 Tutorial perisian
Tutorial perisian
 Perisian Pejabat
Perisian Pejabat
 Cara membuat animasi garis bawah apabila tetikus mengklik teks dalam PPT
Cara membuat animasi garis bawah apabila tetikus mengklik teks dalam PPT
Cara membuat animasi garis bawah apabila tetikus mengklik teks dalam PPT
Editor PHP Xinyi akan memperkenalkan kepada anda cara membuat animasi garis bawah untuk teks yang diklik oleh tetikus dalam PPT. Menambah kesan animasi pada PPT boleh meningkatkan daya tarikan dan interaktiviti slaid, menjadikan persembahan lebih meriah dan menarik. Berikut adalah pengenalan terperinci tentang cara membuatnya supaya anda boleh menguasai teknik ini dengan mudah. Mula-mula, buka dokumen PPT anda, pilih teks yang ingin anda tambahkan animasi garis bawah, kemudian masukkan tab "Animasi", pilih "Tambah Animasi", dan pilih kesan animasi "Garis bawah" dalam menu pop timbul. Dengan cara ini, anda boleh menghidupkan teks untuk kelihatan bergaris bawah apabila diklik.
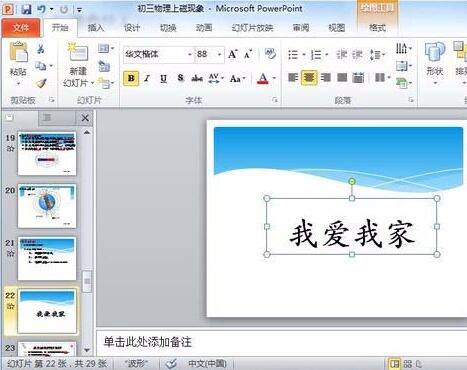
1. Masukkan teks.

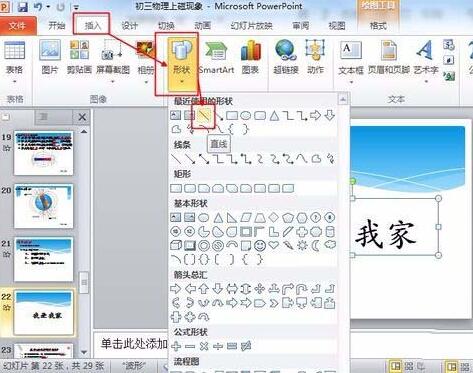
2. Pilih bentuk di bawah Sisipkan dan pilih garis lurus di dalamnya.

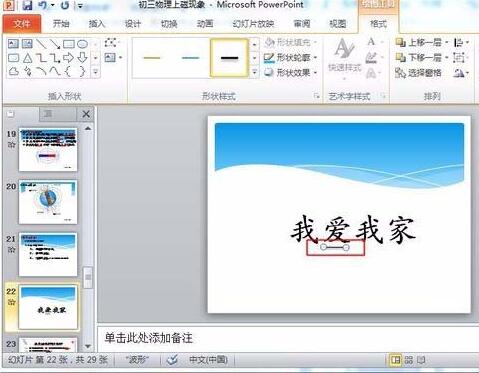
3. Lukiskan garis lurus di bawah perkataan cinta.

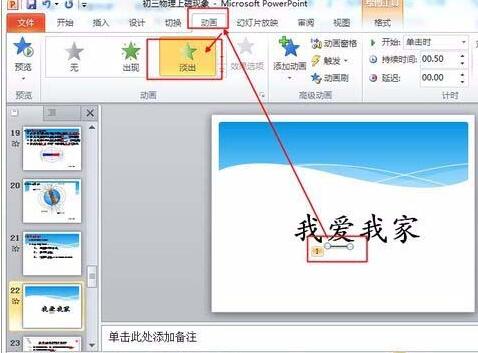
4 Pilih garis lurus, kemudian pilih menu animasi, dan pilih kesan animasi daripadanya.

5 Mainkan animasi Pada masa ini, tiada garisan mendatar di bawah teks.

6 Klik tetikus, dan garis mendatar akan muncul di bawah teks.

Atas ialah kandungan terperinci Cara membuat animasi garis bawah apabila tetikus mengklik teks dalam PPT. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Langkah-langkah melaraskan format gambar yang disisipkan dalam jadual PPT
Mar 26, 2024 pm 04:16 PM
Langkah-langkah melaraskan format gambar yang disisipkan dalam jadual PPT
Mar 26, 2024 pm 04:16 PM
1. Buat fail PPT baharu dan namakannya [Petua PPT] sebagai contoh. 2. Klik dua kali [Petua PPT] untuk membuka fail PPT. 3. Masukkan jadual dengan dua baris dan dua lajur sebagai contoh. 4. Klik dua kali pada sempadan jadual, dan pilihan [Reka Bentuk] akan muncul pada bar alat atas. 5. Klik pilihan [Shading] dan klik [Picture]. 6. Klik [Gambar] untuk muncul kotak dialog pilihan isi dengan gambar sebagai latar belakang. 7. Cari dulang yang anda ingin masukkan dalam direktori dan klik OK untuk memasukkan gambar. 8. Klik kanan pada kotak jadual untuk memaparkan kotak dialog tetapan. 9. Klik [Format Cells] dan semak [Imej jubin sebagai teduhan]. 10. Tetapkan [Pusat], [Mirror] dan fungsi lain yang anda perlukan, dan klik OK. Nota: Lalai adalah untuk gambar diisi dalam jadual
 Langkah terperinci untuk membuat teks dengan kesan fon kapur dalam PPT
Mar 26, 2024 pm 04:50 PM
Langkah terperinci untuk membuat teks dengan kesan fon kapur dalam PPT
Mar 26, 2024 pm 04:50 PM
1. Jika anda ingin mendapatkan kesan yang menarik, anda boleh memadankan PPT dengan imej latar belakang [papan hitam] yang sepadan. 2. Mula-mula cipta bahan untuk [Huruf Kapur]. Lukiskan bentuk dalam [Sisipkan]-[Bentuk], apa-apa bentuk boleh digunakan, isi dengan hitam. 3. Salin bentuk yang dilukis dan tampalkannya sebagai [gambar]. 4. Padamkan bentuk yang dilukis dan tetapkan [Kesan Artistik] gambar yang ditampal kepada [Lukisan Garisan]. 5. Dalam [Kesan Artistik]-[Pilihan Kesan Artistik], kurangkan [Ketelusan] dan tingkatkan nilai [Saiz Pensil]. 6. [Alat Gambar]-[Warna]-[Tetapkan Warna Lutsinar] Tetapkan warna lutsinar kepada hitam. 7. Dalam】Tetapkan format gambar【-】Warna gambar【Warna semula gambar】【. 8. Dalam halaman ppt, masukkan [kotak teks] dan masukkan teks. 9. Kompleks
 Bagaimana untuk mengalih keluar tarikh yang muncul secara automatik semasa mencetak daripada edaran PPT
Mar 26, 2024 pm 08:16 PM
Bagaimana untuk mengalih keluar tarikh yang muncul secara automatik semasa mencetak daripada edaran PPT
Mar 26, 2024 pm 08:16 PM
1. Izinkan saya bercakap dahulu tentang kaedah yang saya gunakan pada mulanya, mungkin semua orang menggunakannya juga. Mula-mula, buka [View]——]Templat Catatan[. 2. Tempat di mana anda sebenarnya boleh melihat tarikh selepas membukanya. 3. Pilihnya dahulu dan padamkannya. 4. Selepas memadam, klik [Close Master View]. 5. Buka pratonton cetakan sekali lagi dan ketahui bahawa tarikhnya masih ada. 6. Sebenarnya tarikh ini tidak dipadamkan di sini. Ia sepatutnya ada dalam [Guru Edaran]. Tengok gambar kat bawah ni. 7. Padam tarikh selepas anda menemuinya. 8. Sekarang apabila anda membuka pratonton dan melihat, tarikh itu tiada lagi. Nota: Sebenarnya, kaedah ini juga sangat mudah diingati, kerana edaran yang dicetak adalah edaran, jadi anda harus mencari [Induk Edaran].
 Pengenalan kepada kaedah memasukkan heptagon ke dalam slaid PPT
Mar 26, 2024 pm 07:46 PM
Pengenalan kepada kaedah memasukkan heptagon ke dalam slaid PPT
Mar 26, 2024 pm 07:46 PM
1. Buka dokumen slaid PPT, dan dalam lajur [Kerangka, Slaid] di sebelah kiri PPT, klik untuk memilih slaid di mana anda perlu memasukkan [bentuk] asas. 2. Selepas memilih, pilih menu [Sisipkan] dalam bar menu fungsi di atas PPT dan klik. 3. Selepas mengklik menu [Insert], bar submenu [Insert] muncul di bawah bar menu fungsi. Pilih menu [Shape] dalam bar submenu [Insert]. 4. Klik menu [Shape] untuk memunculkan halaman pemilihan jenis bentuk pratetap. 5. Dalam halaman pemilihan jenis bentuk, pilih bentuk [Heptagon] dan klik. 6. Selepas mengklik, gerakkan tetikus ke antara muka penyuntingan slaid, tekan tetikus untuk melukis, dan lepaskan tetikus selepas lukisan selesai. Lengkapkan sisipan bentuk [heptagon].
 Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
1. Buka PPT dan putar halaman ke halaman di mana anda perlu memasukkan ikon excel. Klik tab Sisipkan. 2. Klik [Objek]. 3. Kotak dialog berikut akan muncul. 4. Klik [Buat daripada fail] dan klik [Semak imbas]. 5. Pilih jadual excel yang hendak disisipkan. 6. Klik OK dan halaman berikut akan muncul. 7. Tandakan [Show as icon]. 8. Klik OK.
 Pengenalan kepada kaedah membuat ikon manusia dalam PPT
Mar 26, 2024 pm 04:21 PM
Pengenalan kepada kaedah membuat ikon manusia dalam PPT
Mar 26, 2024 pm 04:21 PM
1. Cipta halaman PPT baharu, masukkan bulatan, segi empat tepat bulat pada sisi yang sama (1 dalam gambar di bawah) dan segi empat tepat dalam grafik, dan kemudian gabungkannya untuk mencipta kesan grafik berbentuk manusia. Ambil perhatian bahawa bulatan (kepala) dan segi empat tepat (kaki) adalah lebar yang sama, dengan segi empat tepat bulat sedikit lebih lebar pada sisi yang sama. Perhatikan perkadaran antara figura manusia. 2. Seterusnya, pilih ketiga-tiga bentuk, keluarkan garis besarnya, tukar warna kepada kelabu, dan gunakan fungsi bentuk [gabung] (2 dalam gambar di bawah) untuk menukar tiga bentuk itu menjadi bentuk humanoid. 3. Selepas mengezum keluar, anda boleh menggunakan kaedah salinan pantas Ctrl+D untuk penyalinan yang cekap. 4. Warnakan bahagian penjahat. Jika tiada kandungan teknikal dalam mewarna kesemuanya, tukar sahaja warna penjahat kepada hijau. 2. Warnakan ikon manusia 1. Salin orang kecil secara berasingan. Kemudian masukkan [
 Cara menangani tempat kosong semasa bermain slaid PPT
Mar 26, 2024 pm 07:51 PM
Cara menangani tempat kosong semasa bermain slaid PPT
Mar 26, 2024 pm 07:51 PM
1. Buka fail PPT yang anda buat dan pilih slaid kedua. 2. Pada slaid kedua, pilih salah satu gambar, dan kemudian pilih [Animasi] untuk menambah sebarang kesan animasi. 3. Dalam lajur permulaan bar animasi, tukar [While Standalone] kepada [After Previous Animation], dan anda akan melihat bahawa label animasi gambar [1] akan bertukar kepada [0]. Lakukan perkara yang sama untuk slaid seterusnya, dan anda boleh melihat kesannya dengan memainkan slaid pada penghujungnya.
 Kaedah operasi pemprosesan terhad digesa apabila membenamkan fon dalam PPT
Mar 26, 2024 pm 08:41 PM
Kaedah operasi pemprosesan terhad digesa apabila membenamkan fon dalam PPT
Mar 26, 2024 pm 08:41 PM
1. Buka PowerPoint dan edit dokumen PPT. 2. Cari fon yang tidak boleh dibenamkan, pilih kotak teks, klik kanan - Potong/Salin. 3. Klik kanan ruang kosong slaid dan pilih [Tampal] - Tampal sebagai gambar. 4. Mudah dan senang untuk menyimpan fon dalam bentuk gambar, tetapi fon tidak boleh diubah suai. Kaedah 2: Software FontCreatorProgram 1. Muat turun perisian FontCreatorProgram dari Internet, nyahzip fail dan pilih fail [FCP.EXE] untuk dipasang 2. Buka perisian yang dipasang, klik [Fail] - Buka - Font yang Dipasang dalam tetingkap bar menu, dan pilih PPT Untuk fon yang tidak boleh dibenamkan, klik [OK]. 3. Pilih [






