
当一卷画轴慢慢地在我们面前打开时,仿佛打开了尘封的记忆;当缓缓闭合时,又好像是如释重负,准备轻装上阵。就在这一开一合之间,俨然是如隔数载 ,恍如梦境。
那么,在PS上又是怎样制作这动画画轴的呢?下面我就抛砖引玉,用简洁法快速的制作GIF动画画轴,当然,在你掌握了这种方法之后,你就可以精细的,严谨的,一丝不苟的把每个步骤做好,做到位。

方法/步骤
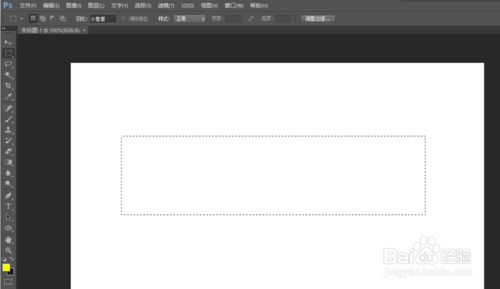
首先,打开你的PS软件,点击:文件-新建。画布尺寸宽1000,高600,单位像素。然后选择矩形工具,拉出一个框来,这个框就是画轴的背景图。请注意,这个画布的尺寸和刚刚拉出的背景框的大小由你自定义,按你的需要而定。如图所示:

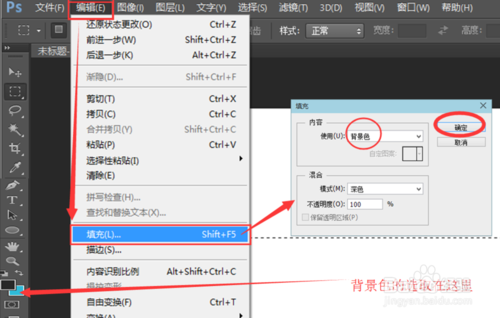
接下来点击:编辑-填充颜色,在弹出的对话框中,选择背景色,然后确定。背景色的选取按你自己的喜好而定。如图:

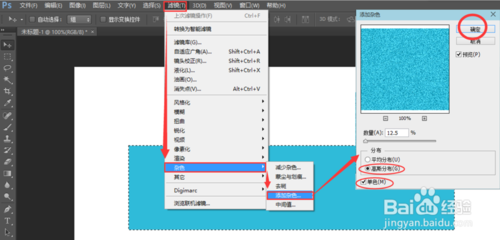
填充好颜色之后,现在就对背景做个美化。依次点击:滤镜-杂色-添加杂色,在弹出的对话框中,选择高斯分布-单色。然后确定。如图所示:

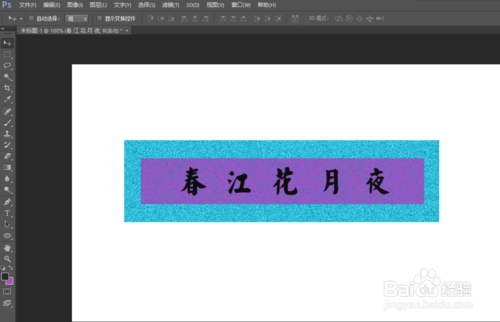
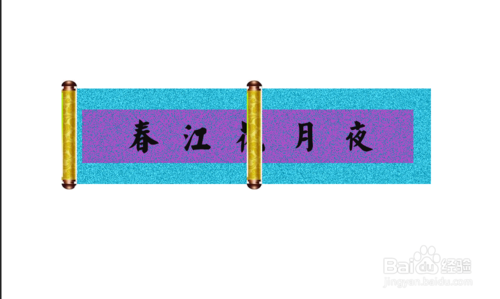
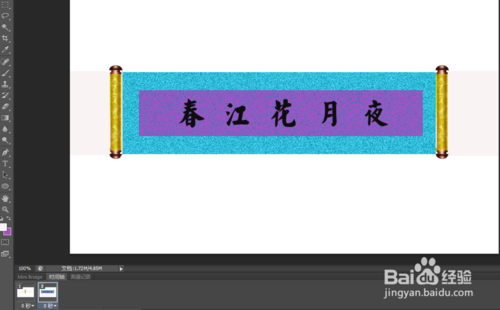
此时,画卷的背景已经制作好了,你可以在上面打字或植入图片,我们现在就以输入文字为例来说明吧。用矩形工具在你做好的背景图上拉出一个大小合适的框来,填充和背景不一样的颜色,和上面我们提到的方法一样美化一番后,再输入文字,如图所示:

然后,我们点击菜单栏里的“图层--合并可见图层”,此时就只有一个背景图层了。到这一步时,你可以对文字和背景之间加上一个边或者是框,使其更像是装裱而成的一幅画卷,这里我就不多说了。
下面你可以对画卷安装轴了,为了简单期间,你可以截取别的画卷上的轴,直接复制粘贴上就可以了,(粘贴画轴的顺序是先左边,后中间)此时的图层总共是三个:一个背景图层,两个画轴图层。安装位置如图所示:

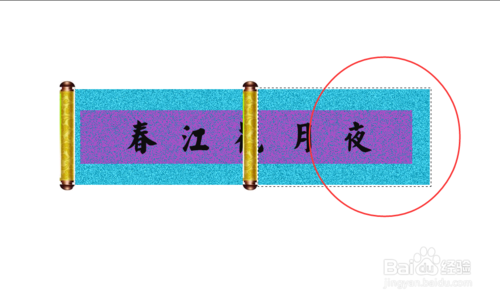
现在我们改变一下颜色,把前景色改成白色,(可以在拾色器中最上面的色框中修改),然后再新建一个图层,再次选择矩形工具,在画卷的右侧拉出一个框来,如下图:

接着点击:编辑---填充,在弹出的对话框中选择:前景色,然后确定。如图所示:

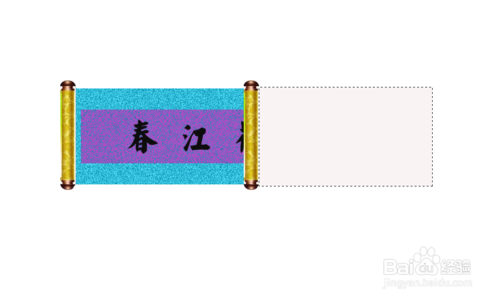
这时你可以取消选择,(按Ctrl+D取消选择)。接下来你按Ctrl+E向下合并图层。之后,我们再来做左边的图,首先要在图层里选择左边画轴的图层,如果不清楚是哪一个图层,就关闭图层前面的眼睛进行选择。选好图层后,再新建一个图层,然后又回到左边画轴的图层上,把画轴移动到中间位置上去,之后,又在你刚刚新建的图层上,选择矩形工具拉出一个矩形框来。如图所示:

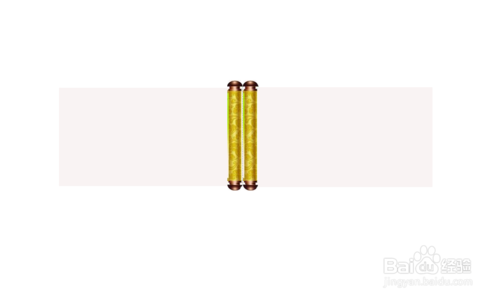
和第七步一样,编辑---填充,在弹出的对话框中选择:前景色,然后确定。取消选择后,再按Ctrl+E向下合并图层。如图所示:

这时我们看到的画轴是关合的,接下来点击菜单栏里的:窗口,把“动画”勾选上。然后在下面再增加一帧。我们就在这个帧里可以打开我们的画轴,(这里值得注意的一点是,打开画轴的时候要选择画轴所在的图层后才能打开)如图所示:

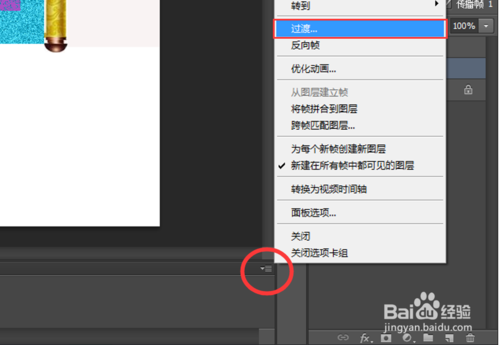
这时我们要选择过度帧。如下图:

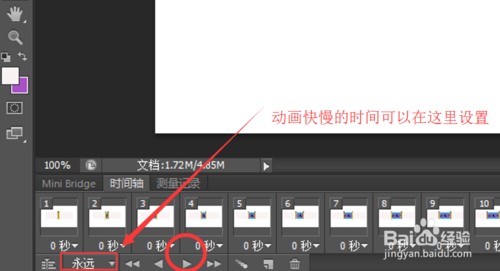
在弹出的对话框中选择20帧,确定之后,在动画设置框中,循环选项里选择“永远”,再点击播放动画按钮进行测试。如图:

测试好之后,你可以点击”文件“----存储为Web所用格式。
至此,画轴动画制作完成,你可以在接下来的练习中,把有些步骤做的更精细美观。
注意事项
图层的次序不能搞乱,层次要分明。
要经常练习,反复琢磨。
以上就是PS制作一幅GIF动画画轴方法介绍,希望大家喜欢!




