lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > kod pengesahan kotak input borang jQuery CSS3 dengan kesan animasi

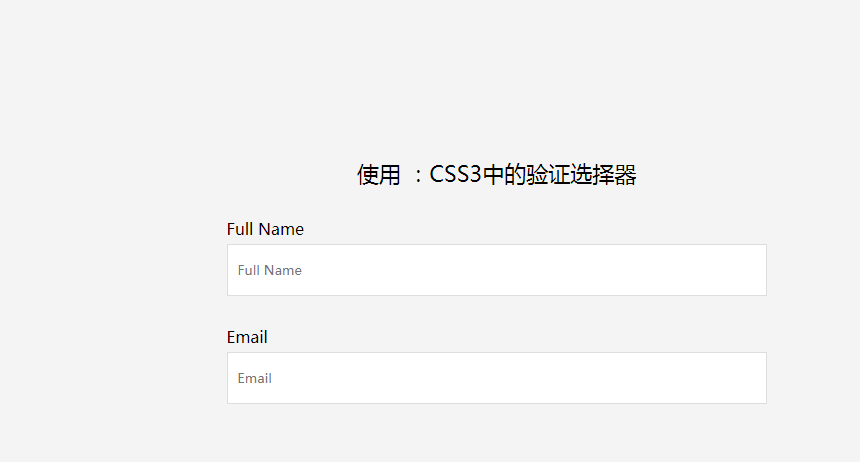
kod pengesahan kotak input borang jQuery CSS3 dengan kesan animasi
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2018-01-09 | lawatan: 1154 |
| Muat turun: 34 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Andrew Tate Mengumumkan Rancangan untuk Melabur $1 Juta dalam Syiling $DADDY Setelah Dia Mencapai 10 Juta Pengikut
- 2 Prinsip Penggantian Liskov
- 3 Prinsip Pengasingan Antara Muka
- 4 Apa yang menyentuh perasaan Sensex dan Nifty
- 5 Cristiano Ronaldo Melancarkan Koleksi NFT Baharu Di Tengah-tengah Krisis Kehakiman
- 6 Menguasai Kecerunan Tatal Limpahan dengan CSS
- 7 Adept Memperkenalkan Ejen AI Termaju dengan Keupayaan Multimodal
- 8 Cadangan Pelan Penyusunan Semula FTX Menghadapi Cabaran Undang-undang Walaupun Sokongan Pemiutang
- 9 Penganalisis Pseudonymous Bluntz Meramalkan Pergerakan Terbalik Besar Akan Datang untuk Memecoin Pepe (PEPE) Berasaskan Ethereum (ETH)
- 10 Dompet Bitcoin Tidak aktif Dari Era Satoshi Tiba-tiba Menjadi Hidup
- 11 SCSS Lanjutan: Fungsi dan Campuran
- 12 XRP Boleh Berganda kepada $1 menjelang 2025, tetapi Jangan Jangka Ia Meningkat dari Sana
- 13 Harga Cardano (ADA) Sedia Menjatuhkan 'Bombshell' apabila Pemangkin Rahsia Muncul
- 14 Prinsip Tanggungjawab Tunggal
- 15 Doge2014: Token Baharu untuk Menghormati dan Meraikan 10 Tahun Dogecoin
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1045 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1334 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1249 2024-04-07
-
- Mock.js |. Axios.js |
- 2102 2024-03-29
html,
badan {
warna latar belakang: #F4F4F4;
paparan: flex;
lebar: 100%;
ketinggian: 100%;
align-item: tengah;
font-family: "Work Sans", sans-serif;
justify-content: pusat;
}
.exp-container {
lebar: 100%;
pelapik: 30px;
saiz kotak: kotak sempadan;
lebar maks: 600px;
}
.exp {
paparan: flex;
arah lentur: lajur-terbalik;
lebar: 100%;
jidar bawah: 30px;
jawatan: saudara;
flex-wrap: bungkus;
}
.exp__label {
peralihan: 0.3s;
jidar bawah: 5px;
}
.exp__label:sebelum {
kandungan: attr(ikon data);
berat fon: biasa;
font-family: "Ionicons";
saiz fon: 24px;
jawatan: mutlak;
kiri: 0;
transform: rotateY(90deg);
bawah: 0;
ketinggian: 52px;
latar belakang: telus;
warna: #000;
transform-asal: kiri;
paparan: flex;
align-item: tengah;
justify-content: pusat;
peralihan: warna .3s 0s memudahkan, mengubah .3s 0s memudahkan;
lebar: 42px;
}
.exp__input {
sempadan: 1px pepejal #ddd;
pelapik: 0 10px;
lebar: 100%;
ketinggian: 52px;
peralihan: 0.3s;
berat fon: biasa;
saiz kotak: kotak sempadan;
font-family: "Work Sans", sans-serif;
garis besar: tiada;
}
.exp__input:fokus {
padding-kiri: 42px;
warna sempadan: #bbb;
}
.exp__input:focus + label:sebelum {
transform: rotateY(0deg);
}
.exp__input:sah {
padding-kiri: 42px;
warna sempadan: hijau;
}
.exp__input:valid + label {
warna: hijau;
}
非常简单的一款带动画效果的CSS3表单输入框验证代码,当输入框聚焦时出现表单输入框验证代码,当输入框聚焦时出现,图片箱地址格式是否正确等功能。











![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)