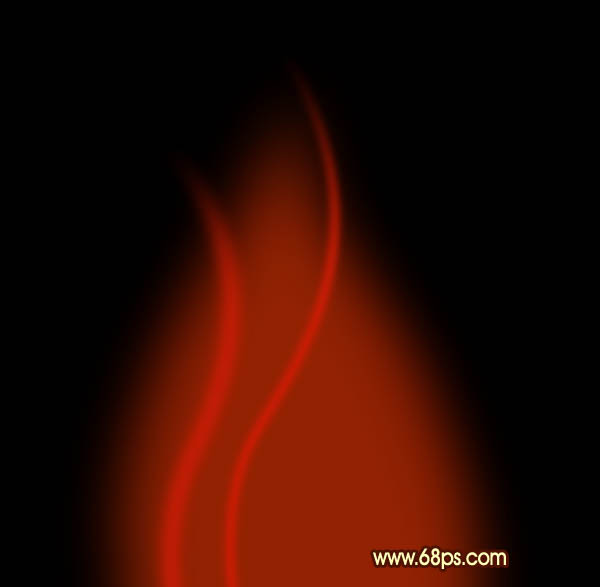
5、新建一个图层,同上的方法,用钢笔勾出曲线路径,然后描边路径。做出其他曲线,各曲线大小和颜色稍微变化,过程如图7 - 10。
<图7> 
<图8> 
<图9> 
<图10>
6、新建一个图层,用钢笔勾出图11所示的选区,羽化25个像素后拉上图12所示的线性渐变,效果如图13。
<图11> 
<图12> 
<图13>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充淡黄色。如果觉得边缘不自然,可以取消选区后用涂抹工具稍微涂抹一下。
<图14>
8、新建一个图层,同上操作,用钢笔勾出路径后描边路径做曲线,曲线颜色用橙黄色,效果如图15。确定后添加图层蒙版,用黑色画笔把顶部过渡擦出来,图层混合模式改为“颜色减淡”,效果如图16。
<图15> 
<图16>
9、新建一个图层,同上方法制作其它高光曲线,过程如图17 - 21。
<图17> 
<图18> 
<图19> 
<图20> 
<图21>
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。混合模式改为“颜色减淡”,不透明度改为:50%,按住ALt键添加图层蒙版,用白色画笔把需要加强的部分擦出来,效果如下图。
<图22>
11、新建一个图层,盖印图层。执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,不透明度改为:30%,效果如下图。
<图23>
最后调整一下细节,完成最终效果。
<图24>




