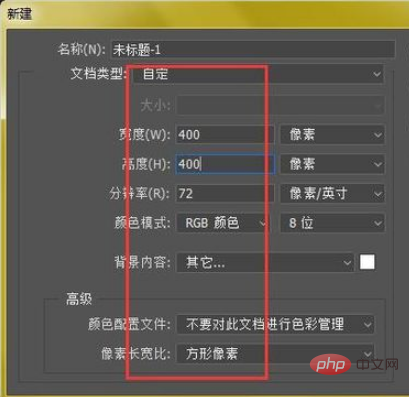
打开PS工具,新建画布大小400*400像素,分辨率为72,颜色模式为RGB,背景颜色为默认白色即可

新建画布是这样的

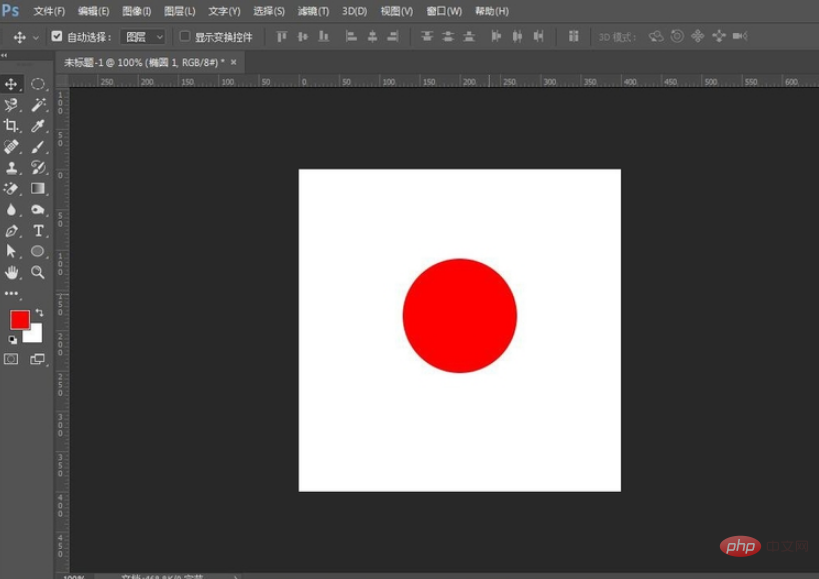
然后要绘制几个图形,为方便,可以选择工具栏中的椭圆工具,绘制图形时会自动生成心的图层,为下步操作做基础

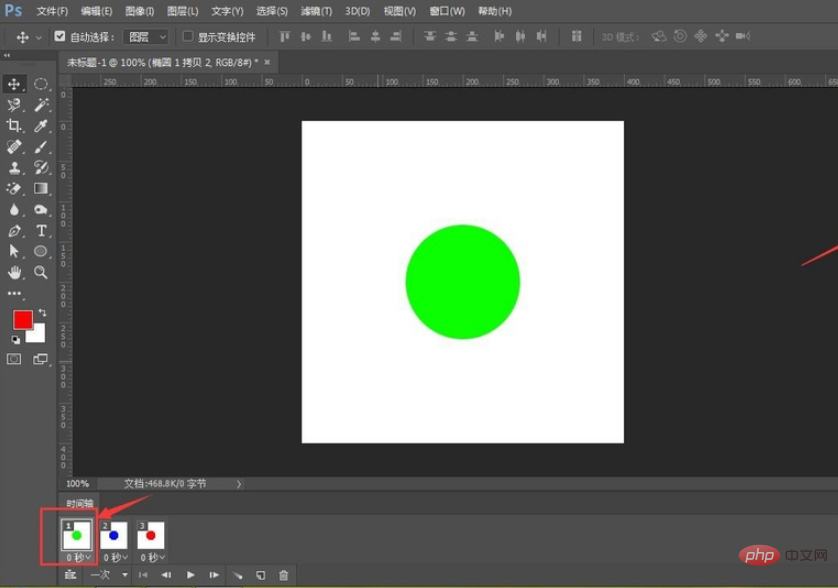
按住shift键,在画布中心绘制一个圆形,填充红色

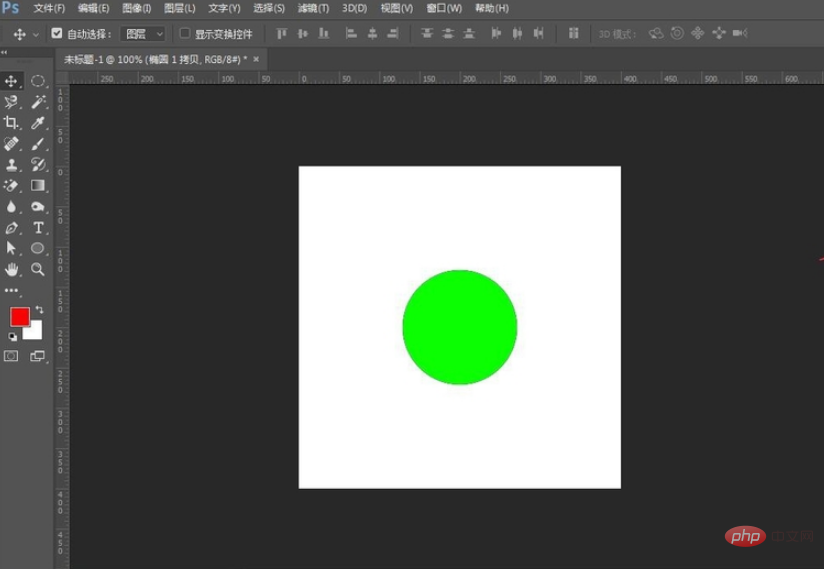
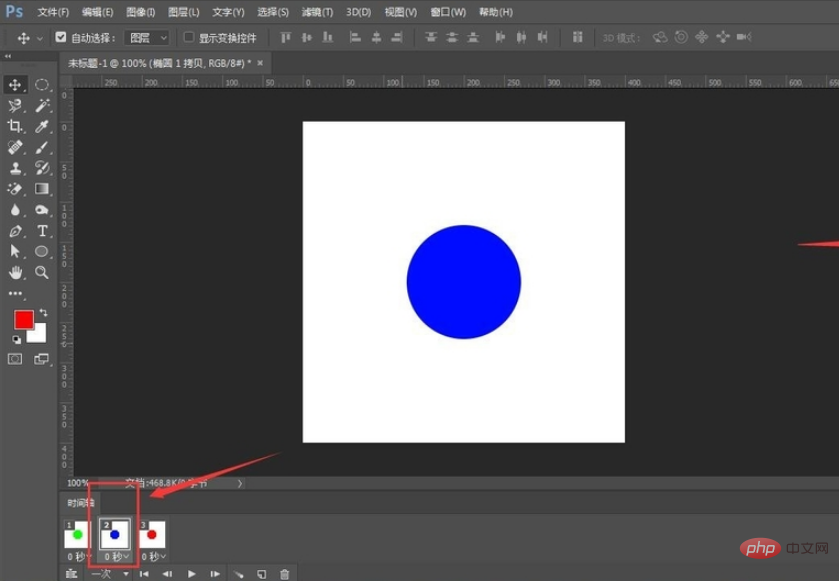
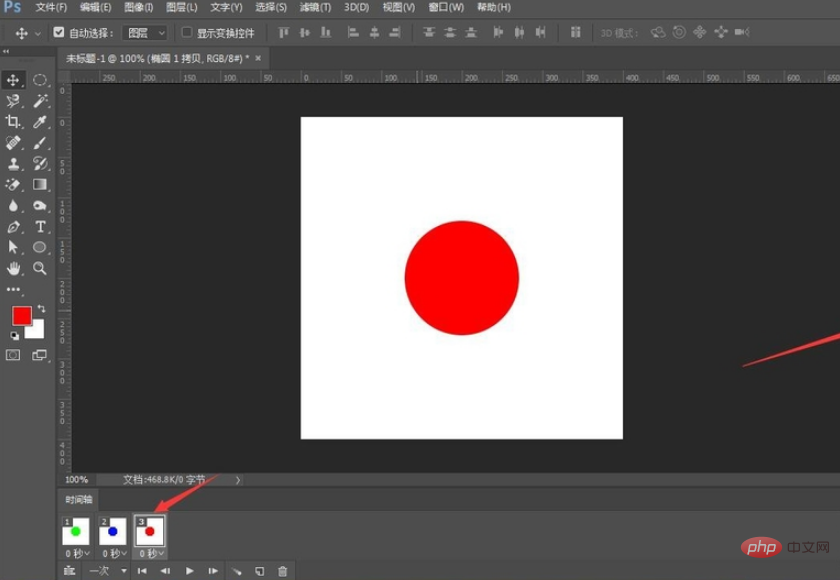
然后复制两个图层,选择填充不同的颜色,比如最上面的一个填充绿色,第二个为蓝色,如图中所示

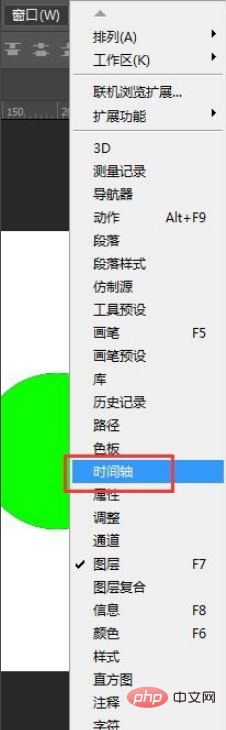
然后选择菜单栏中的“窗口-时间轴”

选择帧动画作图

打开帧动画后,每一帧要针对一层画布形状,所以也要建立3帧,每一帧对应每一个图形,点击第一帧就要针对第一个图形,将另外两个图形之前的眼睛关闭,如图所示,以此类推,将剩下两张图做同样的效果,开启哪一帧就只显示第几个图形



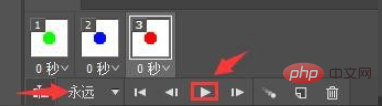
完成后,就进入开始流程,可调整时间,设置为永远,点击开始

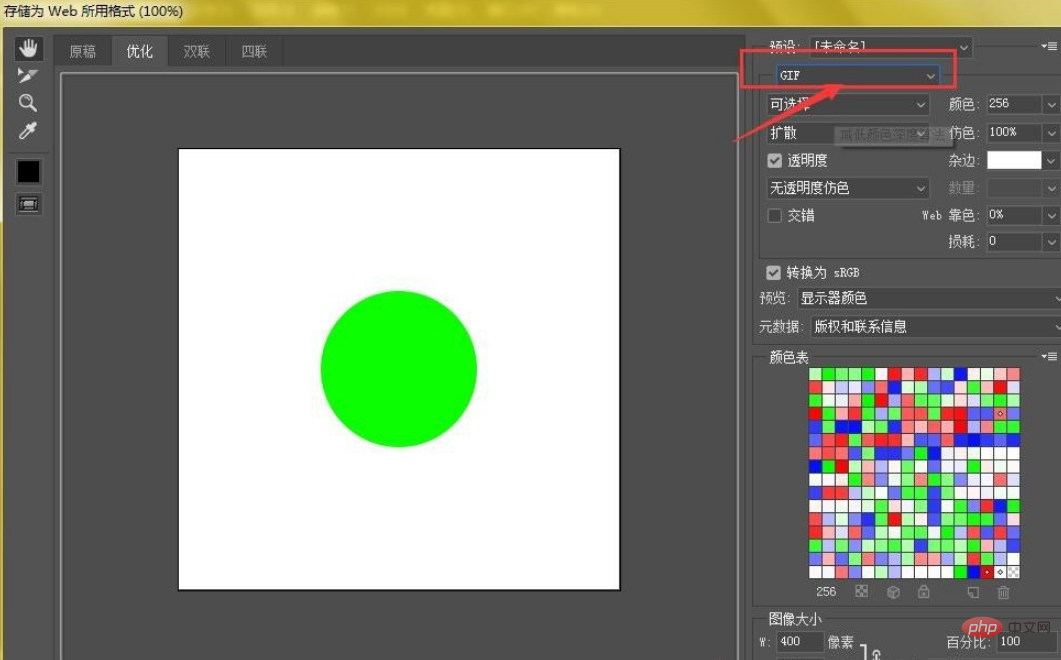
最后就是保存,快捷键ctrl+shift+alt+S,选择GIF格式,点击存储即可保存。
 最后一张简单的GIF图做完。
最后一张简单的GIF图做完。

以上就是ps时间轴怎么做动画的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:一招教你优化PNG,JPG图片的文件大小
- 下一篇:ps删除快捷键是什么













网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论