This article mainly introduces the introduction of using ajax to transfer values between js and php. It has a certain reference value. Now I share it with you. Friends in need can refer to it
-
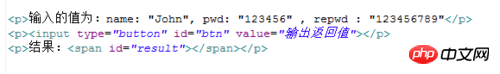
Example 1: js passes 3 values to php. After processing, the processed values are returned to the html page.
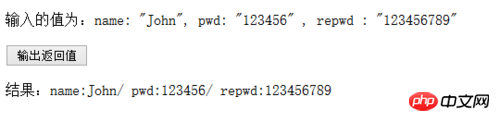
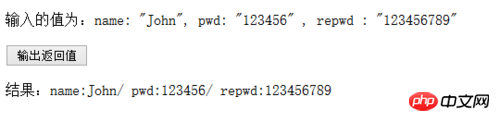
In the picture below, click "Output Return Value" to display the result:


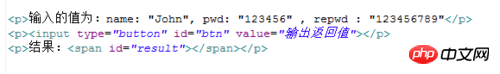
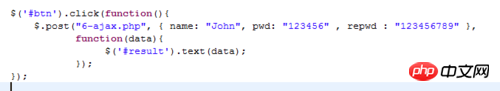
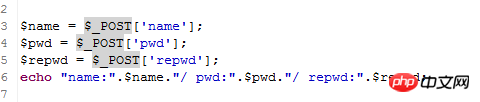
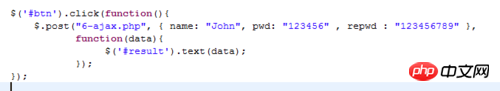
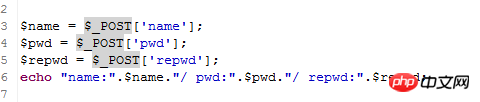
- ##Process: In the HTML page, click "Output Return Value", pointing to the click event of btn, which corresponds to ajax and passes the value to the php corresponding to the url; php uses $_POST to receive the passed value and process it simply The passed value is returned as html.



##Example 2: Enter "Wang Xiaoming" in the input box, click the "OK" button, and "my name is: Wang Xiaoming" will be displayed. If there is an error, an error pop-up box will pop up. -



##Process: Enter text in the input box and click " OK" button, btn2 executes the click event, and the corresponding ajax below it passes the value to the php corresponding to the corresponding url. Among them, the points of attention regarding ajax have been marked with comments on the picture. Please pay attention when writing.
-


ajax The return value is json type. When receiving it on the php side, choose to use php input stream php ://input gets the original input content; the result value needs to be json_encoded to JSON encode the variable.
-
 END
END
$.ajax When passing data, pay attention to the return The type of the value, especially in json format, must be paid attention to when converting
-
When passing the value, be careful not to have too many commas in the data, and there should be no comma at the end
-
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Introduction to curl requesting other interfaces in the php interface
5 ways for php to generate unique order numbers method
The above is the detailed content of Introduction to using ajax to transfer values between js and php. For more information, please follow other related articles on the PHP Chinese website!











 END
END



