
Artikel ini merangkumi kemahiran teknologi berikut:

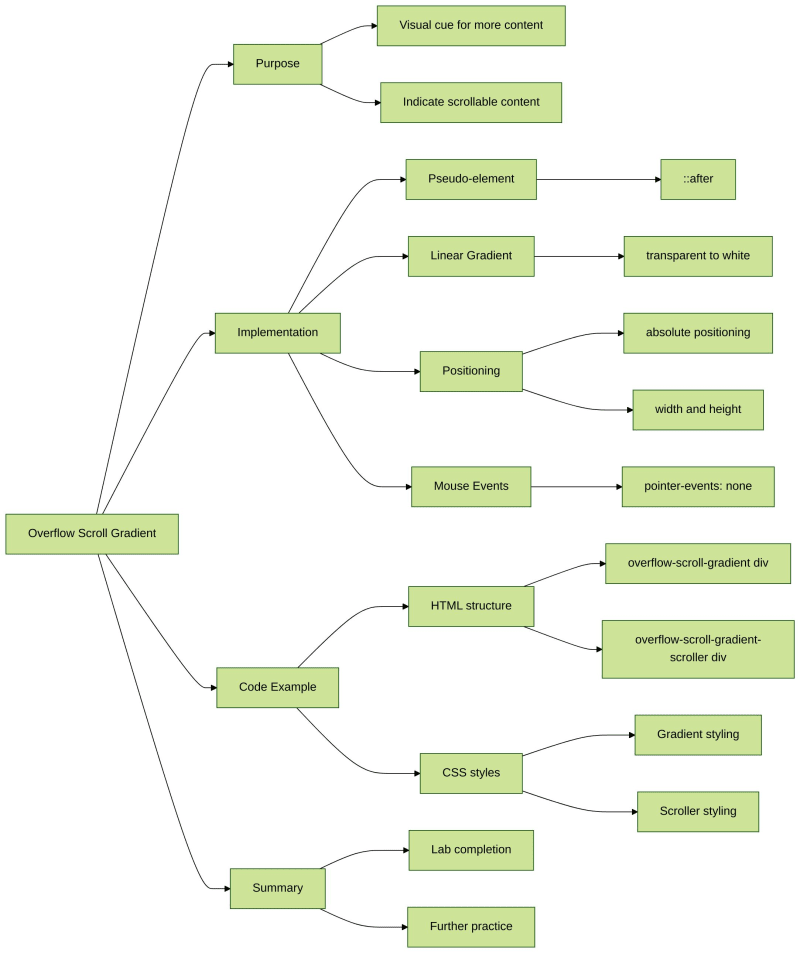
Dalam makmal ini, kita akan belajar cara menambah kecerunan pudar pada elemen melimpah menggunakan CSS. Tujuan makmal ini adalah untuk mencipta isyarat visual untuk pengguna bahawa terdapat lebih banyak kandungan untuk ditatal. Dengan menggunakan fungsi ::after pseudo-element dan linear-gradient(), kita boleh mencipta kecerunan yang pudar daripada lutsinar kepada putih, menunjukkan bahawa terdapat kandungan tambahan untuk dilihat.
index.html dan style.css telah pun disediakan dalam VM.
Untuk menambah kecerunan pudar pada elemen yang melimpah dan menunjukkan bahawa terdapat lebih banyak kandungan yang perlu ditatal, ikut langkah ini:
Berikut ialah contoh coretan kod HTML dan CSS:
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Iure id exercitationem nulla qui repellat laborum vitae,
molestias tempora velit natus. Quas, assumenda nisi.
Quisquam enim qui iure, consequatur velit sit?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Iure id exercitationem nulla qui repellat laborum vitae,
molestias tempora velit natus. Quas, assumenda nisi.
Quisquam enim qui iure, consequatur velit sit?
.overflow-scroll-gradient { position: relative; } .overflow-scroll-gradient::after { content: ""; position: absolute; bottom: 0; width: 250px; height: 25px; background: linear-gradient(transparent, white); pointer-events: none; } .overflow-scroll-gradient-scroller { overflow-y: scroll; background: white; width: 240px; height: 200px; padding: 15px; line-height: 1.2; }
Sila klik pada 'Go Live' di penjuru kanan sebelah bawah untuk menjalankan perkhidmatan web pada port 8080. Kemudian, anda boleh memuat semula tabWeb 8080untuk pratonton halaman web.
Tahniah! Anda telah melengkapkan makmal Gradien Tatal Limpahan. Anda boleh berlatih lebih banyak makmal dalam LabEx untuk meningkatkan kemahiran anda.

? Amalkan Sekarang: Kecerunan Tatal Limpahan
Atas ialah kandungan terperinci Menguasai Kecerunan Tatal Limpahan dengan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Syiling kurang nilai untuk disimpan pada tahun 2024
Syiling kurang nilai untuk disimpan pada tahun 2024 Apakah perbezaan antara hibernate dan mybatis
Apakah perbezaan antara hibernate dan mybatis Perkhidmatan pecutan CDN tanpa pendaftaran
Perkhidmatan pecutan CDN tanpa pendaftaran Bahasa Komputer
Bahasa Komputer Peranan subnet mask
Peranan subnet mask Bagaimana untuk mendapatkan nombor siri cakera keras fizikal di bawah Windows
Bagaimana untuk mendapatkan nombor siri cakera keras fizikal di bawah Windows Bagaimana untuk membuka fail jar
Bagaimana untuk membuka fail jar Apakah perbezaan antara gerhana dan idea?
Apakah perbezaan antara gerhana dan idea?



