
Tutorial yang dibawakan oleh editor php Xinyi akan memperkenalkan secara terperinci cara membuat animasi teks ringkas dalam Adobe Photoshop CS6. Melalui langkah khusus berikut, anda boleh mencipta kesan animasi teks yang jelas dan menarik dengan mudah. Mari kita kuasai teknik mudah dan menyeronokkan ini bersama-sama untuk membawa inspirasi dan tenaga baharu kepada reka bentuk anda!
Buka perisian PS dan buat fail baharu dengan saiz tersuai.

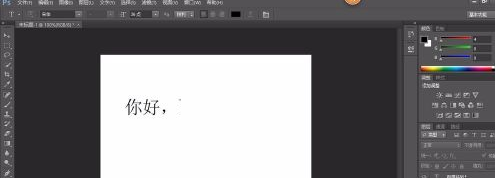
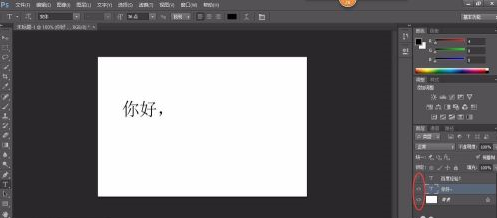
Tambah teks dalam dua pas. Buat kali pertama, tambahkan "Tambah helo," dan buat kali kedua, tambahkan "Pengalaman Baidu!" dan klik "Garis Masa" di sudut kiri bawah

Kemudian klik pada bingkai animasi di bahagian bawah halaman untuk menyalin dua bingkai animasi baharu. Apabila menetapkan bingkai animasi pertama, lapisan latar belakang kelihatan. Apabila menetapkan bingkai animasi kedua, lapisan latar belakang dan lapisan helo kelihatan. Apabila menetapkan bingkai animasi ketiga, ketiga-tiga lapisan kelihatan.



Selepas tetapan selesai, simpan format web.
Atas ialah kandungan terperinci Cara mencipta animasi teks ringkas dalam Adobe PhotoShop CS6 - Operasi khusus untuk mencipta animasi teks ringkas dalam Adobe PhotoShop CS6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah bahasa pengaturcaraan?
Apakah bahasa pengaturcaraan?
 Bagaimana untuk menukar html kepada format teks txt
Bagaimana untuk menukar html kepada format teks txt
 Apakah bahasa pengaturcaraan bahasa c?
Apakah bahasa pengaturcaraan bahasa c?
 Apakah yang perlu saya lakukan jika msconfig tidak boleh dibuka?
Apakah yang perlu saya lakukan jika msconfig tidak boleh dibuka?
 Apa yang perlu dipelajari dalam kelas pengaturcaraan
Apa yang perlu dipelajari dalam kelas pengaturcaraan
 Bagaimana untuk menggunakan fungsi dict dalam Python
Bagaimana untuk menggunakan fungsi dict dalam Python
 Bagaimana untuk menangani aksara Cina yang kacau dalam Linux
Bagaimana untuk menangani aksara Cina yang kacau dalam Linux
 Nombor telefon mudah alih maya untuk menerima kod pengesahan
Nombor telefon mudah alih maya untuk menerima kod pengesahan




