
利用HTML5可以绘制很多静态的图像,也可以制作一些炫酷的动画,本文分享了8个利用HTML5和CSS3实现的动画演示,同时也分享了源代码供大家下载参考。
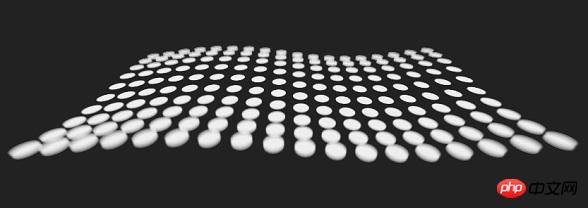
这个HTML5 Canvas动画非常壮观,给人一种破浪起伏的视觉效果。

在线演示 源码下载
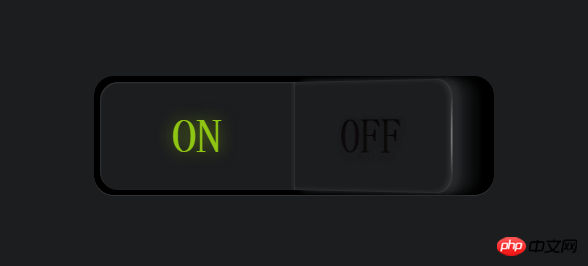
这款按钮非常有个性,它的外观酷似以前老式的点灯开关,但是由于其黑色的背景,让整个按钮给人发光的效果。

在线演示 源码下载
这又是一款用纯CSS3绘制的动画特效,这次是一个纯CSS3绘制的火龙图像,整条龙没有使用一张图片,完全利用了CSS3的特性。小火龙的样子还是挺逼真的,大家觉得呢?

在线演示 源码下载
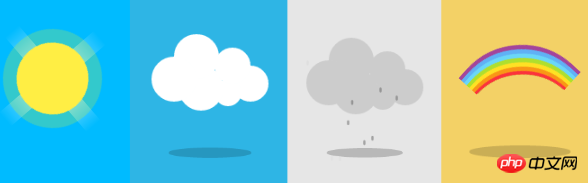
这是一款用纯CSS3绘制的动画图标,它描述了各种天气情况,类似天气预报一样。

在线演示 源码下载
这次我们要来分享一款超级可爱的纯CSS3人物摇头动画,初始化的时候人物的各个部位是利用CSS3动画效果拼接而成,接下来就是人物听音乐的场景,一边听音乐一边摇着脑袋,十分陶醉的样子,周围还会出现跳动的音符动画。

在线演示 源码下载
这款纯CSS3实现的iPhone 6无论从哪一个角度看都是相当的逼真。

在线演示 源码下载
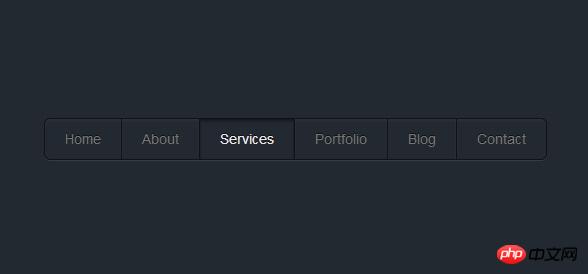
这次小编来分享一款利用纯CSS3实现的立体动画菜单,该菜单的实现非常简单,并没有太多的特效渲染,但是看起来却非常干净漂亮,尤其配合灰黑色的背景,让菜单显得有点立体的感觉。另外,当我们点击菜单项时,菜单项将会出现内阴影的视觉效果。

在线演示 源码下载
这是一款基于纯CSS3的图标组合,利用CSS3,我们基本可以在网页上绘制全部矢量图形,因为CSS3的出现我们可以绘制曲线了。这款图标是黑色风格的,有几个复杂的图案需要用多层CSS代码才能实现,大部分图标的绘制还是比较简单的。

在线演示 源码下载
Atas ialah kandungan terperinci 介绍几个超炫酷的HTML5动画演示及源码的图文详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kod sumber laman web
Kod sumber laman web
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Cara menggunakan pintu belakang shift
Cara menggunakan pintu belakang shift
 psrpc.dll tidak menemui penyelesaian
psrpc.dll tidak menemui penyelesaian
 Bagaimana untuk memadam elemen tatasusunan dalam JavaScript
Bagaimana untuk memadam elemen tatasusunan dalam JavaScript
 Semak lokasi maya di DingTalk
Semak lokasi maya di DingTalk
 Perbezaan kelajuan antara usb2.0 dan 3.0
Perbezaan kelajuan antara usb2.0 dan 3.0




