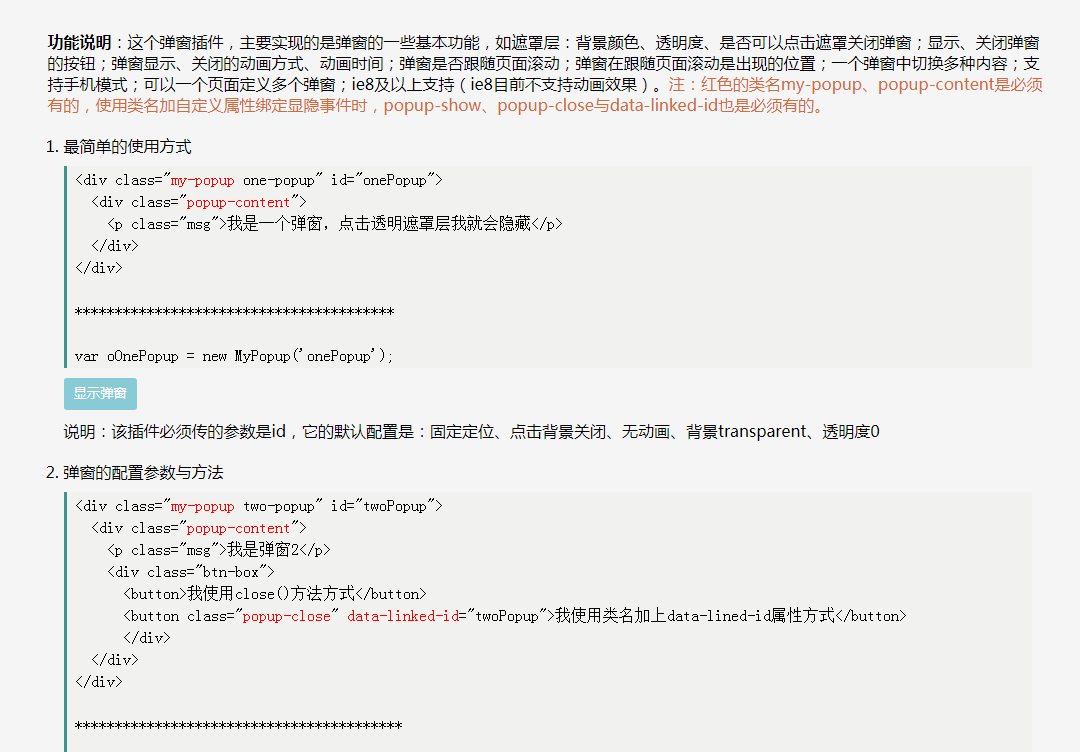
Mudah untuk menggunakan pemalam pop timbul
Pelaksanaan utama ialah beberapa fungsi asas tetingkap timbul, seperti lapisan topeng: warna latar belakang, ketelusan, sama ada anda boleh mengklik topeng untuk menutup butang timbul untuk memaparkan dan menutup tetingkap timbul; paparan tetingkap pop timbul dan kaedah animasi penutup, masa animasi ; tetingkap atas; menyokong mod mudah alih
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
16 May 2016
Artikel ini terutamanya memperkenalkan kaedah mudah javascript untuk mencapai kesan pop timbul yang serupa dengan avatar QQ Ia boleh mencapai kesan pop timbul mudah elemen halaman dan mempunyai nilai rujukan tertentu Rakan yang memerlukannya boleh merujuk kepadanya.
 Cara menggunakan Vue untuk mencapai kesan pop timbul
Cara menggunakan Vue untuk mencapai kesan pop timbul
08 Nov 2023
Cara menggunakan Vue untuk melaksanakan kesan pop timbul Pengenalan: Kesan pop timbul ialah kesan interaktif yang sering digunakan dalam pembangunan web Ia boleh memaparkan kotak terapung apabila pengguna mengklik butang atau mencetuskan peristiwa, membolehkan pengguna berinteraksi dengan halaman Peluang untuk interaksi. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan pelbagai alatan dan kaedah untuk mencapai kesan pop timbul dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Vue untuk mencapai kesan pop timbul dan memberikan contoh kod khusus. Cipta komponen Vue: Pertama, kita perlu mencipta a
 Cara menggunakan pemalam lapisan pop timbul Jquery ThickBox_jquery
Cara menggunakan pemalam lapisan pop timbul Jquery ThickBox_jquery
16 May 2016
Artikel ini terutamanya memperkenalkan cara menggunakan pemalam lapisan pop timbul Jquery ThickBox Rakan yang memerlukannya boleh merujuknya.
 Yii2 menggunakan pemalam Bootbox untuk melaksanakan kemahiran windows_javascript pop timbul tersuai
Yii2 menggunakan pemalam Bootbox untuk melaksanakan kemahiran windows_javascript pop timbul tersuai
16 May 2016
Bootbox.js ialah perpustakaan JavaScript kecil untuk mencipta kotak dialog mudah boleh atur cara, dibangunkan berdasarkan Bootstrap Twitter. Hari ini kita akan mengkaji cara menggunakan pemalam kotak but untuk melaksanakan tetingkap timbul tersuai.
 Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan pop timbul apabila tetikus melayang
Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan pop timbul apabila tetikus melayang
26 Oct 2023
Teknik dan kaedah menggunakan CSS untuk melaksanakan kesan khas pop timbul apabila tetikus berlegar Dalam reka bentuk halaman web, kita sering menghadapi keperluan untuk kesan khas pop timbul apabila tetikus berlegar ini boleh meningkatkan pengguna pengalaman dan interaktiviti halaman. Artikel ini akan memperkenalkan teknik dan kaedah menggunakan CSS untuk mencapai kesan pop timbul apabila tetikus melayang, dan memberikan contoh kod khusus. 1. Gunakan atribut peralihan CSS3 untuk merealisasikan animasi kecerunan Atribut peralihan CSS3 boleh merealisasikan animasi kecerunan elemen dengan menetapkan masa peralihan dan peralihan yang sesuai.
 Cara menggunakan jQuery untuk melaksanakan fungsi kotak gesaan pop timbul halaman
Cara menggunakan jQuery untuk melaksanakan fungsi kotak gesaan pop timbul halaman
10 Apr 2023
Dengan pembangunan berterusan teknologi front-end, JavaScript telah menjadi bahasa pengaturcaraan yang sangat diperlukan. Dalam pembangunan bahagian hadapan, kami selalunya perlu menggunakan beberapa komponen interaktif untuk meningkatkan pengalaman pengguna, seperti kotak gesaan pop timbul. Dalam artikel ini, kami akan memperkenalkan cara menggunakan jQuery untuk melaksanakan kotak gesaan pop timbul halaman. 1. Memahami jQuery jQuery ialah perpustakaan JavaScript yang pantas dan ringkas dengan sokongan silang pelayar yang baik. Ia boleh membantu kami memproses elemen DOM, pengendalian acara, kesan animasi dan AJAX dengan lebih mudah
16 May 2016
Artikel ini memperkenalkan cara untuk memunculkan div dalam HTML dan mengalihkannya ke tengah Kod pelaksanaan terperinci adalah seperti berikut.
 Cara menggunakan acara butang dalam vb untuk merealisasikan pop timbul kotak amaran javascript
Cara menggunakan acara butang dalam vb untuk merealisasikan pop timbul kotak amaran javascript
24 Apr 2023
Apabila membangunkan program Visual Basic, anda sering menghadapi situasi di mana anda perlu menggesa pengguna sebelum melakukan operasi tertentu. Dalam pembangunan web, JavaScript boleh digunakan untuk memunculkan kotak amaran, dan dalam VB, kami juga boleh mencapai kesan yang serupa melalui acara butang. Pertama, kita perlu menambah kawalan butang dalam pereka bentuk VB. Kemudian, tambahkan kod berikut dalam acara klik butang: ```Sub Persendirian btnAlert_Click() MsgBox("OK untuk meneruskan
 Menggunakan acara untuk mentafsir mesej pop timbul?
Menggunakan acara untuk mentafsir mesej pop timbul?
24 Aug 2023
Kita boleh menggunakan kotak pop timbul untuk memaparkan mesej pop timbul kepada pengguna aplikasi. Kami akan mempelajari tentang pelbagai jenis pop timbul JavaScript dalam tutorial ini. Tiga jenis kotak pop timbul yang berbeza disediakan dalam JavaScript di bawah. Kotak amaran, kotak pengesahan, kotak gesaan Di bawah ini kita akan mengetahui tentang semua kotak pop timbul satu demi satu. Kotak Makluman Kita boleh menggunakan kaedah window.alert() untuk memaparkan kotak amaran. Ia hanya memaparkan mesej dalam kotak pop timbul. Apabila kami perlu memberikan beberapa mesej kepada pengguna, kami boleh menggunakan kotak amaran. Sebagai contoh, apabila pengguna log masuk ke aplikasi, ia memaparkan mesej seperti "Anda berjaya log masuk." Pengguna Sintaks boleh mengikuti sintaks berikut untuk memaparkan kotak amaran dalam JavaScript. makluman (mesej)


Hot Tools

jQuery pemalam pop timbul sejuk-hsycmsAlert.js
Kongsi pemalam pop timbul jQuery-hsycmsAlert.js yang hebat

Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi
Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi

19 jenis html5+CSS3 kesan peralihan animasi tetingkap pop timbul yang cantik
19 jenis html5+CSS3 kesan peralihan animasi tetingkap timbul yang cantik

Pemalam pop timbul halaman html5 WinBox.js ringan
Pemalam pop timbul halaman WinBox.js html5 moden dan ringan

js halaman web klik kesan menu klik kanan
Animasi warna latar belakang kecerunan, klik tetikus halaman web kesan menu klik kanan, menu klik kanan