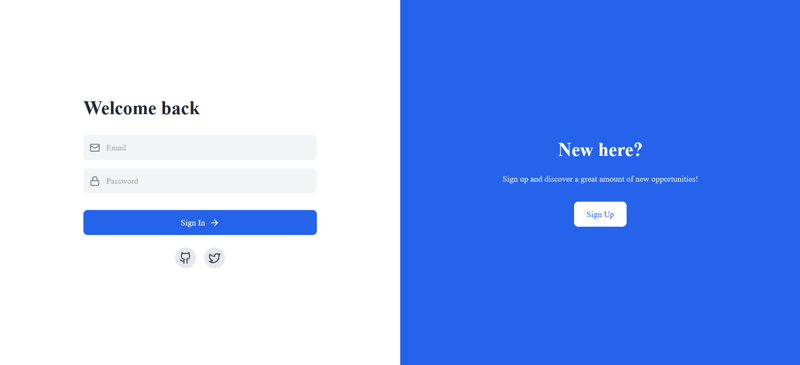
Templat Halaman Log Masuk Universal Mudah
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Kod Sumber templat halaman log masuk bertindak balas
Kod Sumber templat halaman log masuk bertindak balas
16 Aug 2024
Dalam landskap pembangunan web hari ini, mencipta halaman log masuk yang menarik dan mesra pengguna adalah penting untuk sebarang aplikasi. Artikel ini akan membimbing anda melalui proses membina halaman log masuk boleh leret yang kaya dengan ciri menggunakan React. Kami akan membuat moder
 Panduan Belajar PHP: Cara Menulis Halaman Log Masuk Mudah
Panduan Belajar PHP: Cara Menulis Halaman Log Masuk Mudah
19 Aug 2023
Panduan Belajar PHP: Cara Menulis Halaman Log Masuk Mudah Pengenalan: PHP ialah bahasa skrip sebelah pelayan yang digunakan secara meluas yang boleh dibenamkan ke dalam HTML dan digunakan untuk menjana kandungan web secara dinamik. Dalam pembangunan web, halaman log masuk adalah salah satu ciri biasa. Artikel ini akan memperkenalkan anda kepada cara menulis halaman log masuk mudah menggunakan PHP, dengan contoh kod dilampirkan. Langkah 1: Buat borang HTML Mula-mula, kita perlu mencipta borang HTML untuk pengguna memasukkan nama pengguna dan kata laluan mereka. Berikut ialah contoh borang log masuk mudah: &l
 192.168.1.1 halaman log masuk portal mudah alih 'Langkah terkini untuk memasuki antara muka log masuk penghala 192.168.1.1'
192.168.1.1 halaman log masuk portal mudah alih 'Langkah terkini untuk memasuki antara muka log masuk penghala 192.168.1.1'
06 Feb 2024
Sesetengah rakan yang tidak celik komputer membeli penghala dan tidak tahu cara memasukkan antara muka log masuk penghala Kemudian mereka pasti tidak akan dapat memainkan peranan penghala. Sekarang saya akan mengajar anda cara memasukkan antara muka log masuk penghala. Untuk mencari alamat log masuk penghala, mula-mula kita boleh melihat papan nama di belakang penghala. Secara amnya, apabila menggunakan penghala jenama TP-Link, alamat log masuk ialah 192.168.1.1 atau tplogin.cn. Hanya masukkan alamat ini ke dalam bar alamat penyemak imbas untuk memasuki antara muka log masuk. Sudah tentu, tidak semua penghala mempunyai alamat log masuk ini. Jika ia bukan penghala jenama TP-Link, kita boleh mendapatkan alamat log masuk dengan melihat maklumat parameter di belakang penghala. Ambil penghala TP-Link sebagai
 Asas pembangunan VUE3: menggunakan templat Vue.js untuk merujuk templat lain
Asas pembangunan VUE3: menggunakan templat Vue.js untuk merujuk templat lain
16 Jun 2023
Dalam pembangunan Vue.js, menggunakan templat adalah amalan yang sangat biasa. Apakah yang perlu kita lakukan apabila kita perlu merujuk templat lain dalam satu templat? Dalam artikel ini, kami akan memperkenalkan cara menggunakan templat Vue.js untuk merujuk templat lain. Dalam Vue.js, kami boleh menggunakan teg <templat> Dalam fail templat, kita boleh mentakrifkan berbilang templat, setiap satu dengan namanya sendiri. Apabila kita perlu merujuk templat dalam templat lain, kita
 Bagaimana untuk Menghantar Data kepada Templat yang Disertakan dalam Go?
Bagaimana untuk Menghantar Data kepada Templat yang Disertakan dalam Go?
26 Oct 2024
Menghantar Data kepada Templat Render dalam templat GoIn Go, termasuk templat lain ialah proses yang mudah menggunakan {{ templat...
 Bagaimana untuk Menangkap Output Templat Golang ke dalam Pembolehubah?
Bagaimana untuk Menangkap Output Templat Golang ke dalam Pembolehubah?
19 Dec 2024
Menangkap Output Templat Golang ke dalam PembolehubahDalam templat Golang, cuba menangkap output templat lain terus ke dalam...
 Bagaimana untuk Mengendalikan Sisipan HTML dan JSON dalam Templat Go Tanpa Melepaskan Isu?
Bagaimana untuk Mengendalikan Sisipan HTML dan JSON dalam Templat Go Tanpa Melepaskan Isu?
29 Oct 2024
Mengendalikan Sisipan HTML dan JSON dalam Templat GoMemasukkan HTML atau JSON ke dalam templat Go boleh membawa kepada isu pemformatan keluar dan lain-lain....
 Bagaimanakah anda boleh menghantar data daripada templat induk kepada templat anak dalam templat Go?
Bagaimanakah anda boleh menghantar data daripada templat induk kepada templat anak dalam templat Go?
26 Oct 2024
Menghantar Data Antara TemplatPertanyaan anda melibatkan pemindahan data dari satu templat ke templat yang lain. Anda mempunyai templat induk (index.html) termasuk...
 Penyelesaian kepada masalah yang Revit tidak boleh mengubah suai sifat paparan
Penyelesaian kepada masalah yang Revit tidak boleh mengubah suai sifat paparan
09 Apr 2024
1. Ubah suai templat paparan yang ditentukan: Pada palet [Properties], klik nilai [View Template]. Dalam kotak dialog Guna Templat Paparan, di bawah Lihat Sifat, ubah nilai sifat paparan sasaran atau kosongkan Mengandungi supaya templat paparan tidak lagi mengawal sifat itu. (Nota: Menukar templat paparan akan menjejaskan semua paparan lain yang bergantung pada templat) Batalkan perkaitan antara paparan dan templat: Pada panel pemilihan [Properties], pilih [Tiada] untuk [Lihat Templat]; lebih lama disambungkan ke templat ;Paparan akan mengekalkan sifat semasanya, tetapi perubahan pada templat pada masa hadapan tidak akan menjejaskan paparan. 3. Berikan templat baharu pada paparan: Pada palet [Properties], klik nilai [View Template]. Dalam kotak dialog [Templat Paparan Aplikasi], pilih pilihan lain untuk menentukan sifat sasaran seperti yang diperlukan.


Hot Tools

Kod sumber html templat belakang platform sistem pusat membeli-belah ringkas
Kod sumber html templat belakang platform sistem pusat membeli-belah ringkas

Templat pengurusan statistik latar belakang bootstrap responsif perusahaan
Templat pengurusan statistik latar belakang bootstrap responsif perusahaan

Sistem blog peribadi siapa lagi 4.1.1.0
Sistem blog peribadi siapa lagi boleh menambah empat lajur peringkat teratas. Disyorkan: "Perkongsian sumber, alatan yang biasa digunakan, pemberitahuan dan pengumuman, tentang pengarang".

Templat sistem pengurusan belakang laman web korporat ringkas berwarna biru
Templat sistem pengurusan belakang laman web korporat ringkas berwarna biru

hujung belakang universal ringan lyadmin 1.1.0
lyadmin ialah bahagian belakang am yang ringan yang dibuat menggunakan Bootstrap3, dengan pengurusan kebenaran terbina dalam dan pembangunan modular.






