类目属性度量衡
为了规范标准单位参数,如重量、容积、长度等属性,淘宝启动了度量衡项目。
后续taobao.itemcats.get和 taobao.itemprops.get 会增加字段,来获取度量衡信息。
1、类目接口:taobao.itemcats.get,增加一个字段:
1.1taosir_cat:是否度量衡类目, true:是;false:否。
案例:
{ "itemcats_get_response": { "item_cats": { "item_cat": [ { "cid": 134852557, "is_parent": false, "name": "度量衡测试类目1", "parent_cid": 134846593, "taosir_cat": false }, { "cid": 134846594, "is_parent": false, "name": "度量衡测试子类目2", "parent_cid": 134846593, "taosir_cat": true } ] } } }
2、类目属性接口:taobao.itemprops.get,增加两个字段。
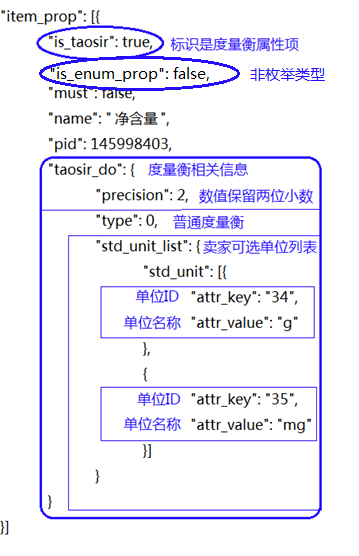
2.1is_taosir:是否度量衡属性,true 是;false 否。
2.2taosir_do:度量衡信息;
2.2.1precision:数值小数点精度。
2.2.2type:时间类型:0表示非时间,1表示时间点,2表示时间范围。
2.2.3std_unit_list:单位列表,attr_key为单位ID,attr_value为单位名称。
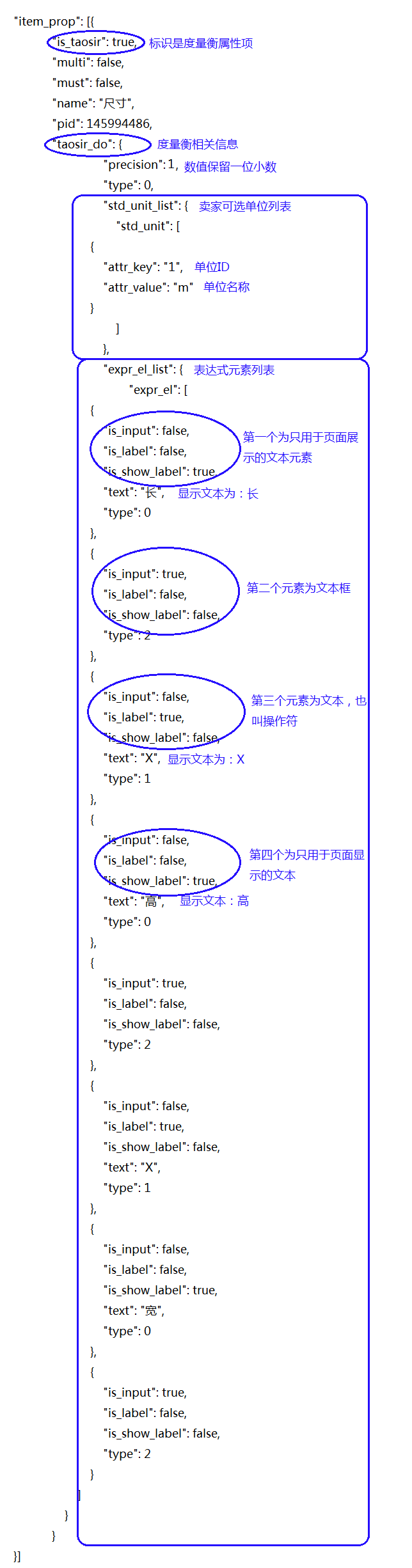
2.2.4expr_el_list:表达式元素列表,若不是表达式度量衡,则没有该字段;
2.2.4.1type:元素类型
2.2.4.2text:显示文本
2.2.4.3isShowLabel:是否只用于显示的label元素
2.2.4.4isLabel:即用于显示又用于组装value_data的label元素
2.2.4.5isInput:是否普通输入框
2.2.4.6案例说明:表达式为![]() ,卖家分别输入4、5、6之后,需组装成 4X5X6,再加上卖家选择的单位(比如:cm),组装成4X5X6cm进行商品发布。那么“长”这个元素的类型就是isShowLabel;输入框的类型就是isInput;“X”的类型就是isLabel。
,卖家分别输入4、5、6之后,需组装成 4X5X6,再加上卖家选择的单位(比如:cm),组装成4X5X6cm进行商品发布。那么“长”这个元素的类型就是isShowLabel;输入框的类型就是isInput;“X”的类型就是isLabel。
案例:
{ "itemprops_get_response": { "item_props": { "item_prop": [ { "is_taosir": true, "is_enum_prop": false, "must": false, "name": "净含量", "pid": 145998403, "taosir_do": { "precision": 2, "std_unit_list": { "std_unit": [ { "attr_key": "34", "attr_value": "g" }, { "attr_key": "35", "attr_value": "mg" } ] }, "type": 0 } }, { "is_taosir": true, "is_enum_prop": false, "must": false, "name": "尺寸", "pid": 145994486, "taosir_do": { "expr_el_list": { "expr_el": [ { "is_input": false, "is_label": false, "is_show_label": true, "text": "长", "type": 0 }, { "is_input": true, "is_label": false, "is_show_label": false, "type": 2 }, { "is_input": false, "is_label": true, "is_show_label": false, "text": "X", "type": 1 }, { "is_input": false, "is_label": false, "is_show_label": true, "text": "高", "type": 0 }, { "is_input": true, "is_label": false, "is_show_label": false, "type": 2 }, { "is_input": false, "is_label": true, "is_show_label": false, "text": "X", "type": 1 }, { "is_input": false, "is_label": false, "is_show_label": true, "text": "宽", "type": 0 }, { "is_input": true, "is_label": false, "is_show_label": false, "type": 2 } ] }, "precision": 2, "std_unit_list": { "std_unit": [ { "attr_key": "1", "attr_value": "m" } ] }, "type": 0 } }, { "is_taosir": true, "is_enum_prop": false, "must": false, "name": "有效期", "pid": 146000464, "taosir_do": { "expr_el_list": { "expr_el": [ { "is_input": true, "is_label": false, "is_show_label": false, "type": 2 }, { "is_input": false, "is_label": true, "is_show_label": false, "text": "至", "type": 1 }, { "is_input": true, "is_label": false, "is_show_label": false, "type": 2 } ] }, "precision": 0, "std_unit_list": { "std_unit": [ { "attr_key": "10001", "attr_value": "年" } ] }, "type": 2 } }, { "is_taosir": true, "is_enum_prop": true, "must": false, "name": "规格", "pid": 145998404, "prop_values": { "prop_value": [ { "name": "2X500克", "vid": 144646466 }, { "name": "3X1.5千克", "vid": 144648454 } ] }, "taosir_do": { "expr_el_list": { "expr_el": [ { "is_input": false, "is_label": false, "is_show_label": true, "text": "盒", "type": 0 }, { "is_input": true, "is_label": false, "is_show_label": false, "type": 2 }, { "is_input": false, "is_label": true, "is_show_label": false, "text": "X", "type": 1 }, { "is_input": false, "is_label": false, "is_show_label": true, "text": "克", "type": 0 } ] }, "precision": 2, "std_unit_list": { "std_unit": [ { "attr_key": "35", "attr_value": "毫克" } ] }, "type": 0 } }, { "is_taosir": false, "is_enum_prop": true, "must": false, "name": "品牌", "pid": 22370001, "prop_values": { "prop_value": [ { "name": "安耐晒", "vid": 3327418 }, { "name": "欧碧泉", "vid": 142280368 }, { "name": "美宝莲", "vid": 3316230 } ] }, "taosir_do": {} } ] } } }
3、案例说明,枚举类型的度量衡属性项与普通属性项一样,没有任何特殊逻辑。主要针对非枚举类型的属性项(is_enum_prop==false或is_input_prop==true),卖家输入的文本做格式校验。
3.1普通度量衡属性项,即一个输入框,一个单位选择下拉框
3.1.1 taobao.itemcats.get接口返回结果中taosir_cat字段值为true;
3.1.2 taobao.itemprops.get接口返回结果如下:

3.1.3页面交互效果如图: ,卖家输入数值200,选择单位g后,则组装成200g作为卖家输入的文本传给商品发布接口,即入参。
,卖家输入数值200,选择单位g后,则组装成200g作为卖家输入的文本传给商品发布接口,即入参。
3.2表达式度量衡,即多个输入框,一个单位选择下拉框
3.2.1 taobao.itemcats.get接口返回结果中taosir_cat字段值为true;
3.2.2 taobao.itemprops.get接口返回结果如下:

3.2.3页面交互效果如图: ,卖家分别输入数值3、4、5,选择单位m,则组装成3X4X5m作为卖家输入的文本传给商品发布接口,即入参。
,卖家分别输入数值3、4、5,选择单位m,则组装成3X4X5m作为卖家输入的文本传给商品发布接口,即入参。
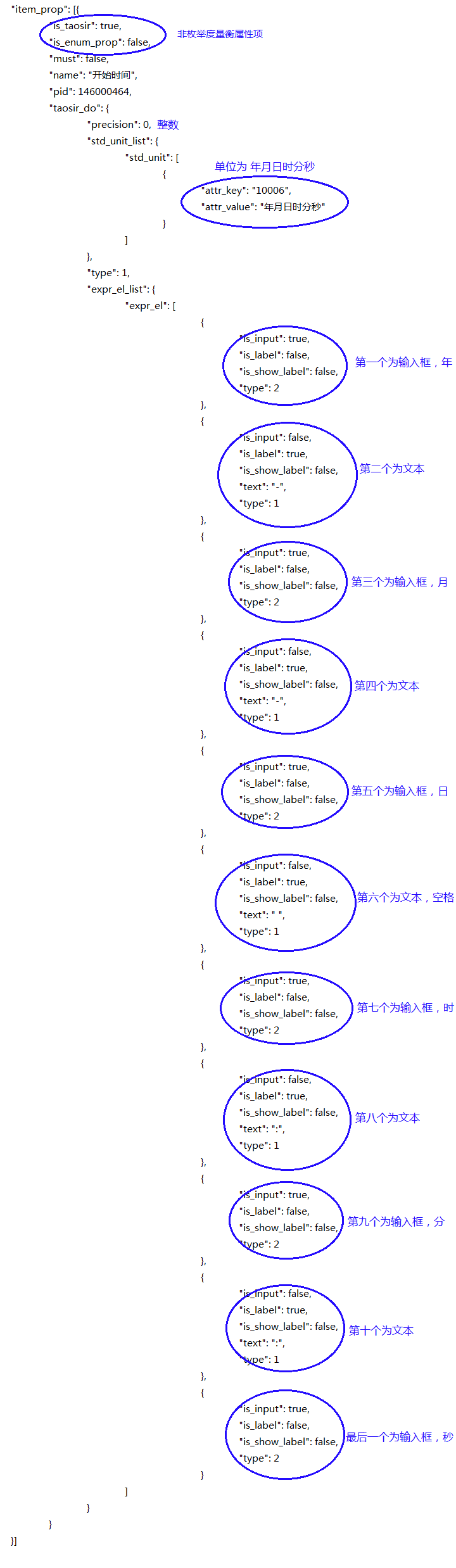
3.3时间点度量衡,分为6种,分别为:年、年月、年月日、年月日时、年月日时分、年月日时分秒。
3.3.1 taobao.itemcats.get接口返回结果中taosir_cat字段值为true;
3.3.2 taobao.itemprops.get接口返回结果如下:

3.3.3页面交互效果如图:![]() ,卖家分别输入数值2014、12、1、9、30、0,则组装成2014-12-01 9:30:00作为卖家输入的文本传给商品发布接口,即入参。
,卖家分别输入数值2014、12、1、9、30、0,则组装成2014-12-01 9:30:00作为卖家输入的文本传给商品发布接口,即入参。
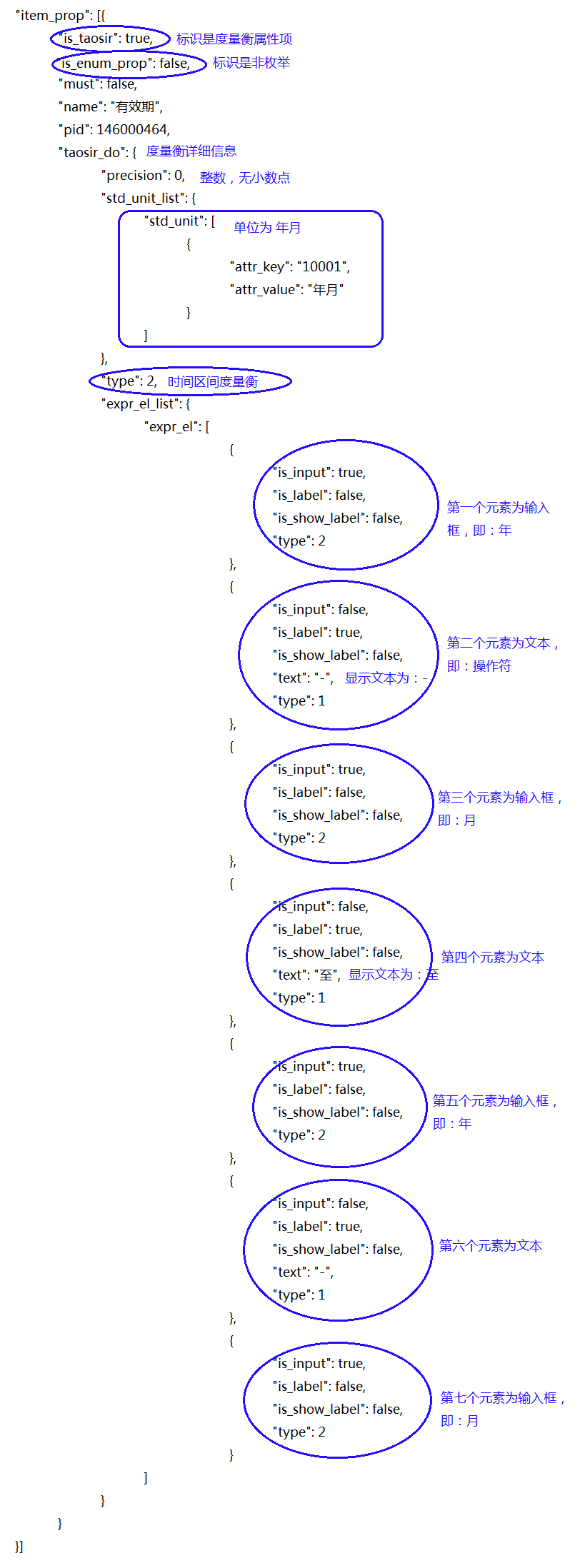
3.4时间区间度量衡,分为6种,分别为:年、年月、年月日、年月日时、年月日时分、年月日时分秒。
3.4.1 taobao.itemcats.get接口返回结果中taosir_cat字段值为true;
3.4.2 taobao.itemprops.get接口返回结果如下:

3.4.3页面交互效果如图:![]() ,卖家分别输入数值2014、12、2015、2,则组装成2014-12至2015-02作为卖家输入的文本传给商品发布接口,即入参。
,卖家分别输入数值2014、12、2015、2,则组装成2014-12至2015-02作为卖家输入的文本传给商品发布接口,即入参。
FAQ
- 关于此文档暂时还没有FAQ

