微信网页开发样式库
微信网页开发样式库
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页开发量身设计,可以令用户的使用感知更加统一。在微信网页开发中使用 WeUI,有如下优势:
1.同微信客户端一致的视觉效果,令所有微信用户都能更容易地使用你的网站
2.便捷获取快速使用,降低开发和设计成本
3.微信设计团队精心打造,清晰明确,简洁大方
该样式库目前包含 button、cell、dialog、progress、toast、article、icon 等各式元素,已经在GitHub上开源。

方法一:使用bower进行安装
bower install --save weui
方法二:使用npm进行安装
npm install --save weui
任选一种方法安装后,只需要在页面中引入 dist/style/weui.css 或者 dist/style/weui.min.css 其中之一即可。例如:
git clone https://github.com/weui/weui.git
cd weui
npm install -g gulp
npm install
gulp -ws
运行 gulp -ws 命令,会监听 src 目录下所有文件的变更,并且默认会在8080端口启动服务器,然后在浏览器打开 http://localhost:8080/example。
按钮可以使用 a 或者 button 标签。wap 上要触发按钮的 active 态,必须触发 ontouchstart 事件,可以在 body 上加上 ontouchstart="" 全局触发。
按钮常见的操作场景:确定、取消、警示,分别对应 class:weui_btn_primary、weui_btn_default、weui_btn_warn,每种场景都有自己的置灰态weui_btn_disabled,除此外还有一种镂空按钮 weui_btn_plain_xxx,客户端 webview 里的按钮尺寸有两类,默认宽度100%,小型按钮宽度自适应,两边边框与文本间距0.75em:

Cell,列表视图,用于将信息以列表的结构显示在页面上,是 wap 上最常用的内容结构。Cell 由多个 section 组成,每个 section 包括 section header weui_cells_title以及 cells weui_cells。
Cell 由 thumbnail weui_cell_hd、body weui_cell_bd、accessory weui_cell_ft 三部分组成,cell 采用自适应布局,在需要自适应的部分加上 class weui_cell_primary即可:

带说明的列表项
标题文字
说明文字
Cell 可根据需要进行各种自定义扩展,包括辅助说明、跳转、单选、复选等。下面以带图标、说明、跳转的列表项,其他情况可以直接参考 example 下的代码:
若系统的 alert 窗体无法满足网页的临时视图内容需求,则可以自定义实现与 alert 形式相似的 dialog,并且在 dialog 中可以自定义地使用各种控件,来满足需求。

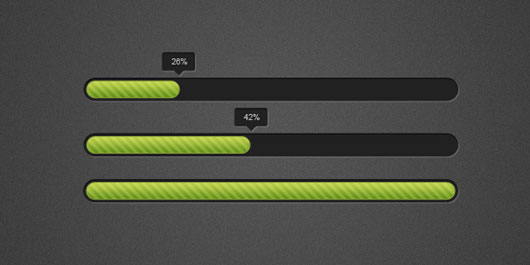
Progress 用于上传、下载等耗时并且需要显示进度的场景,用户可以随时中断该操作。

Toast 用于临时显示某些信息,并且会在数秒后自动消失。这些信息通常是轻量级操作的成功、失败或等待状态信息。

结果页通常来说可以认为进行一系列操作步骤后,作为流程结束的总结性页面。结果页的作用主要是告知用户操作处理结果以及必要的相关细节(可用于确认之前的操作是否有误)等信息;若该流程用于开启或关闭某些重要功能,可在结果页增加与该功能相关的描述性内容;除此之外,结果页也可以承载一些附加价值操作,例如提供抽奖、关注公众号等功能入口。

文字视图显示大段文字,这些文字通常是页面上的主体内容。Article 支持分段、多层标题、引用、内嵌图片、有/无序列表等富文本样式,并可响应用户的选择操作。
在微信客户端 webview 中使用 Article,必须保证文字有足够的可读性和可辨识性、使用规范字体、保证足够的段间距、段首无缩进。

大标题
章标题
1.1 节标题
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute
1.2 节标题
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
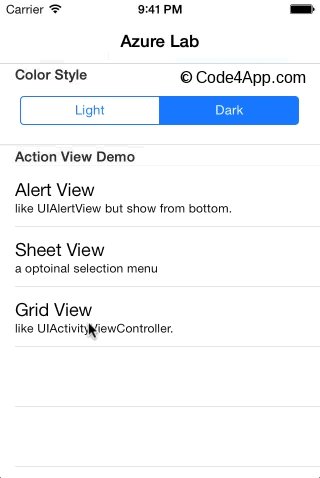
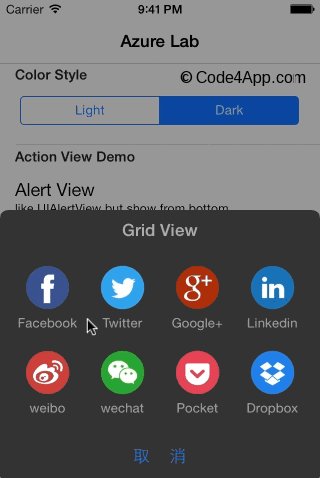
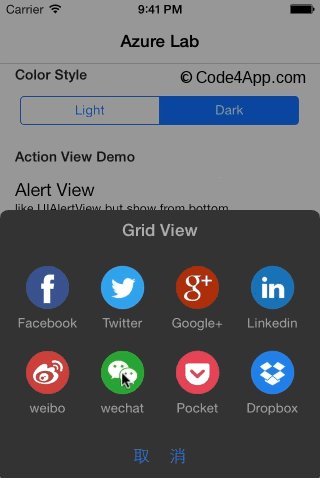
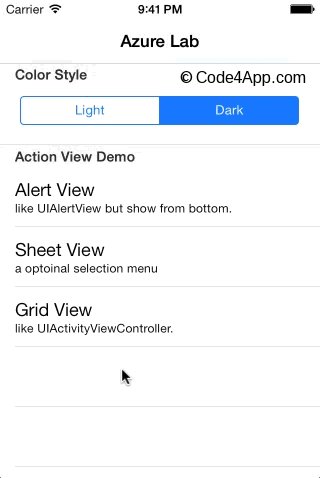
ActionSheet 用于显示包含一系列可交互的动作集合,包括说明、跳转等。由底部弹出,一般用于响应用户对页面的点击。