
Dalam landskap pembangunan web hari ini, mencipta halaman log masuk yang menarik dan mesra pengguna adalah penting untuk sebarang aplikasi. Artikel ini akan membimbing anda melalui proses membina halaman log masuk boleh leret yang kaya dengan ciri menggunakan React. Kami akan mencipta reka bentuk moden dan responsif yang peralihan lancar antara mod log masuk dan pendaftaran, lengkap dengan peralihan animasi dan pilihan log masuk media sosial.
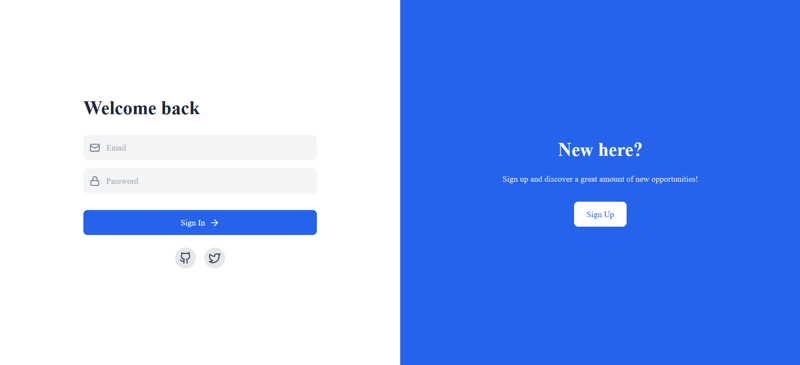
Pratonton Halaman Log Masuk

Pratonton Halaman Pendaftaran

Pertama, pastikan anda telah menyediakan React dalam projek anda. Kami juga akan menggunakan beberapa perpustakaan tambahan:
Anda boleh memasang kebergantungan ini menggunakan npm atau benang:
npm install react framer-motion lucide-react # or yarn add react framer-motion lucide-react
Pastikan anda mempunyai CSS Tailwind yang dikonfigurasikan dalam projek anda juga.
Mari mulakan dengan mencipta komponen utama kami, LoginSignupPage. Komponen ini akan mengendalikan keadaan dan pemaparan borang log masuk/pendaftaran kami.
import React, { useState } from 'react';
import { motion, AnimatePresence } from 'framer-motion';
import { Mail, Lock, User, ArrowRight, Github, Twitter } from 'lucide-react';
const LoginSignupPage = () => {
const [isLogin, setIsLogin] = useState(true);
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const [name, setName] = useState('');
const toggleMode = () => setIsLogin(!isLogin);
// ... (rest of the component)
};
export default LoginSignupPage;
Di sini, kami mengimport kebergantungan yang diperlukan dan menyediakan komponen kami dengan pembolehubah keadaan untuk medan borang dan togol untuk bertukar antara mod log masuk dan pendaftaran.
Untuk memastikan kod kami KERING (Jangan Ulangi Sendiri), mari buat komponen InputField yang boleh digunakan semula:
const InputField = ({ icon: Icon, placeholder, type, value, onChange }) => (
<div className="flex items-center bg-gray-100 p-3 rounded-lg">
<Icon className="text-gray-500 mr-3" size={20} />
<input
type={type}
placeholder={placeholder}
value={value}
onChange={onChange}
className="bg-transparent outline-none flex-1 text-gray-800"
/>
</div>
);
Komponen ini mengambil ikon, teks pemegang tempat, jenis input, nilai dan fungsi onChange sebagai prop. Ia memaparkan medan input gaya dengan ikon, menjadikan borang kami kelihatan anggun dan konsisten.
Sekarang, mari buat struktur utama borang log masuk/pendaftaran kami:
return (
<div className="flex flex-col md:flex-row h-screen bg-gray-100">
<div className="w-full md:w-1/2 bg-white flex items-center justify-center p-8 md:p-16">
<div className="w-full max-w-md">
<AnimatePresence mode="wait">
<motion.div
key={isLogin ? 'login' : 'signup'}
initial="hidden"
animate="visible"
exit="hidden"
variants={formVariants}
transition={{ duration: 0.3 }}
>
<h1 className="text-3xl md:text-4xl font-bold mb-8 text-gray-800">
{isLogin ? 'Welcome back' : 'Create account'}
</h1>
<div className="space-y-4">
{!isLogin && (
<InputField
icon={User}
placeholder="Full Name"
type="text"
value={name}
onChange={(e) => setName(e.target.value)}
/>
)}
<InputField
icon={Mail}
placeholder="Email"
type="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
<InputField
icon={Lock}
placeholder="Password"
type="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
</div>
{/* ... (submit button and social login options) */}
</motion.div>
</AnimatePresence>
</div>
</div>
{/* ... (right side panel) */}
</div>
);
Kod ini mencipta reka letak responsif dengan borang di sebelah kiri. Kami menggunakan AnimatePresence dan motion.div Framer Motion untuk menambah peralihan yang lancar apabila bertukar antara mod log masuk dan pendaftaran.
Mari tambahkan butang hantar dan pilihan log masuk sosial pada borang kami:
<div className="mt-8">
<button
className={`text-white px-6 py-3 rounded-lg w-full flex items-center justify-center ${isLogin ? 'bg-blue-600' : 'bg-green-600'}`}
>
{isLogin ? 'Sign In' : 'Sign Up'} <ArrowRight className="ml-2" size={20} />
</button>
</div>
{isLogin && (
<div className="mt-6 flex justify-center space-x-4">
<button className="p-2 bg-gray-200 rounded-full">
<Github className="text-gray-700 hover:text-white" size={24} />
</button>
<button className="p-2 bg-gray-200 rounded-full">
<Twitter className="text-gray-700 hover:text-white" size={24} />
</button>
</div>
)}
Kod ini menambah butang hantar yang menukar warna dan teks berdasarkan mod semasa (log masuk atau pendaftaran). Untuk mod log masuk, kami juga menambah pilihan log masuk sosial untuk GitHub dan Twitter.
Untuk melengkapkan halaman log masuk boleh leret kami, mari tambah panel sisi yang membolehkan pengguna bertukar antara mod log masuk dan pendaftaran:
<div
className={`w-full md:w-1/2 flex items-center justify-center p-8 md:p-16 ${isLogin ? 'bg-blue-600' : 'bg-green-600'}`}
>
<div className="text-center">
<h2 className="text-3xl md:text-4xl font-bold mb-6 text-white">
{isLogin ? 'New here?' : 'Already have an account?'}
</h2>
<p className="text-gray-200 mb-8">
{isLogin
? 'Sign up and discover a great amount of new opportunities!'
: 'Sign in to access your account and continue your journey!'}
</p>
<button
className="bg-white px-6 py-3 rounded-lg"
style={{ color: isLogin ? '#2563EB' : '#059669' }}
onClick={toggleMode}
>
{isLogin ? 'Sign Up' : 'Sign In'}
</button>
</div>
</div>
Panel sisi ini menukar kandungan dan warnanya berdasarkan mod semasa. Butang membenarkan pengguna bertukar antara mod log masuk dan pendaftaran, mencetuskan fungsi ToggleMode yang kami takrifkan sebelum ini.
Untuk menjadikan halaman log masuk kami lebih menarik, kami telah menggunakan Framer Motion untuk animasi. Begini cara kami mentakrifkan varian animasi:
const formVariants = {
hidden: { opacity: 0, x: -30 },
visible: { opacity: 1, x: 0 },
};
Varian ini digunakan pada motion.div yang membungkus borang kami, mewujudkan kesan peralihan yang lancar apabila bertukar antara mod log masuk dan pendaftaran.
Dengan mengikuti panduan ini, anda telah mencipta halaman log masuk boleh leret yang kaya dengan ciri menggunakan React. Halaman log masuk ini termasuk:
Halaman log masuk yang moden dan menarik ini akan memberikan pengalaman pengguna yang hebat untuk aplikasi anda. Ingat untuk menambah pengesahan borang yang betul dan sambungkan penyerahan borang ke sistem pengesahan bahagian belakang anda untuk melengkapkan fungsi.
Jangan ragu untuk menyesuaikan warna, menambah lebih banyak medan atau menggabungkan ciri tambahan untuk menjadikan halaman log masuk ini sempurna untuk keperluan projek khusus anda!
Selepas membaca artikel ini, pembangun pemula dan senior mungkin mempunyai beberapa soalan. Berikut ialah beberapa Soalan Lazim:
S: Adakah saya perlu mengetahui Tailwind CSS untuk melaksanakan halaman log masuk ini?
J: Walaupun contoh menggunakan CSS Tailwind untuk penggayaan, anda tidak semestinya perlu menggunakannya. Anda boleh menggantikan kelas Tailwind dengan gaya CSS anda sendiri. Walau bagaimanapun, mempelajari Tailwind CSS boleh mempercepatkan proses pembangunan anda.
S: Apakah Framer Motion, dan adakah ia perlu untuk projek ini?
J: Framer Motion ialah perpustakaan animasi popular untuk React. Ia digunakan dalam projek ini untuk mencipta peralihan yang lancar antara log masuk dan mod pendaftaran. Walaupun tidak begitu diperlukan, ia sangat meningkatkan pengalaman pengguna. Anda boleh melaksanakan halaman log masuk tanpa animasi jika anda mahu.
S: Bagaimanakah cara saya mengendalikan penyerahan dan pengesahan borang?
J: Contoh ini tidak termasuk penyerahan atau pengesahan borang. Anda perlu menambah pengendali onSubmit pada borang dan melaksanakan logik pengesahan. Pertimbangkan untuk menggunakan perpustakaan seperti Formik atau react-hook-form untuk pengendalian borang yang lebih kompleks.
S: Bolehkah saya menggunakan halaman log masuk ini dengan mana-mana bahagian belakang?
J: Ya, halaman log masuk ini adalah bahagian hadapan sahaja dan boleh disepadukan dengan mana-mana bahagian belakang. Anda perlu mengubah suai logik penyerahan borang untuk menghantar permintaan ke API bahagian belakang khusus anda.
S: Bagaimanakah saya boleh menambah lebih banyak pilihan log masuk sosial?
J: Untuk menambah lebih banyak pilihan log masuk sosial, anda boleh membuat butang tambahan serupa dengan butang GitHub dan Twitter. Anda perlu melaksanakan logik pengesahan sebenar untuk setiap pembekal secara berasingan.
S: Bagaimanakah komponen ini boleh dioptimumkan untuk prestasi?
J: Beberapa strategi pengoptimuman termasuk:
S: Apakah pertimbangan yang perlu dibuat untuk kebolehaksesan?
J: Untuk meningkatkan kebolehcapaian:
S: Bagaimanakah komponen ini boleh dijadikan lebih boleh digunakan semula merentas projek yang berbeza?
A: Untuk meningkatkan kebolehgunaan semula:
S: Apakah strategi ujian yang anda cadangkan untuk komponen ini?
J: Pertimbangkan untuk melaksanakan:
S: Bagaimanakah anda mengendalikan pengurusan negeri untuk aplikasi yang lebih besar yang menggabungkan halaman log masuk ini?
J: Untuk aplikasi yang lebih besar, pertimbangkan:
S: Apakah pertimbangan keselamatan yang perlu diambil kira?
J: Pertimbangan keselamatan penting termasuk:
Artikel ini akan sangat membantu untuk pemula !! Selamat Mengekod❣️.
Atas ialah kandungan terperinci Kod Sumber templat halaman log masuk bertindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah yang dimaksudkan dengan penghalaan java?
Apakah yang dimaksudkan dengan penghalaan java?
 Apa yang perlu dilakukan jika tiada bunyi dari mikrofon komputer
Apa yang perlu dilakukan jika tiada bunyi dari mikrofon komputer
 Apakah perbezaan antara php dan java
Apakah perbezaan antara php dan java
 Apakah maksud pelayan root?
Apakah maksud pelayan root?
 js rentetan kepada tatasusunan
js rentetan kepada tatasusunan
 Bagaimana untuk membeli, menjual dan berdagang Bitcoin
Bagaimana untuk membeli, menjual dan berdagang Bitcoin
 Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
 Apakah perbezaan antara USB-C dan TYPE-C
Apakah perbezaan antara USB-C dan TYPE-C




