Jumlah kandungan berkaitan 10000

HTML5超酷响应式视频背景动画特效
Pengenalan Artikel:这是一款HTML5超酷响应式视频背景动画特效。该视频背景可以将视频自适应屏幕的大小,制作出炫酷的动态视频背景效果。
2017-01-18
komen 0
3267

HTML5 Canvas打造超梦幻网页背景特效
Pengenalan Artikel:这是一款使用javascript和HTML5 Canvas来制作的超梦幻网页背景特效。该网页背景特效使用两个canvas元素进行重叠,制作出圆形光影运动的梦幻效果,非常的炫酷。
2017-01-18
komen 0
2041
巧用HTML5给按钮背景设计不同的动画
Pengenalan Artikel:如何巧用HTML5设计按钮背景不同动画特效,在该特效中,当鼠标滑过按钮时,使用CSS3 animation 来动画 background-size 和 background-position 属性,来实现各种背景动画效果。本文就和大家分享HTML5给按钮背景设计不同的动画简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2017-12-12
komen 0
1510

纯CSS3打造逼真的多层云彩动画特效
Pengenalan Artikel:这是一款效果非常炫酷的纯CSS3逼真的多层云彩动画特效。该特效使用多张透明的云彩PNG图片作为背景图片,使用CSS animation动画来制作云彩水平飘动的动画效果 ...,HTML5中国,中国最大的HTML5中文门户。
2017-05-27
komen 0
2430

Kaedah terperinci untuk menambah penutup lampu sorot pada teks dalam PPT
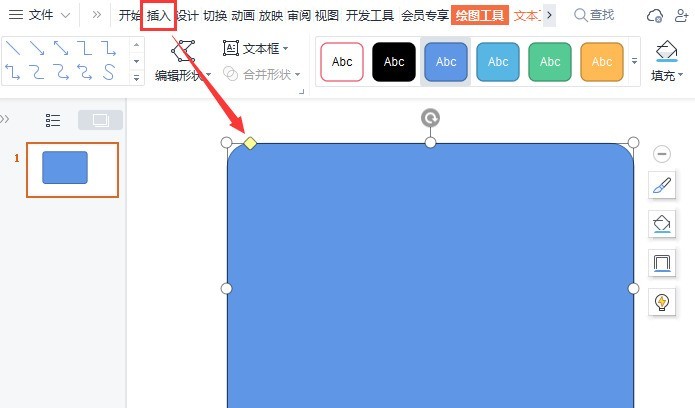
Pengenalan Artikel:Cipta slaid baharu, kemudian masukkan teks menegak, tulis kandungan topik, masukkan bentuk bulat dalam bar menu, tetapkan sifat bentuk, isi dengan putih, pilih talian wayarles untuk menukar bulatan menjadi Tulis bentuk bulat telus dan kemudian tetapkan warna latar belakang Isikan latar belakang slaid dengan hitam dan tetapkan kandungan tema teks yang dimasukkan ke atas Pilih bulatan, klik bar menu untuk menyesuaikan animasi, tetapkan kesan animasi, dan kami memilih Terbang Kesan akan muncul, seperti yang ditunjukkan dalam gambar Klik pada kesan animasi terbang keluar dan tetapkan masanya Jika anda mahu ia menjadi pantas, anda boleh menetapkannya kepada 0.5 saat kesan pratonton dalam animasi bar menu Untuk melihat kesan lampu sorot, sapu keluar teks tema anda dari atas ke bawah.
2024-04-17
komen 0
1018

关于14款超时尚的HTML5时钟动画的详细介绍
Pengenalan Artikel:时钟动画在网页应用中也非常广泛,在一些个人博客中,我们经常会看到一些相当个性化的HTML5时钟动画。今天我们向大家分享了14款形态各异的超时尚HTML5时钟动画,其中有圆盘时钟、3D时钟、个性化时钟等,强大的HTML5为时钟动画增添了不少精彩,希望能给大家带来帮助。 1、可爱的CSS3圆盘时钟动画 今天要分享的也是一款可爱的CSS3圆盘时钟动画,时钟背景是乳白色的,显得非常干净,另外,时钟也可以和你本地的时候保持同步。 在线演示 ..
2017-03-06
komen 0
2569

介绍几个超炫酷的HTML5动画演示及源码的图文详解
Pengenalan Artikel:利用HTML5可以绘制很多静态的图像,也可以制作一些炫酷的动画,本文分享了8个利用HTML5和CSS3实现的动画演示,同时也分享了源代码供大家下载参考。 1、HTML5 3D点阵列波浪翻滚动画 这个HTML5 Canvas动画非常壮观,给人一种破浪起伏的视觉效果。 在线演示 源码下载 2、纯CSS3实现发光开关切换按钮 这款按钮非常有个性,它的外观酷似以前老式的点灯开关,但是由于其黑色的背景,让整个按钮给人发光的效果..
2017-03-08
komen 0
2677

Bagaimana untuk menetapkan latar belakang pada TikTok? Bolehkah orang lain melihat latar belakang yang saya tetapkan?
Pengenalan Artikel:Sebagai APP video pendek kebangsaan, Douyin bukan sahaja menyediakan perpustakaan yang kaya dengan kesan khas dan muzik, tetapi juga menyokong latar belakang tersuai pengguna. Tetapkan latar belakang yang unik untuk menjadikan video TikTok anda lebih menarik. Jadi, bagaimana untuk menetapkan latar belakang TikTok? 1. Bagaimana untuk menetapkan latar belakang pada Douyin? 1. Buka APP Douyin dan masukkan halaman penangkapan. 2. Klik butang "Kesan Khas" di bahagian bawah skrin untuk memasuki pustaka kesan khas. 3. Dalam pustaka kesan khas, luncurkan skrin ke atas dan cari kategori "Latar Belakang". 4. Pilih kesan latar belakang untuk digunakan pada video. 5. Jika anda ingin memadam kesan latar belakang, anda boleh mengklik ikon kesan khas sekali lagi, dan kemudian klik butang "Padam". 6. Selepas penangkapan selesai, klik butang "Seterusnya" untuk melakukan operasi seperti menyunting dan menambah muzik. 7. Akhir sekali, klik butang "Terbitkan",
2024-06-03
komen 0
427

Cara melukis garis laju dalam PS_Cara melukis garis laju dalam PS
Pengenalan Artikel:1. Lukis jalur segi empat tepat dan klik untuk menjajarkannya di tengah. 2. Tutup lapisan latar belakang, klik Edit, dan tentukan pratetap berus. 3. Klik untuk membuka panel tetapan berus, pilih berus yang disimpan dan tetapkan saiznya. 4. Kemudian semak Shape Dynamic, dan parameter adalah seperti yang ditunjukkan dalam rajah di bawah. 5. Di tengah-tengah kanvas, teruskan klik butang kiri tetikus untuk mendapatkan kesan seperti yang ditunjukkan di bawah. 6. Tekan kekunci ctrl+L untuk membalikkan arah untuk mendapatkan garis pekat hitam. 7. Tukar warna latar belakang, dan kesan lukisan garis kepekatan kelajuan yang lengkap adalah seperti yang ditunjukkan dalam rajah di bawah.
2024-04-19
komen 0
503

Bagaimana untuk menetapkan sempadan tiga dimensi dalam WPS_Senarai langkah untuk mencipta sempadan tiga dimensi dengan sudut bulat dalam WPS
Pengenalan Artikel:1. Selepas membuka antara muka, klik menu sisip di atas dan lukis corak segi empat tepat bulat 2. Ubah suai kesan isian corak untuk segi empat tepat bulat 3. Kemudian dalam pilihan isi dan garisan, pilih gaya pepenjuru atas lebar 4. Tukar yang diisi Tetapkan warna latar depan dan latar belakang kepada hijau gelap dan hijau muda secara bergilir-gilir, dan tetapkan garisan kepada Tiada 5. Lukis segi empat tepat bulat kecil dalam segi empat tepat bulat yang diedit, pilih kedua-dua segi empat tepat bulat pada masa yang sama dan klik Potong dalam bentuk gabungan menu Butang 6. Akhir sekali, cari pilihan bayang dalam lajur kesan bentuk dan tetapkan kesan bayang berpusat dalaman untuk jidar untuk melengkapkan penghasilan jidar tiga dimensi bulat.
2024-04-18
komen 0
600

多视角3D可旋转的HTML5 Logo动画示例代码详细介绍
Pengenalan Artikel:这是一款基于HTML5和CSS3的3D动画特效,与之前的3D特效不同的是,这款是完全用HTML5特性实现的,而并非用多张图片叠加起来。这款3D动画还有一个特点是可以无限的旋转,从而可以从多个视角来观察HTML5 Logo。 在线演示源码下载 HTML代码
2017-03-04
komen 0
1980

Tutorial cara menukar foto menjadi video menggunakan AE
Pengenalan Artikel:Selepas mengimport bahan, anda boleh mengimport imej latar belakang ke garis masa dahulu. Letakkannya pada imej latar belakang dan klik untuk membuka bingkai kunci zum dan kedudukan Anda boleh menetapkan animasi bingkai utama tetapan Anda juga boleh menetapkan animasi peralihan antara gambar dan menukar ruang kepada ruang tiga dimensi untuk menetapkan lebih banyak kesan.
2024-04-28
komen 0
836

3D立体的CSS3弹性按钮的实现代码
Pengenalan Artikel:这又是一款非常棒的纯CSS3按钮动画,这款CSS3按钮的特点是具有3D立体的视觉效果,而且按钮具有弹性,点击按钮的时候很有质感。尤其是在背景的衬托下,按钮更显晶莹剔透,立体感更加强烈。这款按钮的另一个特点是完全用CSS3实现动画效果,并且原理也简单,仅仅是利用了CSS3对checkbox的重新渲染。 在线演示源码下载 HTML代码:
2017-03-19
komen 0
2066

详细介绍HTML5模拟齿轮动画的代码示例详情
Pengenalan Artikel:这是一个基于HTML5的齿轮动画特效,我们将齿轮转动的物理学原理,转换为HTML5代码,在网页上实现了模拟齿轮转动的动画效果。该齿轮动画的最大特点是它由好多个齿轮组成,这对齿轮传动的算法要求就大大提高了,而且我们并没有用JavaScript,而是纯CSS3实现的。 在线演示源码下载 HTML代码
2017-03-06
komen 0
1433

Kaedah terperinci mereka bentuk sfera yang terdiri daripada garisan tiga dimensi dalam photoshop
Pengenalan Artikel:1. Buat dokumen baharu dan tetapkan warna latar belakang kepada hitam. 2. Klik [Ellipse Tool], tahan anjakan dan lukis bulatan sempurna. 3. Laraskan parameter [Stroke] bulatan sempurna yang dilukis, dan laraskan warna dan ketebalan garisan. 4. Tekan Control+Alt+Shift+T pada masa yang sama untuk melakukan operasi transformasi yang sama kemudian. Control+J menduplikasi lapisan. 5. Control+T, gerakkan titik tengah ke bawah dan putar bentuk. 6. Tekan Control+Alt+Shift+T pada masa yang sama dan lakukan operasi transformasi yang sama beberapa kali sehingga anda mendapat kesan yang anda inginkan. 7. Laraskan gambar dan simpan sebagai JPG atau PNG.
2024-04-01
komen 0
831

详细分析关于CSS3中新增的特性
Pengenalan Artikel:由于CSS3的新特性较多,所以分两篇博文来说明。第一篇主要包括新的选择器、文字及块阴影、多背景图、颜色渐变、圆角等。第二篇主要细说CSS3的各种动画效果,如:旋转、移动、缩放等,还包括图标字体的应用。
2017-05-20
komen 0
1694

HTML5 Canvas 破碎重组的视频特效代码具体介绍
Pengenalan Artikel:也许你见过HTML5图片破碎动画特效,实现的原理也挺简单的。但是你应该没有见过视频也可以破碎重组,这个HTML5动画就是利用Canvas的相关特性,实现了点击鼠标让视频破碎重组的效果。在视频区域点击鼠标,即可让该区域的视频破碎,让后经过一段时间后,破碎的区域又可以重组还原,视觉效果非常棒。 在线演示源码下载 HTML代码
2017-03-06
komen 0
2011

有关摇摆的文章推荐
Pengenalan Artikel:这又是一款基于HTML5 Canvas的3D动画杰作,它是一个可以随风飘动的3D衣服摇摆动画特效,非常逼真。当我们将鼠标滑过衣服时,衣服将会出现摇摆的动画,点击鼠标时,衣服将会更加剧烈地摆动。在线演示源码下载HTML代码
2017-06-15
komen 0
1462

有关摇摆效果的代码介绍
Pengenalan Artikel:这又是一款基于HTML5 Canvas的3D动画杰作,它是一个可以随风飘动的3D衣服摇摆动画特效,非常逼真。当我们将鼠标滑过衣服时,衣服将会出现摇摆的动画,点击鼠标时,衣服将会更加剧烈地摆动。在线演示源码下载HTML代码
2017-06-15
komen 0
1393















