
Kali ini saya mencuba "kotak but" pemalam baharu.
Bootstarp digunakan dalam Yii2 untuk menjadikan antara muka lebih cantik Walau bagaimanapun, satu-satunya kelemahan ialah dalam jadual Tindakan Gridview, tetingkap pop timbul fungsi padam adalah sedikit tidak konsisten dengan Bootstrap dalam talian. Sila kongsi penyelesaian ini.
Bootbox.js ialah perpustakaan JavaScript kecil yang digunakan untuk mencipta kotak dialog boleh atur cara mudah, berdasarkan Modal Bootstrap (kotak modal).
Penerangan rasmi
http://bootboxjs.com/v3.x/index.html
Muat turun Bootbox.js
Kami boleh mencari muat turun bootbox.js sumber terbuka di GitHub
https://github.com/makeusabrew/bootbox
Bagaimana untuk menggunakan pemalam ini?
Digabungkan dengan GridView Yii2, kami boleh menyesuaikan tetingkap pop timbul gaya Bootbox:
1. Modul yii.js
Yii.js yang disertakan dengan Yii2 mentakrifkan penjanaan kotak dialog pengesahan dan pelaksanaan operasi tindakan.
Kami boleh menggunakan kaedah js yang mengatasi untuk mencapai matlamat kami.
Buat fail javascript di bawah laluan @app/web/js/, seperti main.js.
Kod adalah seperti berikut:
yii.allowAction = function ($e) {
var message = $e.data('confirm');
return message === undefined || yii.confirm(message, $e);
};
// --- Delete action (bootbox) ---
yii.confirm = function (message, ok, cancel) {
bootbox.confirm(
{
message: message,
buttons: {
confirm: {
label: "OK"
},
cancel: {
label: "Cancel"
}
},
callback: function (confirmed) {
if (confirmed) {
!ok || ok();
} else {
!cancel || cancel();
}
}
}
);
// confirm will always return false on the first call
// to cancel click handler
return false;
}
2. Daftar pakej sumber anda
Perlu mendaftar fail bootbox.js dan main.js.
Ubah suai fail: @app/assets/Assets.php
Kod adalah seperti berikut:
namespace backend\assets;
use yii\web\AssetBundle;
class AppAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = ['css/site.css'];
// 注册js资源
public $js = ['js/bootbox.js', 'js/main.js'];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
3. Kotak Modal Tersuai
Memahami kod sumber bootbox.js, anda boleh tahu bahawa bootbox.js menggunakan kotak modal bootstarp Kami boleh menyesuaikannya mengikut keperluan kami
Ubah suai pembolehubah "templat" dalam kod sumber bootbox.js dan sesuaikan gaya Modal.
Lihat hasil perbandingan:
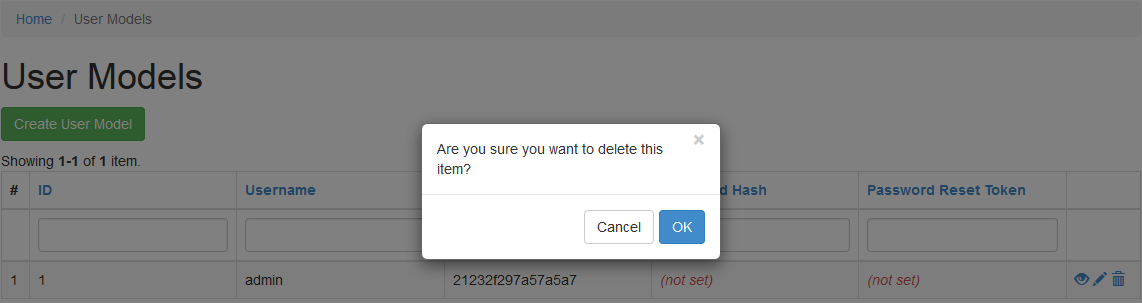
Sebelum pengubahsuaian:

Selepas pengubahsuaian:

Saya berasa lebih selesa serta-merta, dan fungsi pop timbul tidak lagi begitu tidak konsisten. Terdapat banyak pemalam pop timbul seperti ini, dan saya rasa pemalam lain boleh dilaksanakan dengan cara yang sama.
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
 Ciri-ciri rangkaian
Ciri-ciri rangkaian
 Bagaimana untuk mengekalkan bilangan tempat perpuluhan dalam C++
Bagaimana untuk mengekalkan bilangan tempat perpuluhan dalam C++
 Bagaimana untuk menyediakan muat semula automatik halaman web
Bagaimana untuk menyediakan muat semula automatik halaman web
 Bagaimana untuk menyelesaikan sintaks yang tidak sah dalam Python
Bagaimana untuk menyelesaikan sintaks yang tidak sah dalam Python
 Bagaimana untuk menjadi kawan rapat di TikTok
Bagaimana untuk menjadi kawan rapat di TikTok
 freelaunchbar
freelaunchbar
 pelayan web
pelayan web
 Berapakah nilai Dimensity 9000 bersamaan dengan Snapdragon?
Berapakah nilai Dimensity 9000 bersamaan dengan Snapdragon?




