Jumlah kandungan berkaitan 10000

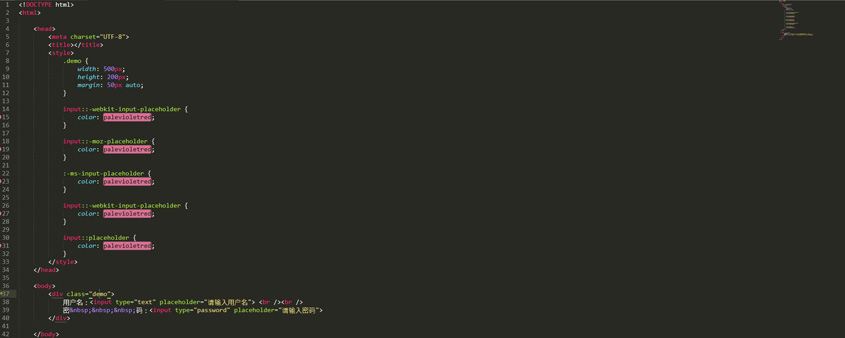
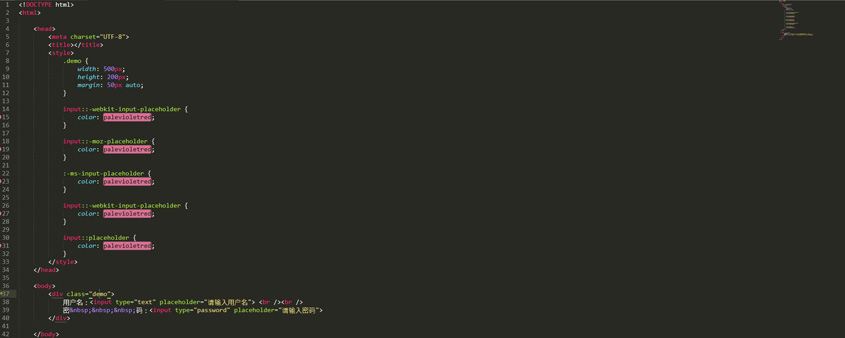
css3如何设置placeholder的样式
Pengenalan Artikel:在css3中,可以通过伪元素placeholder来设置HTML5 placeholder属性的样式。
2018-11-23
komen 0
12208

纯CSS3 Android样式按钮点击波特效
Pengenalan Artikel:css-ripple-effect是一款使用纯CSS3制作的炫酷扁平风格按钮点击波特效。该效果是仿照Android系统的Material design风格点击波来制作的。
2017-01-18
komen 0
2125

纯CSS3百叶窗式切换轮播图特效
Pengenalan Artikel:这是一款使用纯CSS3制作的百叶窗式切换轮播图特效。该特效使用背景图片来制作,在轮播图切换时,通过一组div元素来制作百叶窗效果,非常的炫酷。
2017-01-18
komen 0
1888

纯CSS3制作可编辑的微软Word样式文档
Pengenalan Artikel:这是一款使用HTML和CSS3制作的可编辑的微软Word样式文档。该特效提供一组预定义的样式,用于在WEB页面中生成各种尺寸的Word样式的文档效果。它提供的样式包括:
2017-01-18
komen 0
2724

Bolehkah mana-mana gaya dialihkan dalam css3?
Pengenalan Artikel:Tidak semua gaya boleh dialihkan dalam CSS3 Hanya gaya atribut dengan nilai perantaraan yang boleh dialihkan adalah kesan elemen yang berubah secara beransur-ansur dari satu gaya ke gaya yang lain menentukan kesannya, sintaksnya ialah "peralihan: nama atribut kelewatan kelajuan;".
2022-03-28
komen 0
1770

Apakah gaya CSS3 untuk menetapkan jarak perkataan?
Pengenalan Artikel:Gaya CSS3 untuk menetapkan jarak perkataan ialah "jarak perkataan: nilai jarak perkataan;"; atribut "jarak perkataan" digunakan untuk menambah atau mengurangkan ruang antara perkataan, supaya anda boleh menetapkan jarak antara perkataan dan nilai boleh juga digunakan Tetapkan kepada nilai negatif.
2022-03-22
komen 0
2187

HTML5和CSS3扁平化风格博客教程的资源分享
Pengenalan Artikel:本课程通过CSS3扁平化风格博客的实例详细讲解,让大家更容易理解常规网页的组成部分,灵活的使用不同部分WEB组件,理解它的构成思想,以及网页灵活的布局和设计。我们也可以由宏观到微观去掌握整体的布局。
2017-09-01
komen 0
1629

CSS3教学之动画制作学习
Pengenalan Artikel:CSS3 动画 通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。 CSS3 @keyframes 规则 如需在 CSS3 中创建动画,您需要学习 @keyframes 规则。 @keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。 浏览器支持
2017-05-20
komen 0
2290

Apakah tiga cara untuk menggunakan css3
Pengenalan Artikel:Tiga cara untuk menggunakan css3: 1. Gaya sebaris, sintaks ialah "<element style="css style code;">"; 2. Gaya dalaman, sintaks ialah "<style>element{css style code;}</style >"; 3. Gaya luaran, sintaksnya ialah "<link href="css style path">".
2022-01-24
komen 0
2852

css动画用什么规则
Pengenalan Artikel:想要创建CSS3动画就需要使用到@keyframes规则和animation 属性;其中@keyframes规则是创建动画,它指定一个CSS样式和动画将逐步从目前的样式更改为新的样式。
2019-06-01
komen 0
5093

css3和css的区别是什么
Pengenalan Artikel:css3和css的区别:1、css3比css多了一些样式,一些浏览器如果不兼容css3的话,就会以css样式的方式显示;2、css3的功能更为强大一些,因为很多浏览器都不支持css2.0了。
2018-11-22
komen 0
17424

如何使用js+css3制作响应式导航条实例代码详解
Pengenalan Artikel:制作一个响应式导航条,能够自动随着不同的屏幕分辨率或浏览器窗口大小的不同而改变导航条的样式,这里主要用到的就是CSS3的Media Query。 另外需要提到的是,ie6-ie8是不支持CSS3的Media Query的,因此对于ie6-ie8我们需要特殊处理,就让他们保持默认样式,这对于布局及样式上都要考虑到这一点。
2017-07-20
komen 0
1838

CSS3完成图片lowpoly动画效果的过程详解
Pengenalan Artikel:本篇文章主要介绍了CSS3实现任意图片lowpoly动画效果实例,这是一个利用CSS3的动画属性实现的结合lowpoly(低多边形风格)的效果,主要利用了CSS3 transform属性的rotate旋转,translate移动,scale缩放
2017-05-22
komen 0
2307

CSS3实现一个炫酷的lowpoly动画实例
Pengenalan Artikel:本篇文章主要介绍了CSS3实现任意图片lowpoly动画效果实例,这是一个利用CSS3的动画属性实现的结合lowpoly(低多边形风格)的效果,主要利用了CSS3 transform属性的rotate旋转,translate移动,scale缩放
2017-05-13
komen 0
1860

Apakah kelas pseudo pautan css3?
Pengenalan Artikel:Terdapat 5 kelas pseudo pautan css3, iaitu: 1. ":link", yang menetapkan gaya pautan yang tidak dilawati 2. ": visited", yang menetapkan gaya pautan yang dilawati; gaya untuk melayang tetikus di atas pautan; 4. ":aktif";
2021-12-09
komen 0
2684

ie不支持css3动画吗
Pengenalan Artikel:IE9及以下版本不支持css3动画;CSS3动画对低版本的浏览器的支持效果并不是很好,特别是IE9及以下版本,更是无法支持;而css3动画就是指使元素从一种样式逐渐变化为另一种样式的效果。
2021-02-19
komen 0
2732

css3怎么实现强制不换行
Pengenalan Artikel:css3实现强制不换行的方法:首先创建一个HTML示例文件;然后创建一个p标签;最后通过设置“white-space:nowrap;”样式实现强制不换行即可。
2021-06-01
komen 0
1780

Apakah awalan gaya css3?
Pengenalan Artikel:Awalan gaya css3 ialah: 1. "-moz-", yang mewakili sifat peribadi pelayar Firefox 2. "-ms-", yang mewakili sifat peribadi pelayar IE; yang mewakili sifat peribadi Safari dan Chrome 4. "-o-" mewakili sifat peribadi Opera.
2022-03-18
komen 0
2305

有关任意图片设置的文章推荐5篇
Pengenalan Artikel:本篇文章主要介绍了CSS3实现任意图片lowpoly动画效果实例,这是一个利用CSS3的动画属性实现的结合lowpoly(低多边形风格)的效果,主要利用了CSS3 transform属性的rotate旋转,translate移动,scale缩放这是一个利用CSS3的动画属性实现的结合lowpoly(低多边形风格)的效果,主要利用了CSS3 transform属性的rotate旋转,translat...
2017-06-10
komen 0
1772