
Introduces how to convert font icons such as Font-Awesome into image formats. It is very simple to use PHOTPSHOP.
I have found a lot of them online, but they are all quite troublesome. Don't ask why you are doing this, because you haven't met the time when you need it.
Download the font file from the Font-Awesome official website.
Font-Awesome4.4.0.zip
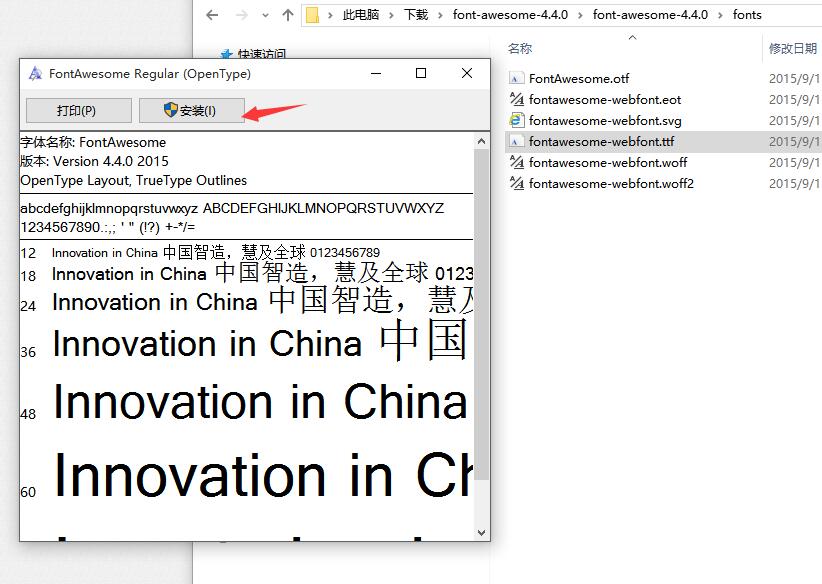
Install ttf and otf font files.

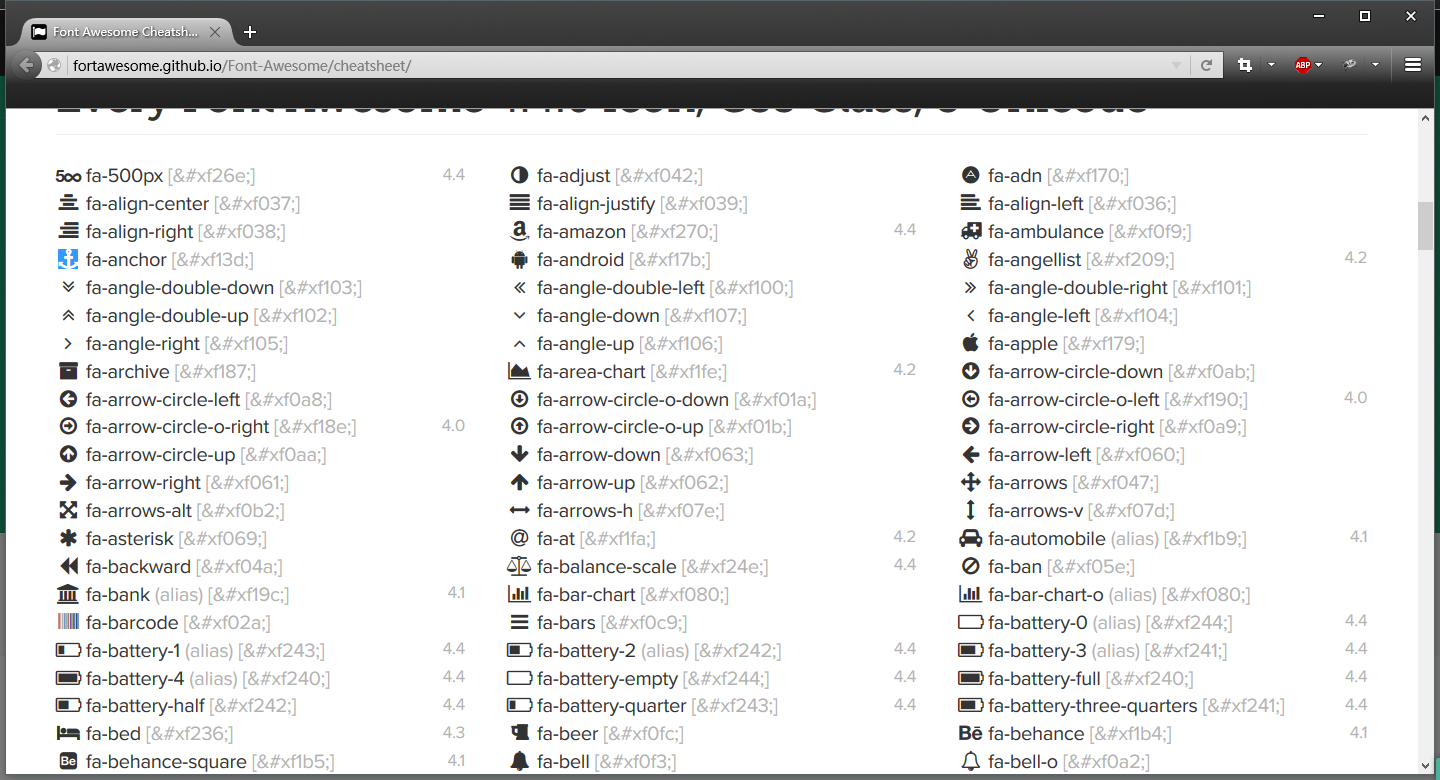
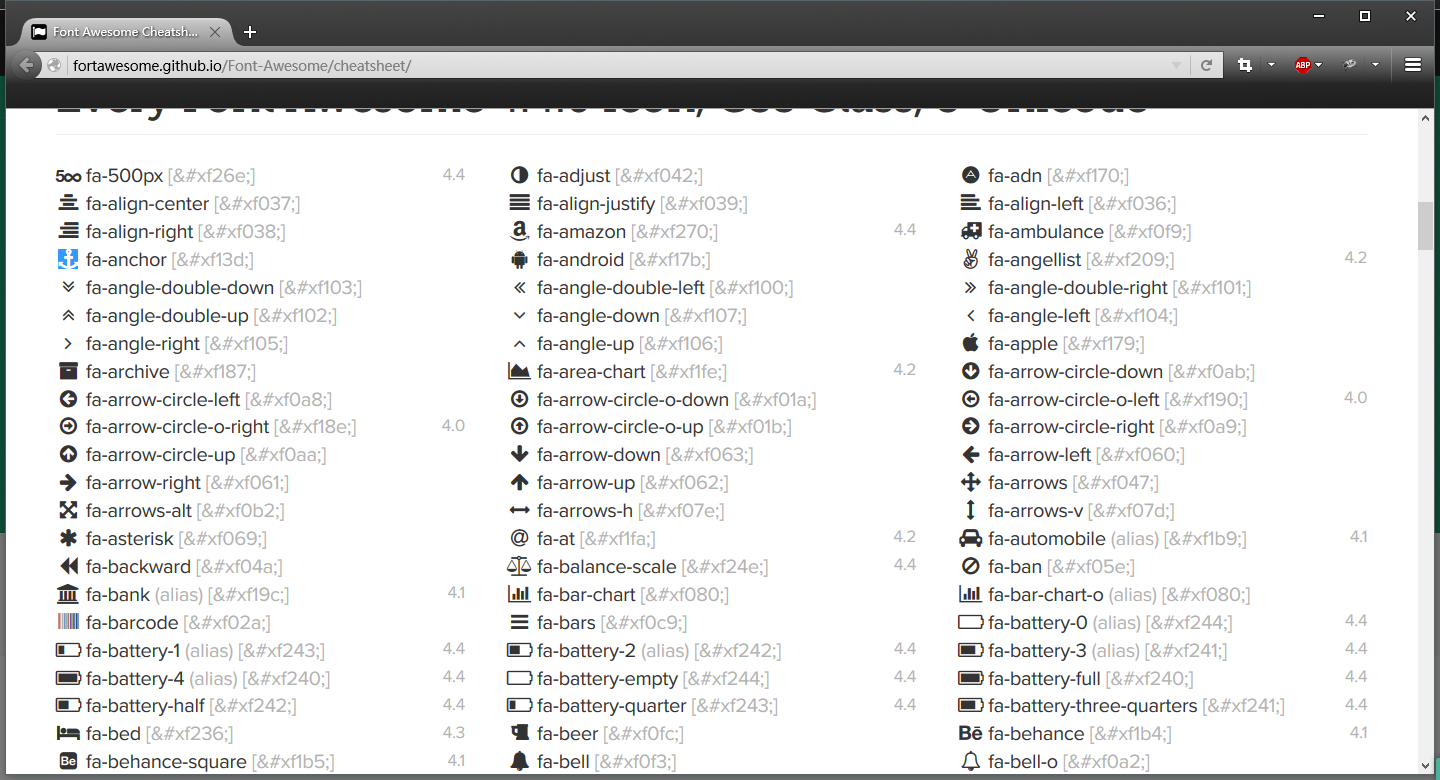
Font-Awesome Cheatsheet
This page contains all Font-Awesome characters, below in PhotoShop Will be used in . 
1. Copy the required character icons from the Font-Awesome Cheatsheet page opened above.
Note that what is copied is the required icon, not the character encoding, as shown below. Select the icon corresponding to fa-anchor
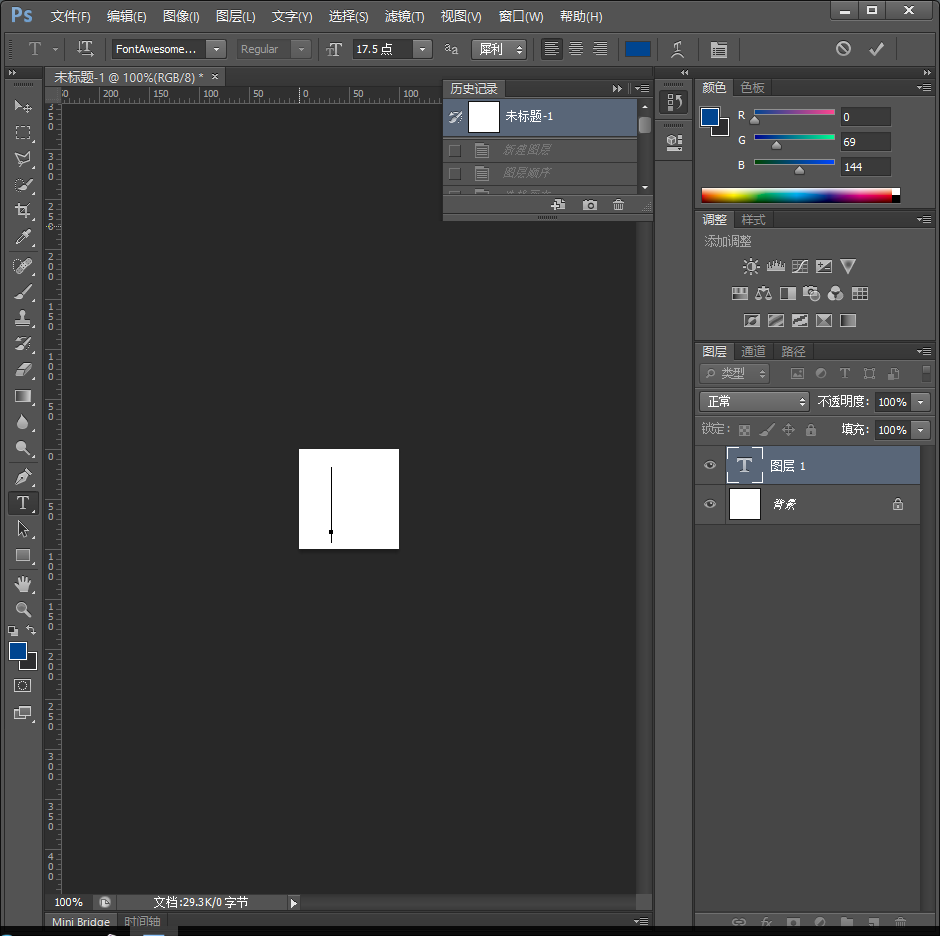
2. Open PS and switch to the text input tool.

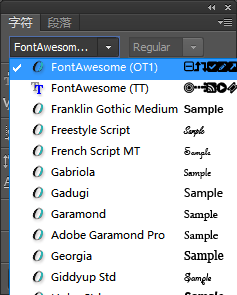
3. Paste in PS and set the font to Font-Awesome.

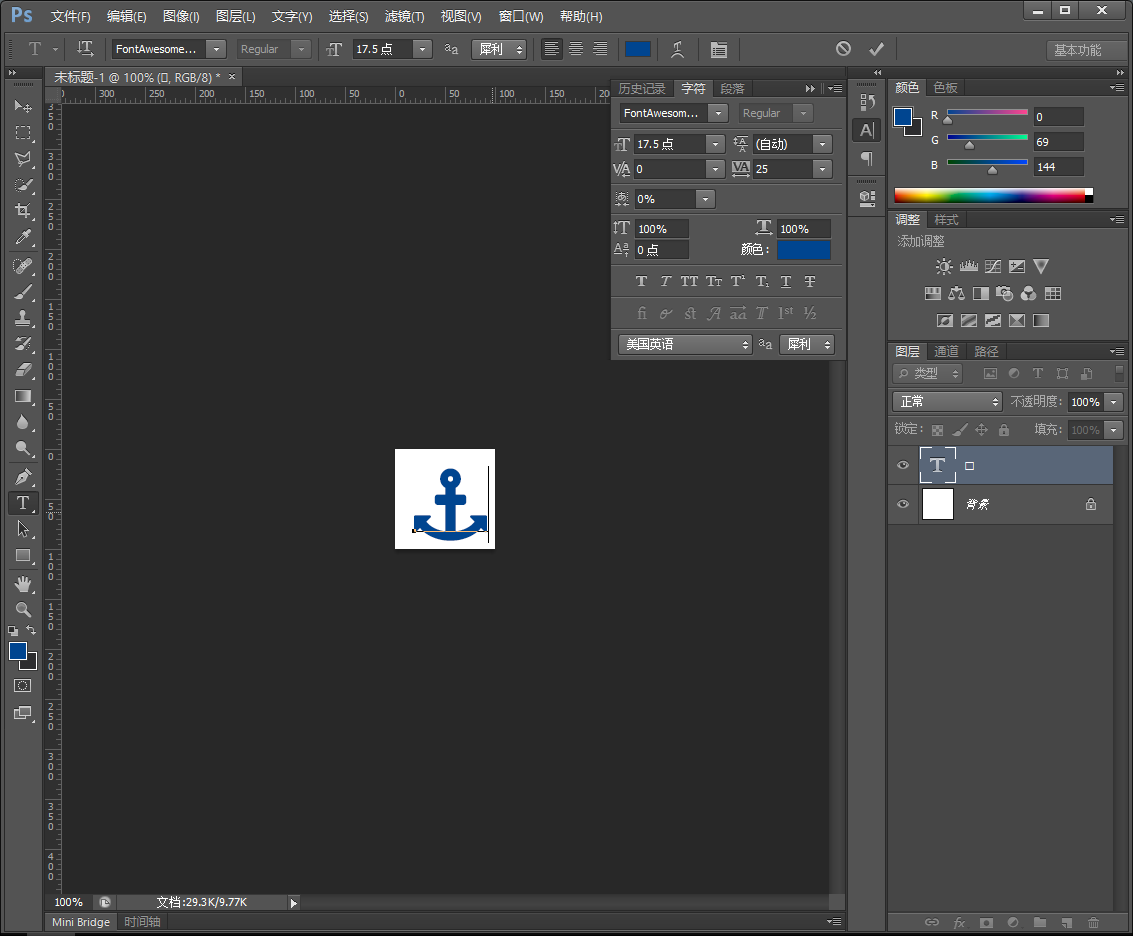
4. The result is as shown below.

As above, use Font-Awesome font in PS, and you can get any picture style you want after editing, such as: The size, color, shape, etc. can all be set in PS, as shown in the figure below: 
This only introduces the use of Font-Awesome in PS, other fonts can also be used in the same way.
For more information on using PhotoShop to convert Font-Awesome into image formats, please pay attention to the PHP Chinese website for related articles!




