
Tidak semua gaya boleh dialihkan dalam CSS3 Hanya gaya atribut dengan nilai perantaraan boleh dialihkan ialah kesan elemen yang berubah secara beransur-ansur dari satu gaya ke yang lain, dan kesannya mesti ditentukan dan tempoh kesan yang ditentukan, sintaksnya ialah "peralihan: nama hartanah kelewatan kelajuan masa;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Bukan semua gaya boleh dialihkan dalam css3.
Hanya gaya atribut dengan nilai perantaraan boleh dialihkan.
Peralihan CSS3 ialah kesan elemen yang berubah secara beransur-ansur dari satu gaya ke gaya yang lain.
Untuk mencapai ini, dua perkara mesti dinyatakan:
Nyatakan sifat CSS yang akan ditambahkan kesannya
Nyatakan tempoh kesan.
Jarak boleh digunakan untuk kesan peralihan:
颜色: color background-color border-color outline-color
位置: backround-position left right top bottom
长度:
[1]max-height min-height max-width min-width height width
[2]border-width margin padding outline-width outline-offset
[3]font-size line-height text-indent vertical-align
[4]border-spacing letter-spacing word-spacing
数字: opacity visibility z-index font-weight zoom
组合: text-shadow transform box-shadow clip
其他: gradientContohnya adalah seperti berikut:
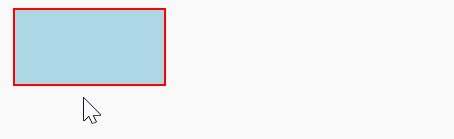
.test {
border: 1px solid red;
width: 100px;
height: 50px;
background-color: lightblue;
transition: width 2s, background-color 2s ease 0.5s;
/*代表width持续时间为2s,延迟时间为默认值0;
background-color持续时间2s 延迟0.5s */
}
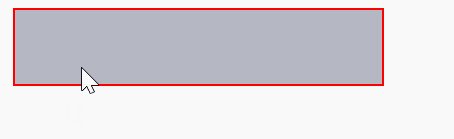
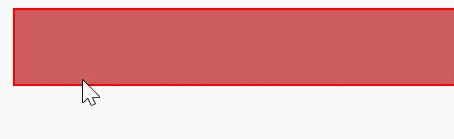
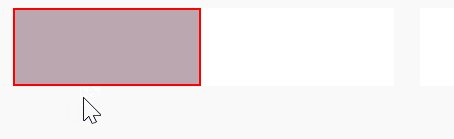
.test:hover {
width: 300px;
background-color: indianred;
}Hasil keluaran:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bolehkah mana-mana gaya dialihkan dalam css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!