
Bagaimana untuk melukis garis laju? Dalam penyuntingan imej, garisan kelajuan adalah elemen biasa yang digunakan untuk menyampaikan rasa tindakan dan pergerakan. Tutorial ini akan mengajar anda cara melukis garis laju yang realistik dalam Adobe Photoshop untuk menjadikan imej anda bersemangat dan dinamik.
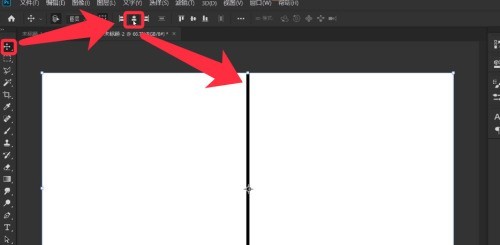
1. Lukiskan bar segi empat tepat dan klik untuk menjajarkannya di tengah.

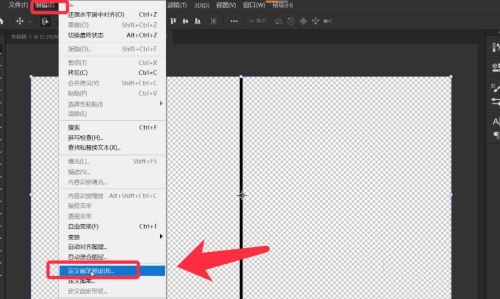
2. Tutup lapisan latar belakang, klik Edit dan tentukan pratetap berus.

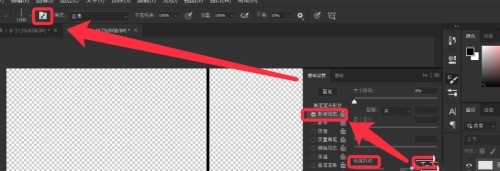
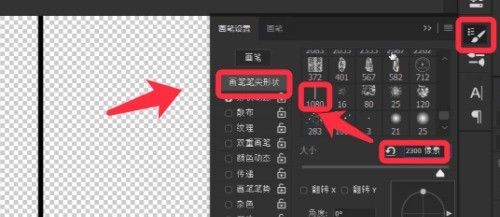
3 Klik untuk membuka panel tetapan berus, pilih berus yang disimpan, dan tetapkan saiznya.

4. Kemudian semak Shape Dynamics, dan parameter adalah seperti yang ditunjukkan dalam rajah di bawah.

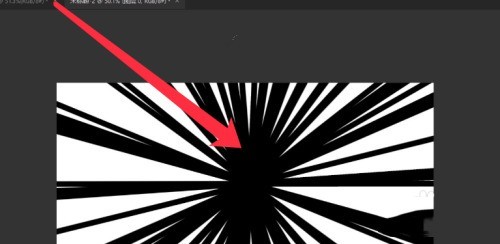
5 Di bahagian tengah kanvas, teruskan klik butang kiri tetikus untuk mendapatkan kesan seperti yang ditunjukkan di bawah.

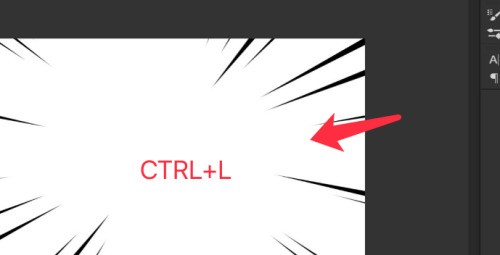
6. Tekan kekunci ctrl+L untuk membalikkan untuk mendapatkan garis pekat hitam.

7 Tukar warna latar belakang, dan kesan lukisan garis kepekatan kelajuan yang lengkap adalah seperti yang ditunjukkan dalam gambar di bawah.

Atas ialah kandungan terperinci Cara melukis garis laju dalam PS_Cara melukis garis laju dalam PS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perisian ujian bateri komputer riba manakah yang terbaik?
Perisian ujian bateri komputer riba manakah yang terbaik?
 Kelebihan sistem kawalan plc
Kelebihan sistem kawalan plc
 Apakah maksud CX dalam bulatan mata wang?
Apakah maksud CX dalam bulatan mata wang?
 Metaverse mengiktiraf sepuluh syiling berpotensi teratas
Metaverse mengiktiraf sepuluh syiling berpotensi teratas
 Bagaimana untuk menetapkan pembolehubah persekitaran linux
Bagaimana untuk menetapkan pembolehubah persekitaran linux
 Apakah mata wang USDT?
Apakah mata wang USDT?
 Proses terperinci menaik taraf sistem win7 kepada sistem win10
Proses terperinci menaik taraf sistem win7 kepada sistem win10
 Senarai kunci pengaktifan Windows 10
Senarai kunci pengaktifan Windows 10




