Jumlah kandungan berkaitan 10000

Kesan animasi lantunan CSS
Pengenalan Artikel:Kesan animasi lantunan digunakan untuk menyebabkan elemen bergerak dengan pantas ke atas, ke belakang atau menjauhi permukaan selepas dipukul. Contoh Anda boleh cuba menjalankan kod berikut untuk mencapai kesan animasi yang melantun - tunjuk cara langsung <html> <head> <style> .animated{ &nbs
2023-08-30
komen 0
702

Teks PPT2016 muncul satu persatu kaedah pengeluaran animasi_pilihan kesan mesti ditetapkan
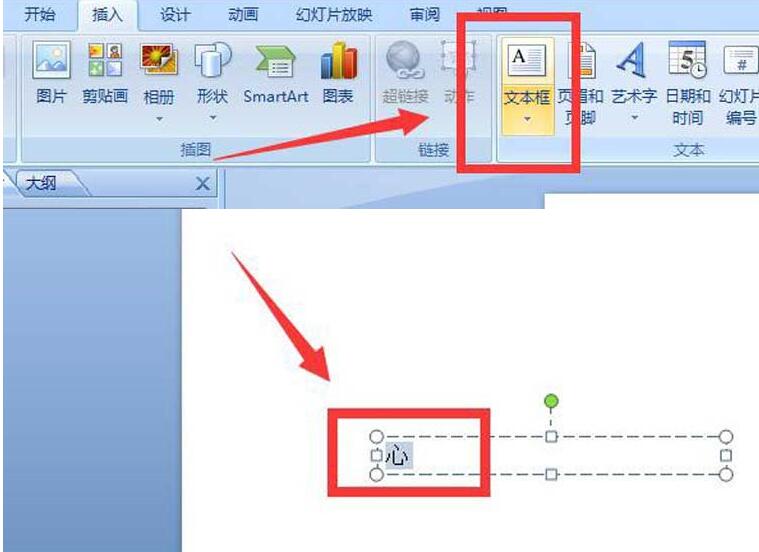
Pengenalan Artikel:Mula-mula kita masukkan teks, yang boleh berupa seni perkataan atau kotak teks Di sini kita mengambil seni perkataan sebagai contoh. Kami telah memasukkan kesan animasi untuk teks ini, yang boleh menyokong kesan animasi melangkau perkataan, roda, membelah, dsb. Kami mengambil lantunan sebagai contoh di sini, dan kemudian anda akan mendapati bahawa terdapat hanya tiga urutan dalam pilihan kesan, tetapi ketiga-tiga ini bukanlah kesan yang muncul satu demi satu. Di sini kita pilih [Animation Pane], dan kemudian tetingkap garis masa animasi klasik akan muncul. Pilih animasi teks yang anda mahu tambah, klik kanan dan pilih Pilihan Kesan. Dalam [Teks Animasi] kami memilih untuk menekan huruf dan menetapkan kelewatan huruf Anda boleh menetapkannya sesuka hati di sini. Selepas menyediakan kesan main balik, teks akan muncul satu demi satu.
2024-04-24
komen 0
1094

Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan lantunan
Pengenalan Artikel:Panduan Animasi CSS: Mengajar anda langkah demi langkah untuk mencipta kesan melantun, contoh kod khusus diperlukan Pengenalan: Dalam pembangunan web moden, kesan animasi telah menjadi salah satu cara penting untuk meningkatkan pengalaman pengguna dan menarik perhatian. Sebagai teknologi animasi ringan, animasi CSS boleh mencapai pelbagai kesan hebat melalui kod mudah. Artikel ini akan memberi anda panduan pengeluaran animasi CSS yang terperinci Melalui kaedah pengajaran langkah demi langkah, ia akan membawa anda untuk mencipta animasi dengan kesan lantunan, supaya anda boleh lebih memahami dan menggunakan teknologi animasi CSS. Kerja penyediaan: dalam
2023-10-20
komen 0
1271

Gunakan CSS untuk mencapai kesan animasi yang melantun
Pengenalan Artikel:Untuk menggunakan CSS untuk mencapai kesan lantunan dalam animasi, anda boleh cuba menjalankan kod berikut - contoh demo langsung <html> <head> <style> .animated{ backgrou
2023-08-28
komen 0
1305

Cara menambah animasi sari kata melompat pada klip video_Tutorial langkah demi langkah untuk menambahkan animasi sari kata melompat pada klip video
Pengenalan Artikel:1. Dalam klip, cari pilihan teks di bawah bar video dan klik untuk membukanya. 2. Pilih medan teks baharu dalam sifat untuk dibuka. 3. Masukkan kandungan teks dan pilih tetapan pilihan animasi di sebelah kanan dalam bar jenis di bawah. 4. Dalam bar animasi, pilih kesan animasi yang dikehendaki. 5. Selepas mengklik untuk memilih gaya yang diingini, kesan animasi semasa akan dipaparkan secara automatik di bahagian atas, dan kelajuan animasi boleh dilaraskan di bahagian bawah. 6. Selepas menambah animasi, laraskan tempoh animasi kiri dan kanan, dan kemudian eksport video.
2024-04-15
komen 0
670

Cara mencipta kesan animasi teks dalam PPT_Cara mencipta kesan animasi teks dalam PPT
Pengenalan Artikel:Buka persembahan slaid pada komputer anda, masukkan teks dalam slaid baharu, pilih teks yang dimasukkan, klik [Animasi] dalam alat dan klik [Tambah Animasi], pilih kesan animasi yang anda suka, dan tetapkannya seperti yang ditunjukkan dalam gambar. Selepas menetapkan masa main balik animasi teks, klik butang main di bawah untuk melihat kesan dengan satu tetikus.
2024-06-04
komen 0
685
文字来回上下移动或跳动的代码_文字特效
Pengenalan Artikel:JavaScript实现文字 上下跳动,或上下移动,比较普通的效果,类似QQ聊天窗口抖动一样的效果,只不过这里是图片而已。
2016-05-16
komen 0
1687
CSS3里怎么实现提示文字的弹窗效果
Pengenalan Artikel:文字的弹窗效果相信大家都有做过,不过在CSS3里,这种效果可以不需要额外的JS代码来操纵,我们今天就给大家来实现一个不用JS的提示文字的弹窗效果。
2018-05-24
komen 0
4374

Bagaimana untuk membongkar animasi dengan pukulan dalam ppt_Kandungan operasi mereka bentuk teks dalam ppt untuk membuka animasi dengan pukulan
Pengenalan Artikel:1. Realisasikan animasi pembongkaran fon Animasi ini menjelaskan proses fon secara terang-terangan, ia juga merupakan animasi fon Walau bagaimanapun, pembongkaran fon secara beransur-ansur selepas fon dibahagikan mengikut pukulan, pukulan itu dibuat menjadi Hanya animasi langkah demi langkah. Dengan membelah dan kemudian menganimasikan, penghasilan animasi pembongkaran fon direalisasikan. 2. Buka fon 1. Buka perisian PPT, cari [Insert]/[Text Box] dalam bar menu, masukkan fon, masukkan sebarang teks, laraskan saiz fon, klik kanan tetikus dan simpan teks sebagai gambar (tujuan untuk mengawal saiz fon). 2. Selepas teks disimpan sebagai gambar, gunakan perisian PS untuk membuka gambar, dan gunakan tongkat ajaib dan operasi lapisan salin untuk menguraikan teks menjadi radikal untuk melengkapkan teks.
2024-04-17
komen 0
558

JS自定义状态栏动画文字
Pengenalan Artikel:这次给大家带来JS自定义状态栏动画文字,JS自定义状态栏动画文字的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-17
komen 0
1862

Proses terperinci membuat animasi teks yang muncul dalam PPT
Pengenalan Artikel:Sisipkan - kotak teks - kotak teks mendatar, tulis tiga ayat ke dalam tiga kotak teks masing-masing. Klik pada ayat pertama dan tambah kesan padanya: Panel Animasi Tersuai - Tambah Kesan - Enter - Kesan Lain - Regangan. Kerana keseluruhan perenggan adalah sebahagian daripada lirik, selepas lagu dimulakan, kerana setiap baris nyanyian dinyanyikan, baris lirik yang sama juga akan muncul, jadi kotak teks bermula dengan [selepas item sebelumnya] (tidak mungkin untuk menyanyi keseluruhan lagu Ia akan muncul semula selepas selesai), pilih arah untuk menyeberang, dan kelajuan menjadi sederhana. Dalam pemaparan, anda boleh melihat bahawa setiap huruf sedang melaksanakan animasi ini Kesan ini dilengkapkan dalam pilihan kesan: klik kanan pada kesan dalam panel animasi - Pilihan Kesan - Teks Animasi - Tekan huruf. Selepas pemilihan, keseluruhan ayat tidak lagi akan digunakan sebagai objek untuk melakukan tindakan regangan.
2024-04-17
komen 0
1105

Cara membuat animasi teks berputar mengelilingi avatar dalam potongan_ Tutorial membuat animasi teks berputar mengelilingi avatar dalam potongan
Pengenalan Artikel:1. Mula-mula buka klip dan klik tanda + di tengah untuk mula mencipta. 2. Kemudian import imej latar belakang hijau. 3. Kemudian klik pada gambar-dalam-gambar di bawah - tambah gambar-dalam-gambar baru dan tambah gambar merah 4. Klik pada topeng di bawah dan pilih aplikasi topeng bulat. 5. Kemudian tambahkan imej avatar yang anda ingin buat dalam bentuk gambar dalam gambar (foto terbaik dipangkas pada nisbah 1:1), atau klik pada aplikasi topeng pekeliling di bawah. 6. Akhir sekali, klik Teks-Baharu Teks, masukkan teks anda sendiri, dan pilih Balut dalam Animasi-Gelung Animasi (dan ingat untuk melaraskan kedudukan teks antara bulatan merah dan bulatan avatar). Nota: Mesti ada ruang antara perkataan semasa memasukkan teks.
2024-04-16
komen 0
1182

'The Master of Finding Differences in Words' Panduan Pembersihan Kartun Kanak-kanak 2 Kartun Bersambung
Pengenalan Artikel:Beberapa tahap dalam permainan Induk Perbezaan Teks adalah sukar Ramai pemain ingin tahu cara melepasi tahap dalam Kartun Kanak-kanak 2? Tahap ini memerlukan semua orang menyambung kepada kartun dari zaman kanak-kanak mereka Bagaimana untuk melakukannya secara khusus? Di bawah adalah panduan untuk membersihkan tahap kartun zaman kanak-kanak 2 yang disambungkan kepada kartun yang dibawa oleh editor kepada anda Rakan-rakan yang berminat harus melihatnya bersama-sama. "The Master of Finding Faults in Words" Childhood Cartoon 2 Connected to Cartoon Clearance Strategy Childhood Cartoon 2 Connected to Cartoon 1, Childhood Cartoon 2 Connected to Cartoon Pada tahap ini kita perlu menonton tajuk kartun yang kita tonton semasa kanak-kanak 2, Falling dari Langit Yang seterusnya ialah Zhu Bajie, bukan Kakak Lin 3. Jawapannya seperti gambar di bawah.
2024-07-12
komen 0
486

Cara mencipta animasi teks ringkas dalam Adobe PhotoShop CS6 - Operasi khusus untuk mencipta animasi teks ringkas dalam Adobe PhotoShop CS6
Pengenalan Artikel:Adakah anda suka menggunakan perisian Adobe PhotoShop CS6 sama seperti editor Jadi adakah anda tahu cara membuat animasi teks mudah dalam Adobe PhotoShop CS6 Seterusnya, editor akan membawakan anda operasi khusus membuat animasi teks mudah dalam Adobe PhotoShop CS6 pengguna Datang dan lihat di bawah. Buka perisian PS dan buat fail baharu dengan saiz tersuai. Tambah teks dalam dua pas. Buat kali pertama, tambahkan "Tambah helo," dan buat kali kedua, tambahkan "Pengalaman Baidu!" Dan klik "Garis Masa" di sudut kiri bawah, kemudian klik dalam bingkai animasi di bahagian bawah halaman untuk menyalin dua bingkai animasi baharu. Apabila menetapkan bingkai animasi pertama, lapisan latar belakang kelihatan. Apabila menetapkan bingkai animasi kedua,
2024-03-04
komen 0
394

Kartun Kanak-kanak 'The Master of Finding Differences in Words' dengan Panduan Membersihkan Semua Kartun
Pengenalan Artikel:Beberapa tahap dalam permainan Master Perbezaan Teks agak sukar, dan ramai pemain ingin tahu bagaimana untuk bertahan dalam kartun zaman kanak-kanak? Tahap ini memerlukan penyambungan nama semua kartun Bagaimana untuk melakukannya secara khusus? Di bawah ialah kartun zaman kanak-kanak "The Master of Finding Differences in Words" dibawakan kepada anda oleh editor, bersama-sama dengan strategi pembersihan untuk semua kartun Rakan-rakan yang berminat harus melihatnya bersama-sama . "The Master of Finding Faults in Words" Kartun Kanak-kanak Disambungkan kepada Semua Kartun Strategi Pembersihan Kartun Kanak-kanak Disambungkan kepada Semua Kartun Jawapan: Jangkitan Beruang, Babi Bajie, Dark Horse Sheriff Pig Man, The Adventures of Lolo, Pleasant Goat and Big Big Wolf dan lain-lain bahagian tahap ini Anda mungkin tidak pernah melihat kartun itu, tetapi anda boleh menyambungkan nama yang dikenali dahulu, dan anda akan tahu cara menyambung yang lain! Luar talian membantu mereka berjaya pergi ke tarikh buta
2024-07-19
komen 0
814

Kaedah dan teknik untuk merealisasikan kesan animasi teks dengan CSS
Pengenalan Artikel:Kaedah dan teknik CSS untuk merealisasikan kesan animasi teks Dalam reka bentuk dan pembangunan web, kesan animasi teks boleh menambah daya hidup dan minat pada halaman, menarik perhatian pengguna dan meningkatkan pengalaman pengguna. CSS adalah salah satu alat penting untuk mencapai kesan animasi teks. Artikel ini akan memperkenalkan beberapa sifat dan teknik CSS yang biasa digunakan untuk membantu anda mencapai pelbagai kesan animasi teks. 1. Peralihan atribut animasi asas: Atribut peralihan ialah salah satu atribut yang digunakan untuk menetapkan kesan peralihan elemen dalam CSS. Beralih dengan menentukan atribut
2023-10-20
komen 0
1927

Kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk
Pengenalan Artikel:Kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk memerlukan contoh kod khusus Dalam reka bentuk dan pembangunan web, kesan animasi boleh meningkatkan pengalaman pengguna dan meningkatkan daya tarikan dan daya hidup halaman. Kesan animasi teks tajuk ialah teknik reka bentuk biasa, yang boleh menjadikan tajuk halaman lebih jelas dan menarik. Artikel ini akan memperkenalkan beberapa kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk, dan memberikan contoh kod khusus. Kesan animasi kecerunan Kesan animasi kecerunan boleh menukar warna teks tajuk daripada satu warna ke warna lain, mewujudkan kesan peralihan yang lancar.
2023-10-20
komen 0
1800

Cara membuat animasi garis bawah apabila tetikus mengklik teks dalam PPT
Pengenalan Artikel:1. Masukkan teks. 2. Pilih bentuk di bawah Sisipkan dan pilih Garis di dalamnya. 3. Lukiskan garis lurus di bawah perkataan cinta. 4. Pilih garis lurus, kemudian pilih menu animasi, dan pilih kesan animasi daripadanya. 5. Mainkan animasi Pada masa ini, tiada garisan mendatar di bawah teks. 6. Klik tetikus, dan garis mendatar akan muncul di bawah teks.
2024-03-26
komen 0
1229









