
This article mainly introduces in detail the Ajax method to implement a beautiful and secure login interface. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
The login interface is an essential function provided by the information system and an interface that provides users with maintenance information. Next, I will lead you to create a beautiful and secure login interface. The technology used is ASP.NET+jQuery
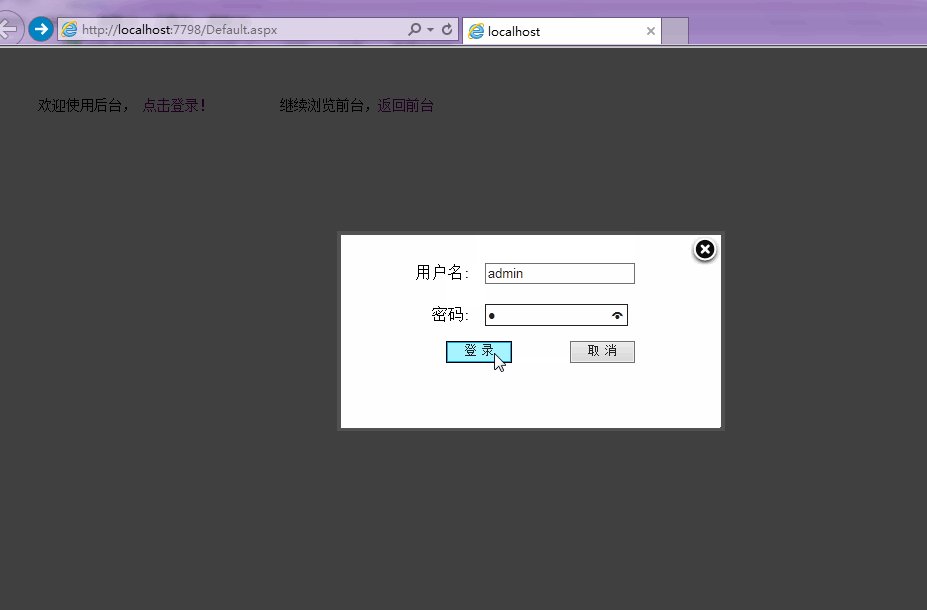
Let’s take a look at the preview first

Ajax login focuses on Ajax. After entering the user name and password, use Ajax to submit the information to the server. The server determines that the user exists. If the user exists, the login is successful and redirects to the management interface (sometimes it is necessary to write cookies or use Session. Not discussed here), if it does not exist, a login failure will be prompted.
Basic flow chartAs follows
The above is the main idea. In order to create a secure login, we can use MD5 to pair the password before using ajax to transmit the password to the server. Encryption is performed. Of course, the encrypted string is also stored in the database. jQuery has such an MD5 encryption plug-in, which is very convenient to use.
If you know the process, you can easily implement it. The following are some main codes
Default.aspx: mainly provide hyperlinks, click on which will call thickbox and open the pop-up page.
login.htm: The real login interface, responsible for login logic
LoginHandler.ashx: ajax processing Class, simple logic
string username = context.Request["username"].ToString(); string password = context.Request["password"].ToString(); //context.Response.Write(password);如果使用加密,则写入数据库要加密后的字段,然后登陆的时候就用加密后的字符串匹配 //此处连接数据库查看是否有此用户,此处为了方便起见,直接判断 if (username == "admin" && password == "1") { context.Response.Write("success"); //存储session } else { context.Response.Write("fail"); }
ok, a simple login function is completed, of course, the password is not encrypted when logging in.
Let’s take a look at jQuery’s encryption plug-in MD5 plug-in. It is very convenient to use. By adding a reference to md5.js, you can use the $.md5() function to encrypt the string.
The above code is as follows Make slight changes and you can see the encrypted string. In
login.htm:
##
data: "username=" + escape($('#username').val()) + "&password=" + $.md5(escape($('#password').val())), success: function (msg) { $("#loading").hide(); //隐藏loading alert(msg); if (msg == "success") { //parent.tb_remove(); parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面 parent.tb_remove(); } if (msg == "fail") { alert("登录失败!"); } }
context.Response.Write(password);
ok, running the program again will pop up the MD5 encrypted string of the entered password. The above is a relatively simple view, with the download address: AjaxLogin Related recommendations:Detailed explanation of using jQuery+Angular to implement login interface verification code Function
CSS3 Create a material-design style login interface example
php registration and login interface implementation case (recommended)_php example
The above is the detailed content of Detailed examples of Ajax implementation of beautiful and secure login interface. For more information, please follow other related articles on the PHP Chinese website!




