HTML5-Kesan teks zarah kanvas
segmen kod:
var renderer = TIGA baharu.WebGLRenderer({
Kanvas: document.querySelector("canvas"),Antialias: benar
});
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
16 May 2016
Artikel ini terutamanya memperkenalkan secara terperinci kanvas HTML5 untuk mencapai kesan khas kepingan salji yang jatuh Kesannya mencapai kesan animasi yang menarik dan realistik Rakan-rakan yang berminat boleh merujuknya.
16 May 2016
Artikel ini terutamanya memperkenalkan kanvas JavaScript+html5 untuk mencapai kesan khas video daripada pemecahan dan penyusunan semula. Rakan yang berminat boleh merujuknya.
16 May 2016
Artikel ini memperkenalkan contoh cara melaksanakan kesan putaran kanvas menggunakan JS dan HTML5 Sila rujuk padanya untuk rujukan.
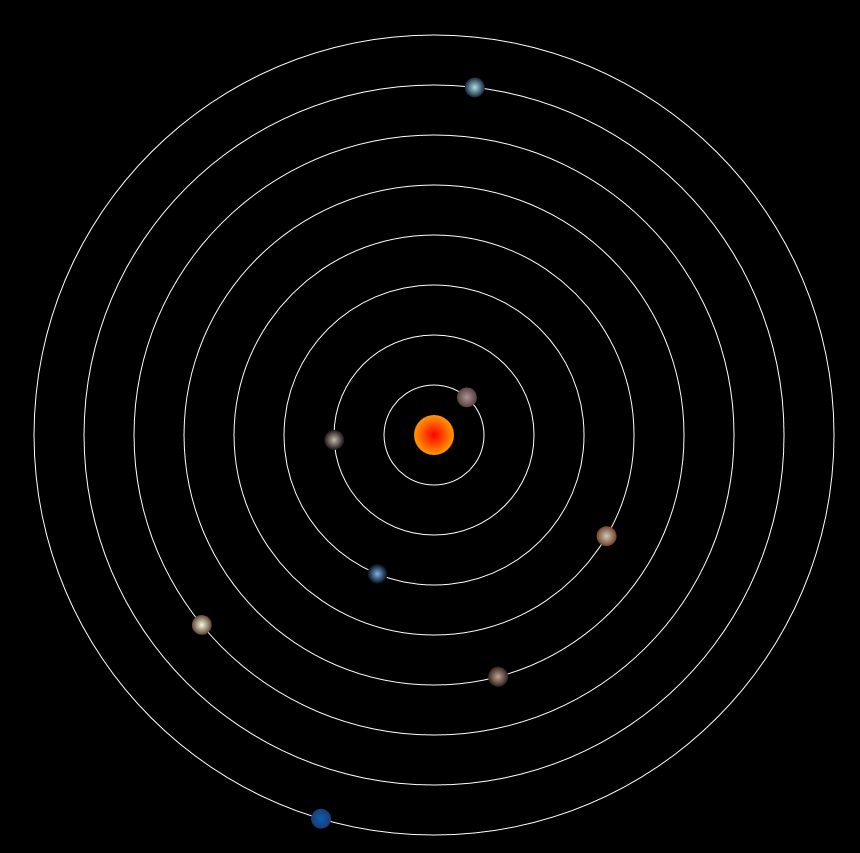
 HTML5 menggunakan kanvas untuk melukis kesan sistem suria
HTML5 menggunakan kanvas untuk melukis kesan sistem suria
16 May 2016
Artikel ini terutamanya memperkenalkan kesan penggunaan kanvas untuk melukis sistem suria dalam HTML5 Rakan yang memerlukannya boleh merujuknya.
16 May 2016
Artikel ini terutamanya memperkenalkan maklumat yang berkaitan tentang kesan melukis jam dalam JavaScript html5 Ia menggunakan teg kanvas dan skrip Javascript HTML5 untuk mensimulasikan jam.
 HTML5 menggunakan kanvas untuk melukis kesan teks_html5 kemahiran tutorial
HTML5 menggunakan kanvas untuk melukis kesan teks_html5 kemahiran tutorial
16 May 2016
Artikel ini terutamanya memperkenalkan penggunaan kanvas untuk melukis kesan teks dalam HTML5 Rakan yang memerlukannya boleh merujuknya.
16 May 2016
Menggunakan bayang-teks html5 untuk tidak mencapai kesan kabur, terdapat kesan kabur Kod khusus untuk tindanan bayangan adalah seperti berikut. Rakan-rakan yang ingin belajar boleh mempelajarinya.
16 May 2016
Artikel ini terutamanya memperkenalkan kod javascript HTML5 kanvas untuk merealisasikan kesan mawar 3D Hari Valentine Cina Ia menggunakan teknologi kanvas html5 untuk menunjukkan kesan beransur-ansur mawar dengan kesan 3D Ia sangat realistik dan semula jadi boleh rujuk ke Bawah
16 May 2016
Menggunakan teg kanvas HTML5 dan three.js untuk mencapai kesan kepingan salji 3D. Anda boleh menyeret tetikus untuk berputar Anda perlu menyemak imbas dalam pelayar yang menyokong sifat CSS3.


Hot Tools

HTML5 Kesan khas animasi berdebar jantung Kanvas
HTML5 Canvas heart fluttering animation kesan khas ialah animasi yang dijana yang boleh dibuka terus dengan penyemak imbas untuk melihat hati.

Kod sumber permainan panda melantun H5
HTML5 Mobile Panda juga merupakan kod sumber permainan yang gila. Perihalan permainan: Tekan dan tahan skrin untuk melaraskan kekuatan spring panda dan lompat ke tiang batu. Permainan berakhir jika anda jatuh ke dalam sungai.

HTML5 Kesan khas animasi kotak Hari Valentine
Berdasarkan svg, lukis animasi membuka hadiah kotak cinta pada Hari Valentine dan kesan khas animasi kotak cinta.

Kod sumber permainan bola bergolek H5 3D
Muat turun kod permainan mudah alih bergolek bola 3D HTML5 yang hebat. Pengenalan permainan: Bola berwarna bergolek, dan trek semasa bola berwarna dikawal dengan menyeretnya menggunakan tetikus atau skrin sentuh telefon bimbit. Ini ialah kod sumber permainan mudah alih yang ringkas dan mudah dikendalikan.







