
1. Install Atom link address:
https://atom.io/
After the download is complete, follow next to install it directly.
2.vue.js environment settings
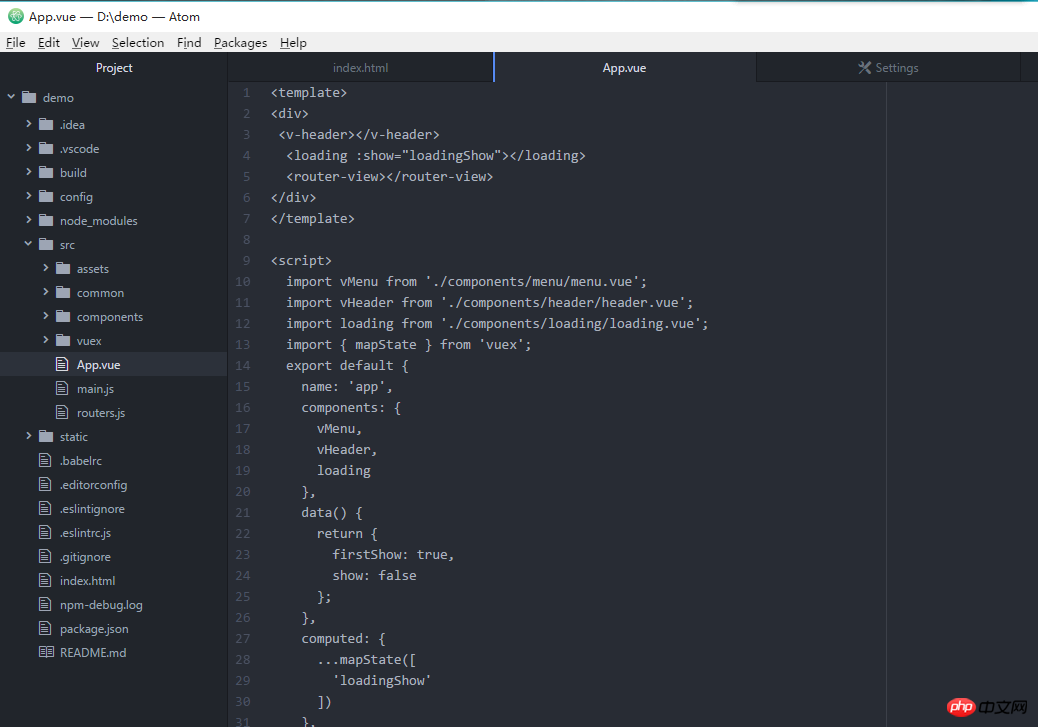
When the vue project is deployed, you will find that the App.vue code is gray, as shown below

This You need to set up the vue highlighting plug-in.
Operation method:
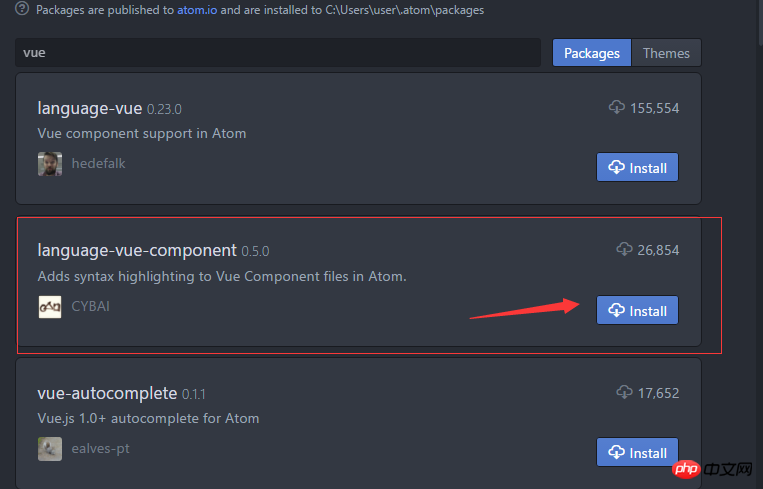
File->Settings->Install->Enter vue and click Packsges.


Note: If the plug-in does not display or cannot be downloaded, please uninstall the software and reinstall it, and then search again. Can.
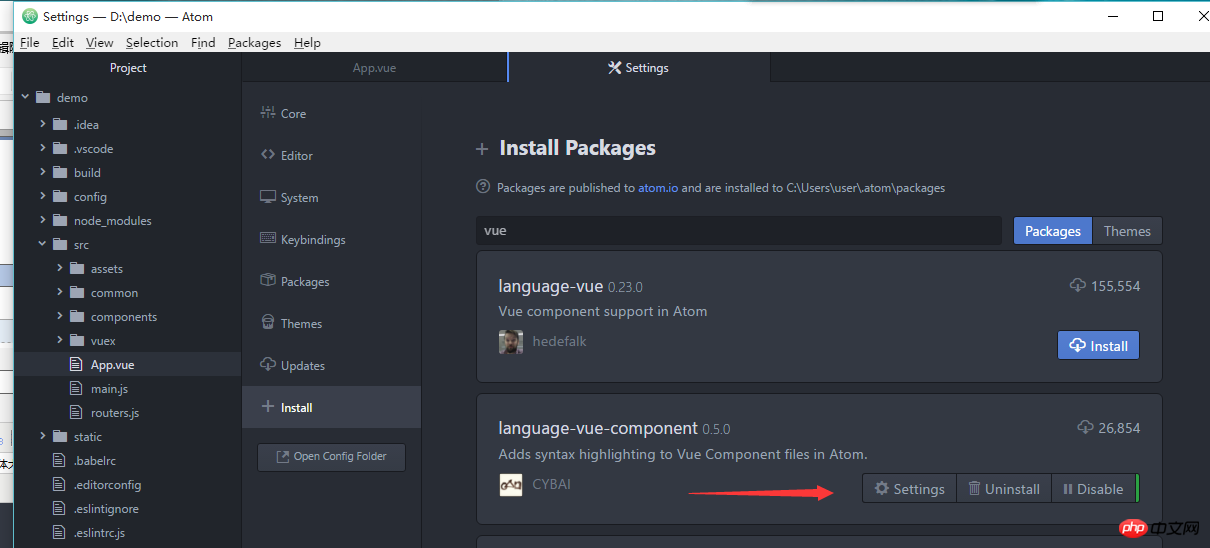
The installation is complete.
3. If step 2 fails, go to the plug-in's github page and download the plug-in folder.
After downloading, extract it to a local folder. The author’s folder is D:\language-vue-component-master.
Use cmd to open the operation page and enter the command symbol:
npm install
If the installation is successful, just restart.
The above is the detailed content of Atom - Installation and Configuration Example Tutorial. For more information, please follow other related articles on the PHP Chinese website!




