premiere让图片动起来的方法:首先将图片拖到时间线上,并点击效果控件、缩放;然后在要动的位置打上关键帧,并结束末尾的地方设置为200;接着时间线拖到结束的结束再打上关键帧;最后右键设置贝塞尔曲线。

本文操作环境:Windows7系统,Adobe Premiere Pro2020版本,Dell G3电脑。
premiere让图片动起来的方法:
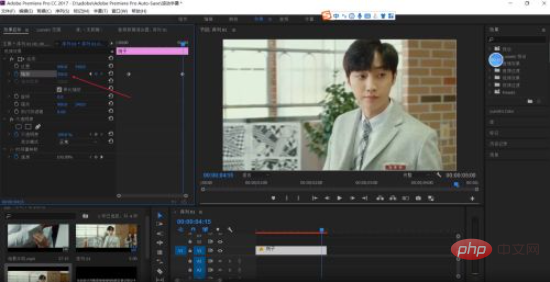
1、将图片拖到时间线上。

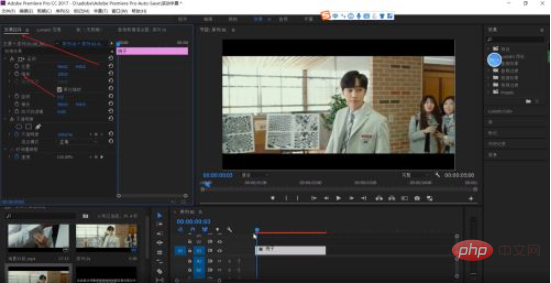
2、点击效果控件-缩放。

3、在要动的位置打上关键帧。

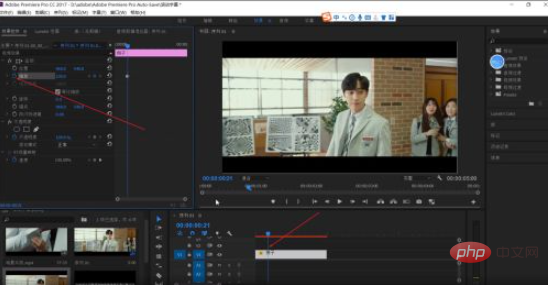
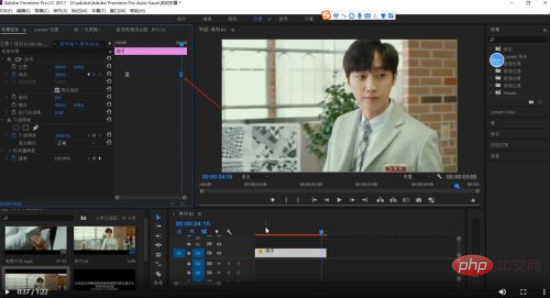
4、结束末尾的地方设置为200。

5、时间线拖到结束的结束再打上关键帧。

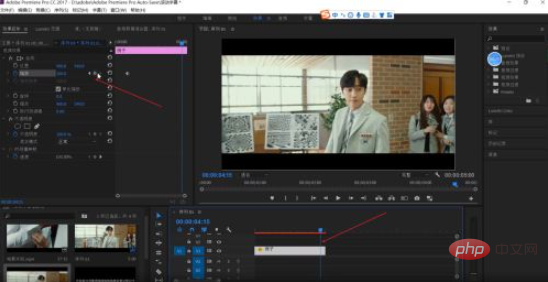
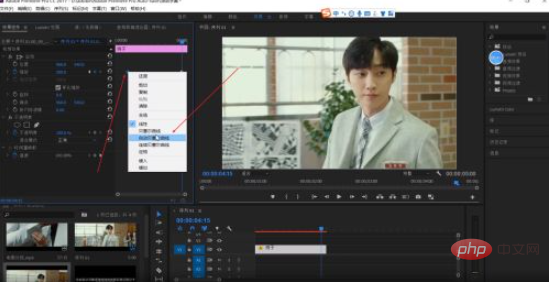
6、右键设置贝塞尔曲线。

7、再次点击这里右键设置贝塞尔曲线即可。

推荐(免费):premiere教程
以上就是premiere怎么让图片动起来的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:pr怎么调节音频音量
- 下一篇:premiere如何去背景音乐只要人声












网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论