
相关mysql视频教程推荐:《mysql教程》
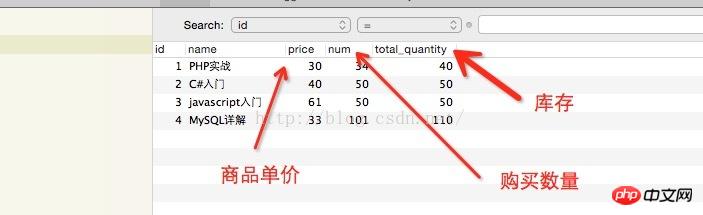
数据库结构:

准备3个文件:
1.cart.php // 前端显示文件
2.cart_ajax.php // ajax处理数据
3.config.php //数据库配置
一、cart.php
<pre name="code" class="html"><?php
include 'config.php';
$sql = "select * from cart";
$result = mysql_query($sql);
$row = array();
while($rows = mysql_fetch_array($result,MYSQL_ASSOC)){
$row[] = $rows;
}
//print_r($row);
?>
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table width="" border="1" cellspacing="0" cellpadding="0" align="center">
<tr>
<td>商品名称</td>
<td>商品库存</td>
<td>商品单价</td>
<td>购买数量</td>
<td>小计</td>
<td>操作</td>
</tr>
<!--遍历数据-->
<?php foreach($row as $key=>$val){?>
<tr>
<td><?php echo $val['name'] ?></td>
<td><?php echo $val['total_quantity'] ?></td>
<!--商品单价-->
<td><input type="text" name="price" value="<?php echo $val['price'] ?>"></td>
<td>
<button onclick="minusCart(this, '<?php echo $val['id'] ?>')">-</button>
<!--购买数量-->
<input type="text" name="num" value="<?php echo $val['num'] ?>" max="<?php echo $val['total_quantity'] ?>" />
<button onclick="plusCart(this, '<?php echo $val['id'] ?>')">+</button>
</td>
<!--小计价格 -->
<td><input type="text" name="subtotal_price" value="<?php echo $val['price']*$val['num'];?>" onclick="price()"></td>
<td><button>编辑</button><button>删除</button></td>
</tr>
<?php }?>
<tr>
<!--总价-->
<td>总价</td>
<td colspan="4">0元</td>
</tr>
</table>
<!--<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js"></script>-->
<script src="jquery-2.1.1.min.js"></script>
<script>
function setPrice(o) {//设置小计和总价
var tr = o.closest('tr');
var ipt = tr.find('input');
ipt.filter(':last').val(parseInt(o.val()) * parseInt(ipt.eq(0).val(), 10));
var sum = 0;
o.closest('tbody').find('input[name="subtotal_price"]').each(function () { sum += parseInt(this.value, 0) || 0; })
.end().find('td:last').html(sum+'元')
}
//减
function minusCart(_this, id){
var num_input = $(_this).next('input[name="num"]');
var num = parseInt(num_input.val());
num--;
if(num <= 0){
return false;
} else {
num_input.val(num);
setPrice(num_input);
cartNum(num_input, id, num);
}
}
//加
function plusCart(_this,id){
//获取购买数量
var num_input = $(_this).prev('input[name="num"]');
var num = parseInt(num_input.val());
var total_quantity = parseInt(num_input.attr('max'));
if(num >= total_quantity){
alert('库存不足');
return false;
}else {
//alert(num);
num = parseInt(num) + 1;
num_input.val(num);
setPrice(num_input);
cartNum(num_input, id, num);
}
}
/**
* 修改购物车商品数量
* @param _this
* @param id
* @param num
*/
function cartNum(_this, id, num){
$.ajax({
type: 'POST',
url: 'cart_ajax.php',
data: {id: id, num: num},
dataType: 'json',
success: function (res) {
if (res.status == 1) {
_this.val(num);
}else{
alert(res.info);
}
}
});
}
</script>
</body>
</html>二、config.php
<?php
/**
*email:scenewood@163.com
*name:郑小木
*/
$server = 'localhost';
$data = 'shopping';
mysql_connect($server,'root','root');
mysql_set_charset('utf8');
mysql_select_db($data);三、cart_ajax.php
<?php
/**
*email:scenewood@163.com
*name:郑小木
*/
include 'config.php';
//接受cart.php的数据
if ($_POST) {
$id = $_POST['id'];
$num = $_POST['num'];
$retureInfo = array(
'status' => 0,
'info' => '修改商品数量失败'
);
$sql = "UPDATE `cart` SET num='{$num}' WHERE `id`={$id}";
mysql_query($sql);
$row = mysql_affected_rows();
if ($row == 1) {
$retureInfo['status'] = 1;
$retureInfo['info'] = '修改商品数量成功';
}
echo json_encode($retureInfo);
}本文讲解了购物车功能实现 通过 php+MySQL+jQuery+Ajax,实现购物车功能,更多相关内容请关注php中文网。
相关推荐:
如何通过linux系统部署php+mysql+apache 相关操作
以上就是购物车功能实现 通过 php+MySQL+jQuery+Ajax,实现购物车功能的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理













网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论