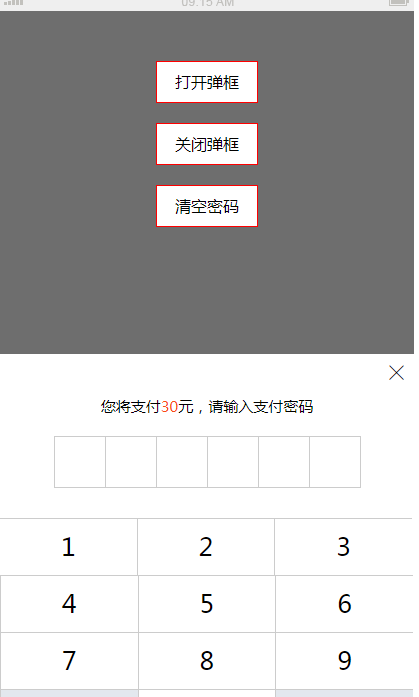
Kotak input kata laluan Alipay tiruan
Kotak input kata laluan Alipay, gaya mudah alih
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Nama kod satu: Membolehkan kotak input kata laluan digital yang selamat
Nama kod satu: Membolehkan kotak input kata laluan digital yang selamat
16 Sep 2025
Artikel ini memperincikan bagaimana untuk membuat kotak input teks dalam nama kod yang boleh menerima input digital tulen dan menjadi kata laluan. Keperluan ini dapat dicapai dengan berkesan dengan menggabungkan Textarea.Numeric dan Textarea.PassaWord Kekangan menggunakan bit atau pengendali (|), mengelakkan kesalahpahaman umum panggilan rantaian ke kekangan (), dengan itu meningkatkan pengalaman pengguna dan keselamatan input.
 Selesaikan masalah memaparkan/menyembunyikan penyegerakan keluar kotak input kata laluan berganda dalam React
Selesaikan masalah memaparkan/menyembunyikan penyegerakan keluar kotak input kata laluan berganda dalam React
14 Sep 2025
Tutorial ini bertujuan untuk menyelesaikan masalah biasa yang pelbagai kotak input kata laluan (seperti "kata laluan" dan "mengesahkan kata laluan") menunjukkan/menyembunyikan ciri -ciri tidak disegerakkan dalam aplikasi React. Dengan menganalisis kes sebenar, kami mendapati bahawa punca utama masalah adalah untuk mengesahkan bahawa atribut jenis kotak input kata laluan tidak ditetapkan. Artikel ini akan menjelaskan punca ralat secara terperinci dan memberikan pelaksanaan kod yang betul untuk memastikan bahawa penglihatan semua bidang kata laluan dapat dikawal serentak melalui butang togol, meningkatkan pengalaman pengguna dan kekukuhan kod.
 Apakah pelbagai jenis elemen input bentuk (teks, kata laluan, radio, kotak semak, pilih, Textarea)?
Apakah pelbagai jenis elemen input bentuk (teks, kata laluan, radio, kotak semak, pilih, Textarea)?
26 Jun 2025
Apabila membina borang web, anda harus memilih elemen input yang sesuai mengikut jenis data yang diperlukan. 1. Input teks digunakan untuk teks pendek seperti nama atau e -mel, dan digunakan dengan ruang letak, sekatan maksimum dan label; 2. Medan kata laluan menyembunyikan input pengguna, memerlukan pengesahan berpasangan dan meminta untuk keperluan; 3. Butang radio digunakan untuk memilih salah satu daripada pelbagai pilihan, dan atribut nama berkongsi; 4. Kotak semak membenarkan pelbagai pilihan, sesuai untuk nilai boolean atau pemilihan fungsi; 5. Menu drop-down menjimatkan ruang dan sesuai untuk senarai pilihan yang diketahui; 6. Kotak teks berbilang baris digunakan untuk input kandungan yang panjang, pemecahan garis sokongan. Secara rasional menggabungkan unsur -unsur ini dapat meningkatkan fungsi dan pengalaman pengguna.
 Mengapa ikon mata hilang apabila menggunakan kotak input kata laluan bingkai vant? Bagaimana menyelesaikannya?
Mengapa ikon mata hilang apabila menggunakan kotak input kata laluan bingkai vant? Bagaimana menyelesaikannya?
04 Apr 2025
Mengenai masalah ikon Mata Kotak Input Kata Laluan dalam Rangka Kerja Vant Apabila membangunkan menggunakan kerangka Vant Vue3, pengguna mungkin menghadapi beberapa soalan terperinci di antara muka ...
 Bagaimana untuk menyembunyikan ikon mata kotak input kata laluan semasa menggunakan bingkai Vue3 dan vant?
Bagaimana untuk menyembunyikan ikon mata kotak input kata laluan semasa menggunakan bingkai Vue3 dan vant?
04 Apr 2025
Masalah Ikon Mata mengenai Kotak Input Kata Laluan Vant Semasa proses pembangunan menggunakan kerangka Vue3 dan Vant, banyak pemaju akan menghadapi soalan yang berkaitan dengan kotak input kata laluan. …
 Melaksanakan kotak input kod pin dalam nama kod satu: gabungan nombor nombor dan kata laluan yang betul
Melaksanakan kotak input kod pin dalam nama kod satu: gabungan nombor nombor dan kata laluan yang betul
02 Sep 2025
Artikel ini menerangkan secara terperinci bagaimana untuk menetapkan topeng input dan kata laluan digital dengan betul untuk kotak input pin dalam nama kod. Dengan menghuraikan mekanisme setconstraint of textcomponent, salah faham panggilan rantaian biasa diperbetulkan, dan ia menunjukkan bahawa bit atau pengendali | harus digunakan untuk menggabungkan textarea.numeric dan textarea.password untuk memastikan kotak input memenuhi kedua -dua had berangka dan keperluan bersembunyi kata laluan.
 Melaksanakan Paparan Kata Laluan/Sembunyikan Fungsi dalam React: Perangkap dan Penyelesaian Biasa untuk Kawalan Penyegerakan Kotak Dua Input
Melaksanakan Paparan Kata Laluan/Sembunyikan Fungsi dalam React: Perangkap dan Penyelesaian Biasa untuk Kawalan Penyegerakan Kotak Dua Input
14 Sep 2025
Tutorial ini meneroka masalah biasa dalam melaksanakan fungsi paparan/sembunyikan segerak untuk dua kotak input kata laluan (kata laluan dan sahkan kata laluan) dalam aplikasi React. Apabila fungsi ini berkesan untuk hanya satu kotak input, punca akarnya biasanya disebabkan oleh penetapan sifat jenis kotak input kedua. Artikel ini akan menganalisis kod masalah secara mendalam, menunjukkan bahawa menetapkan atribut jenis yang tidak betul ke kata laluan dan bukannya teks dan kata laluan yang dinamik adalah inti utama masalah, dan menyediakan kaedah pelaksanaan yang betul dan cadangan amalan pembangunan yang berkaitan.
 Apakah pelbagai jenis medan input (teks, kata laluan, e -mel, nombor, tarikh, kotak semak, radio, fail, hantar, menetapkan semula)?
Apakah pelbagai jenis medan input (teks, kata laluan, e -mel, nombor, tarikh, kotak semak, radio, fail, hantar, menetapkan semula)?
26 Jun 2025
Bidang input biasa untuk borang web termasuk teks, kata laluan, e -mel, nombor, tarikh, kotak radio, kotak semak, muat naik fail, hantar butang dan butang tetapan semula. 1. Input teks (teks) digunakan untuk memasukkan kandungan teks secara bebas, yang memerlukan pengesahan tambahan; 2. Input Kata Laluan (kata laluan) menyembunyikan input pengguna dan sering digunakan dengan pengesahan kata laluan; 3. Input e -mel (e -mel) secara automatik memeriksa format, pengoptimuman penyesuaian mudah alih; 4. Input Nombor (Nombor) Mengehadkan Input ke Nombor dan Menyokong Tetapan Julat dan Saiz Langkah; 5. Pemilihan Tarikh (Tarikh) menyediakan kawalan kalendar untuk meningkatkan pengalaman, tetapi keserasian perlu dipertimbangkan; 6. Radio Box (Radio) digunakan untuk radio pelbagai pilihan, dan atribut nama mestilah konsisten; 7. kotak semak (kotak semak) digunakan untuk berbilang
 Antara muka log masuk Win10 tidak memaparkan Input Box_The Win10 Boot Lock Screen Interface tidak mempunyai kotak kata laluan.
Antara muka log masuk Win10 tidak memaparkan Input Box_The Win10 Boot Lock Screen Interface tidak mempunyai kotak kata laluan.
18 Sep 2025
1. Mulakan semula Windows Explorer untuk memulihkan paparan antara muka log masuk; 2. Panggil command prompt untuk memulakan pengurus kelayakan dan perkhidmatan konfigurasi pengguna melalui kunci melekit; 3. Masukkan mod selamat untuk menyelesaikan masalah pemandu atau konflik perisian; 4. Periksa sama ada "tidak menunjukkan medan kata laluan" didayakan dalam dasar kumpulan dan melumpuhkan tetapan ini; 5. Membina semula fail konfigurasi pengguna tempatan, membuat akaun pentadbir baru untuk log masuk dan memindahkan data.


Alat panas

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER